2주차 진도
혼자 공부하는 자바스크립트
CH.03 조건문
03. 조건문
학습목표
- if 조건문 사용법
- switch 조건문 사용법
- 조건부 연산자
- 짧은 조건문
03-1. if 조건문
-
용어 정리
조건문: 조건에 따라 코드의 실행 여부를 결정하는 코드
조건 분기: 코드가 실행되는 흐름을 변경하는 것
조건: 불 자료형, 비교 연산자와 논리 연산자를 활용해 만든다.
-
if 조건문
불 표현식의 값이true면 중괄호 안의 코드를 실행하고,false면 무시한다.if(불 값이 나오는 표현식){ 불 값이 참일 때(= 조건이 참인 경우) 실행할 코드
-
시간 함수
- 년도(YYYY)
getFullYear() - 월
getMonth() + 1 // getMonth() 메소드는 0~11 사이의 값을 출력한다. - 일
getDate() - 시간
getHours() // 시 getMinutes() // 분 getSeconds() // 초
- 년도(YYYY)
-
if else 조건문
서로 반대되는 상황을 표현하는 구문이다.if(불 값이 나오는 표현식){ 불 값이 참일 때 실행할 문장 } else{ 불 값이 거짓일 때 실행할 문장 }
- 중첩 조건문
조건문 안에 조건문을 중첩해서 사용한 것이다.if(불 값이 나오는 표현식){ // 표현식 1이 참이면 아래 if else문 실행 if(불 값이 나오는 표현식2){ 표현식 2가 참일 때 실행할 문장 } else{ 표현식 2가 거짓일 때 실행할 문장 } } // 표현식 1이 거짓이면 아래 else문 실행 else{ if(불 값이 나오는 표현식3){ 표현식 3이 참일 때 실행할 문장 } else{ 표현식 3이 거짓일 때 실행할 문장 } }
- if else if 조건문
if 조건문에서 조건이 한 문장 = 중괄호 생략 가능
-> 중첩 조건문에서 중괄호를 생략한 형태 =if else if 조건문
--> 겹치지 않는 3개 이상의 조건으로 나눌 때 사용한다.if(불 표현식){ 문장 } else if(불 표현식){ 문장 } else if(불 표현식){ 문장 } else { 문장 }
03-2. switch 조건문과 짧은 조건문
-
switch 조건문
switch()의 괄호 안에 비교할 값을 입력하고, 입력한 값을 기준으로 그에 맞는case를 실행한다.switch (자료){ case 조건 A: break case 조건 B: break default: break }- break
switch 조건문이나 반복문을 빠져나가기 위해 사용하는 키워드이다. 생략 가능하다.
- break
-
조건부 연산자
삼항연산자라고도 부르는 조건문과 비슷한 역할을 하는 연산자를 조건부 연산자라고 한다.
불 표현식 ? 참일 때의 결과 (true): 거짓일 때의 결과(false)(number >= 0) ? '0 이상의 수': '0보다 작은 수'number의 값이 0 이거나 0 보다 크면
'0 이상의 수', 아니라면'0 보다 작은 수'가 출력된다.
-
짧은 조건문
논리 연산자의 특성을 조건문으로 사용하는 것을 짧은 조건문이라고 한다.- 논리합 연산자
불 표현식 || 불 표현식이 거짓일 때 실행할 문장
따라서 좌변의 불 표현식이true라면 우변은 실행되지 않는다.
좌변이false라면 우변의 문장을 실행한다. - 논리곱 연산자
결과가 거짓인 불 표현식 && 불 표현식이 참일 때 실행할 문장
논리곱 연산자를 사용한 짧은 조건문에서는 좌변이 거짓이면 우변을 실행하지 않는다.
논리곱 연산자가 양변이 모두 참이어야 참이기 때문이다.
- 논리합 연산자
2주차 미션
기본 미션
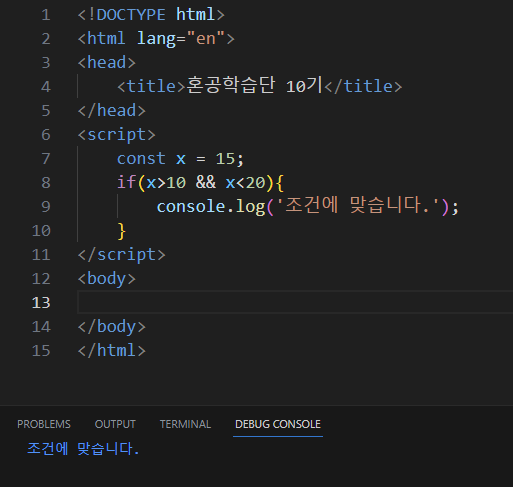
p.139 확인 문제 3번 (비주얼 스튜디오 실행 결과 인증)
A. &&
x가 10보다 크면서도 20보다 작아야 하는, 2가지 조건을 모두 만족해야 해서 &&연산자를 사용해야 한다.

