4주차 진도
혼자 공부하는 자바스크립트
CH.05 함수
4주차 미션
기본 미션
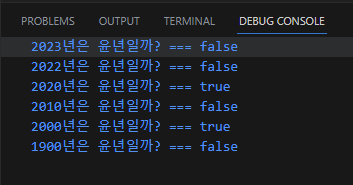
p.202 <윤년을 확인하는 함수 만들기>예제 실행, 2022년이 윤년인지 확인하기
A.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>혼공학습단 10기</title>
</head>
<body>
<script>
function isLeapYear(year){
return (year % 4 === 0) && (year % 100 !== 0) || (year % 400 === 0)
}
console.log(`2023년은 윤년일까? === ${isLeapYear(2023)}`)
console.log(`2022년은 윤년일까? === ${isLeapYear(2022)}`)
console.log(`2020년은 윤년일까? === ${isLeapYear(2020)}`)
console.log(`2010년은 윤년일까? === ${isLeapYear(2010)}`)
console.log(`2000년은 윤년일까? === ${isLeapYear(2000)}`)
console.log(`1900년은 윤년일까? === ${isLeapYear(1900)}`)
</script>
</body>
</html>결과

선택 미션
p.240 확인 문제 1번 (풀이 과정 설명)
filter 함수의 콜백 함수 부분을 채워서 (1) 홀수만 추출, (2) 100 이하의 수만 추출, (3) 5로 나눈 나머지가 0인 수만 추출해주세요. 그리고 코드의 실행 결과를 적어보세요.let numbers = [273, 25, 75, 52, 103, 32, 57, 24, 76] // 코드 작성 console.log(numbers)
A.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>혼공학습단 10기</title>
</head>
<body>
<script>
let numbers = [273, 25, 75, 52, 103, 32, 57, 24, 76]
numbers = numbers.filter((x) => x % 2 === 1)
numbers = numbers.filter((x) => x <= 100)
numbers = numbers.filter((x) => x % 5 === 0)
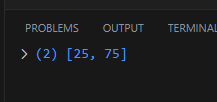
console.log(numbers)
</script>
</body>
</html>결과

4주차 회고
회고...움...네 슬슬 계획대로 공부하지 못하고 있어요...
방학동안 잘 쉬고 돌아와서 5주차, 6주차 잘 마무리 해보도록 하겠습니다!

