position이 뭐야?
MDN 싸이트에 이렇게 정의 되어 있다.
: CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다.
CSS의 position을 사용하면 내 마음대로 레이아웃을 쉽게 짤 수 있게 된다.
즉 원하는 것을 원하는 위치에 놓을 수 있다는 뜻.
아래와 같이 사용된다.
position: relative;
position: absolute;
position: fixed;차근차근 하나씩 살펴보자
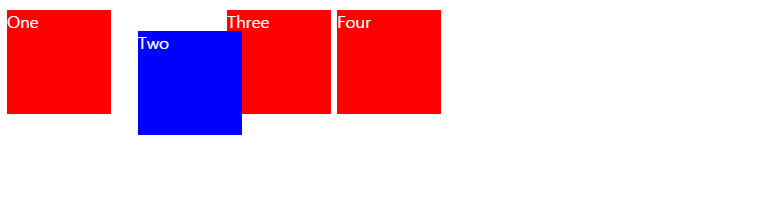
1. position: relative;
🎁 자기를 기준으로 위치 표시


: top,right,bottom,left로 나타낼 수 있다.
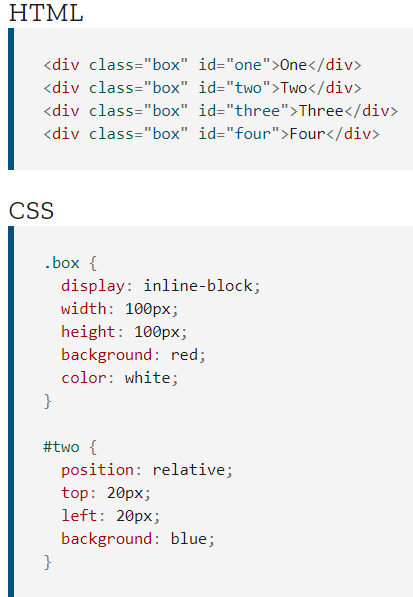
css의 #two에서 보듯이
top:20px은 위에서 20px만큼 떨어트리고,
left:20px은 왼쪽으로부터 20px만큼 떨어트리라는 뜻이다.
*참고
마이너스 값을 주면 반대로 이동합니다.
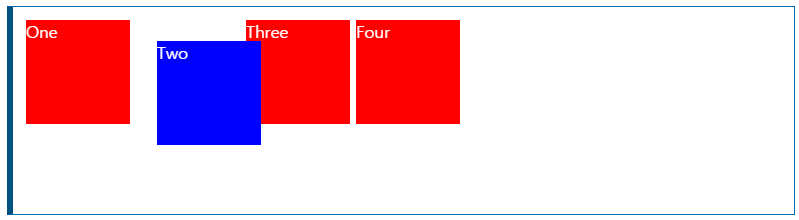
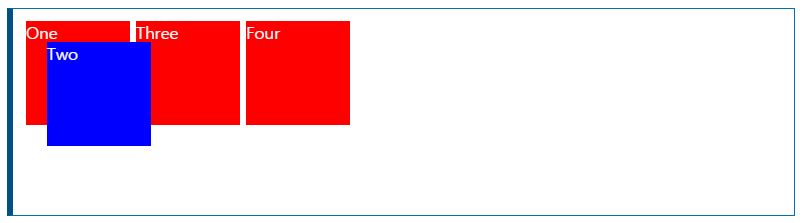
2. position: absolute;
🎁 자기의 부모를 기준으로 위치 표시(부모가 없다면 초기 컨테이너 기준)
이때, 부모의 position: relative로 해준다.