선택 미션
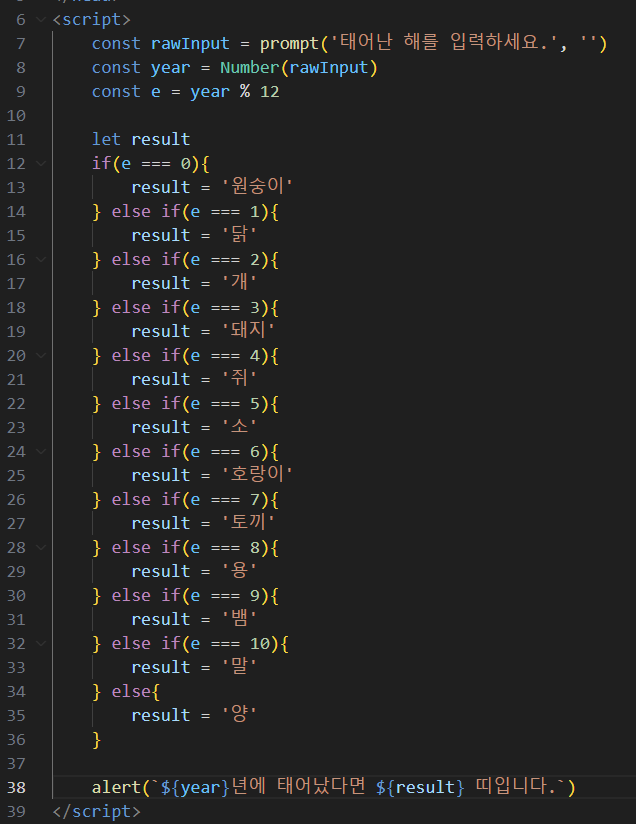
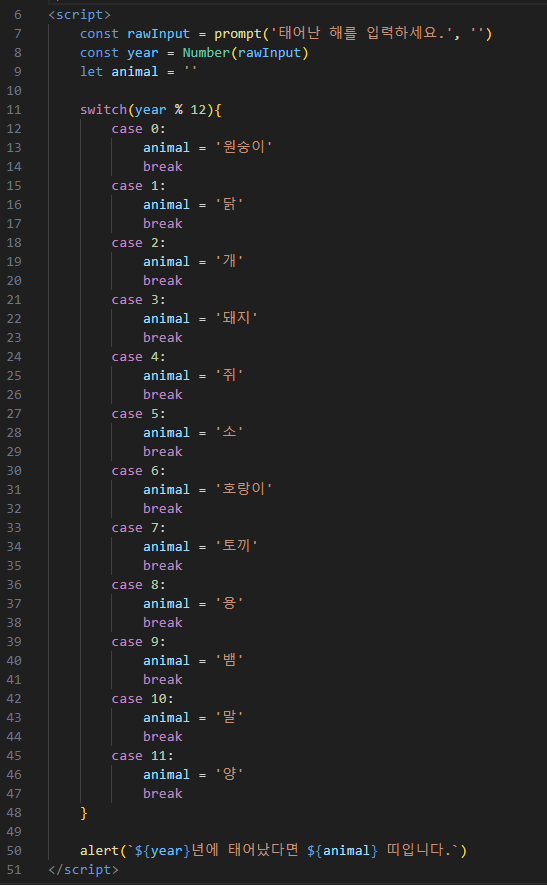
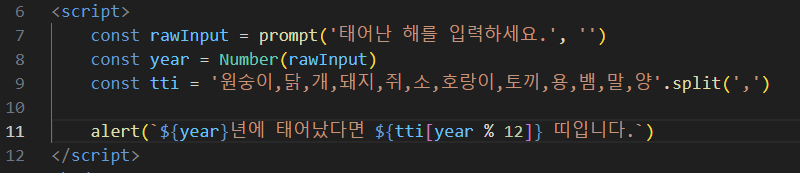
p.152 <태어난 연도를 입력받아 띠 출력하기> 예제 실행, 본인의 띠 출력
A-1. if-else if 조건문

A-2. switch case 조건문

A-3. split() 사용
split()을 이용하는 코드로 ,를 기준으로 문자열을 잘라서 배열에 담는다.

A.결과


2주차 회고
자바스크립트로 코딩테스트를 준비하는데, 문제를 풀면 풀수록 자바스크립트의 기본 문법에 대한 공부가 필요하다고 느끼고 있다...
혼공JS로 자바스크립트 문법에 대한 기초를 단단히 해야겠다...
다음 주에 공부할 반복문도 열심히 공부해야겠다... 화이팅!

