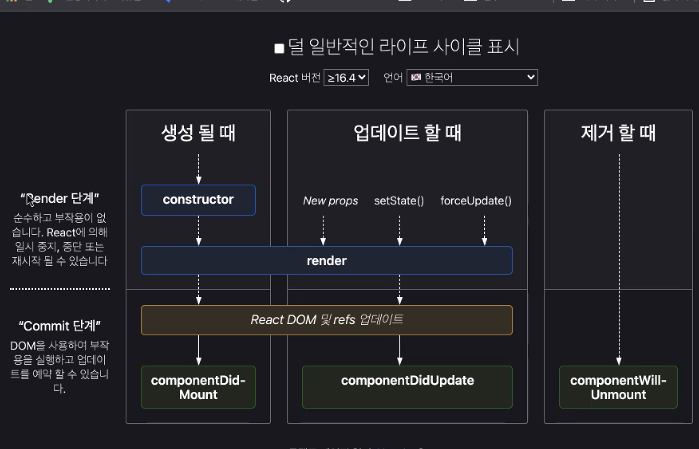
life cycle

- 라이프 사이클 메서드를 직접 찾아보시면 굉장히 많은 메서드들을 보실 수 있을 겁니다. 하지만, 그 중에서 가장 중요하고 많이 사용되는 메서드는
componentDidMount,componentDidUpdate,componentWillUnmount3가지 입니다. 따라서 이 3가지 메서드를 이해하는 것에 중점을 맞춰서 학습을 해주세요!
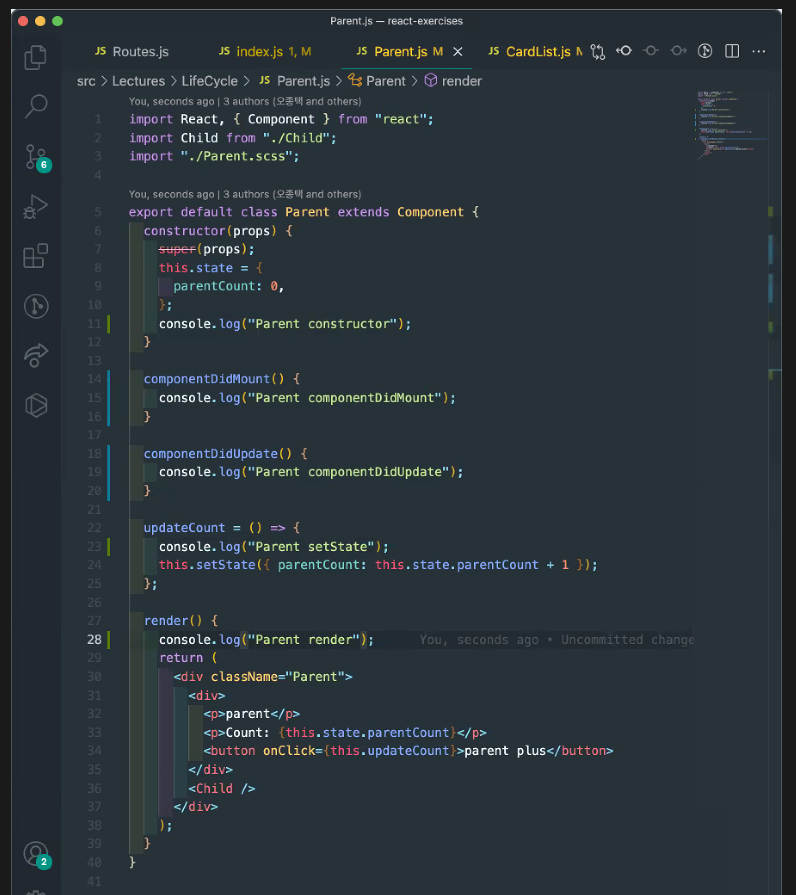
constructor - 초기값 세팅
화면에 어떤걸 그리기위해서 render를 꼭 거친다!
Component(props) => UI
- 컴포넌트디드마운트는 딱 1번 실행된다.
컴포넌트 디드 마운트 전에는 그림이 없다
실제 화면이 그려져야 돔에 접근가능하다
랜더 되는 case2가지
- new props, 위에서 받아오는 새로운 인자 -> 그림이 다시그려진다!
- setState 즉, 새로운 state가 들어오면 그림을 다시 그리자!
위와같이 업데이트가 될때마다 어떤 동작을 하고싶다.
컴포넌트디드업데이트를 하면된다.
쓸모를다하고 사라질때..
컴포넌트윌마운트
set interval을 할때 사용.