: relative와 마찬가지로 top, right, bottom, left 값이 지정합니다.
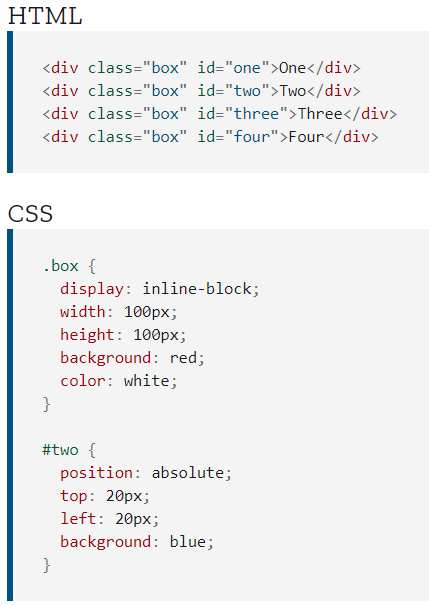
relative와 마찬가지로 top,left부터 20px 떨어트린건 같지만 자기자리를 기준으로 한것이 아닌 초기 컨테이너를 기준으로 자리를 배치한다.
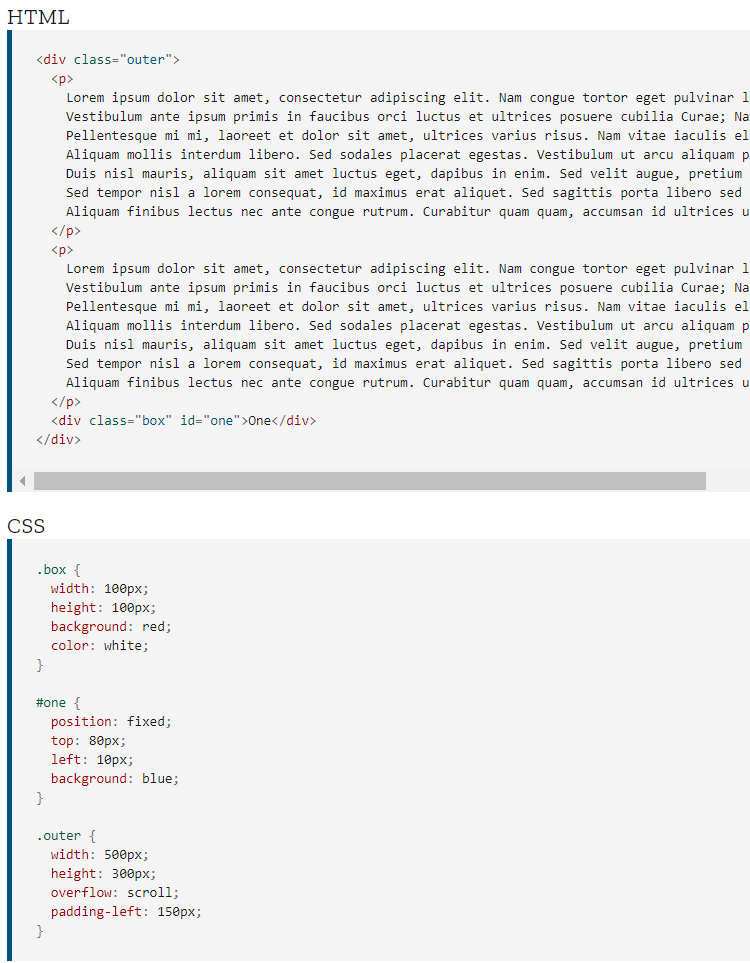
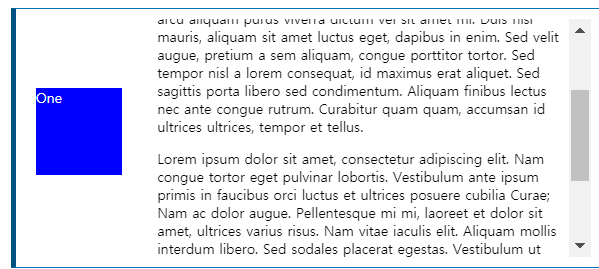
3. position: fixed;
🎁 웹페이지의 초기 컨테이닝 블록을 기준으로 위치 표시


아무리 스크롤을 위아래로 움직인다고 하더라도 파란색 박스의 위치는 뷰포트 즉 윈도우창의 초기 위치인,
top:80px;
left:10px;
에 고정돼 있다.