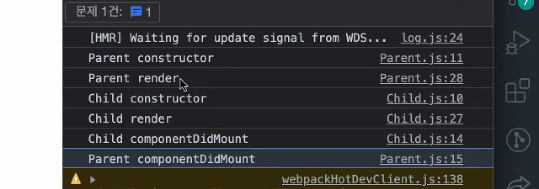
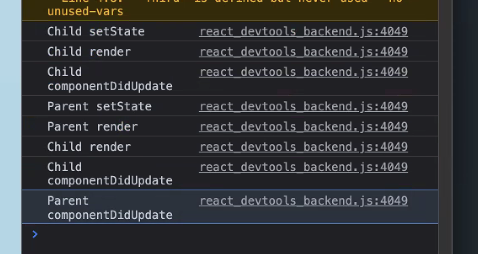
컴디마운트가마지막에 불리는구만
하향식
부모를 마무리할대 컴디마가 불림


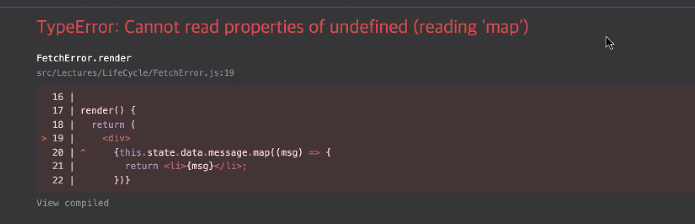
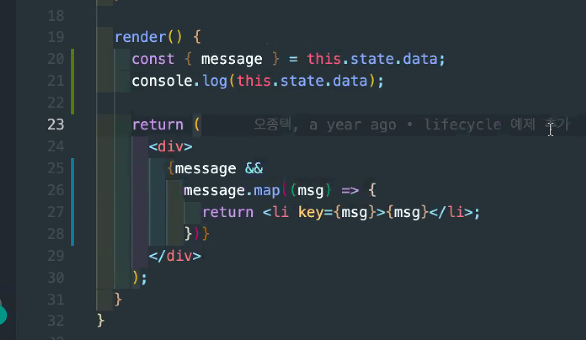
왜 이런 에러가 났나 읽어보자
랜더 메소드를 사용하다가 에러가났다.
typeerror: cannot read property of undefined(reading 'map')
배열이기를 바라는 것에map 을 썼다. 하지만 배열이 아니여서 나온 에러.
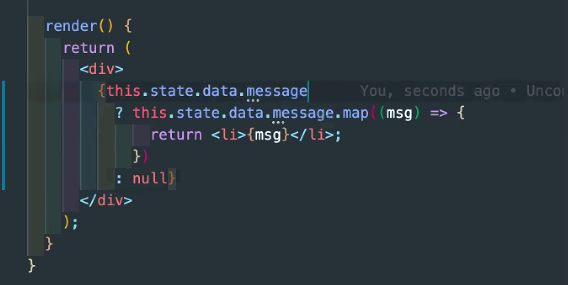
undefined일때는 실행하지 않게 하기 위해 삼항연사자를 이용해서 비어있는 객체일떄는 null로 처리.
this.state.data.message ? this.state.data.message.map(msg=> { return
*참고 : 초기값을 빈배열로 해놓으면 삼항연산자 없이 그냥 써줘도 된다.


*참고

-> 아래처럼 구조분해할당

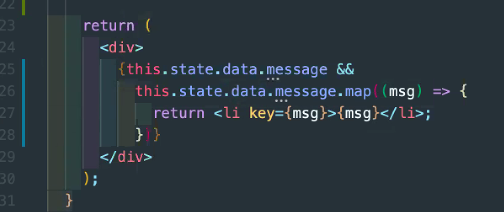
참일때만 실행하도록. null 처리 안해줘도됨.
truthy
- falsy
[1,2,3,4][]
둘다 불리언 트루
const obj = {name : 'hihi'}
const emptyObj = {}
둘다 불리언 트루
배열과 객체는 참조형이라서 트루.
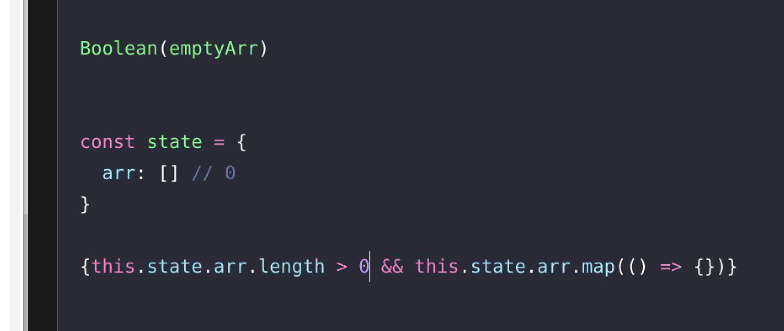
const state = {
arr: []
}
{this.state.arr && this.state.arr.map(() => {})}빈 배열 트루
빈 객체 트루
this.state.arr.length는 0 falsy

배열길이가 유효할때 렌더링하겠다.
