1. DRF 소개 - 프론트엔드와 백엔드를 나눈다는 의미
이전까지 배운 장고로 웹사이트를 만들면 댓글을 달거나 게시글을 작성하였을 때 항상 새로고침을 해야하는 불편함이 있었다!
예) 유튜브를 보다가 댓글을 달면 새로고침(html, css, js 다 새로 불러오게됨)이 되어 영상을 처음부터 봐야하는 불편함!
이 불편함을 ajax를 사용하면 해결할 수 있다!!
예) 댓글을 등록하면 댓글 데이터만 새로 보내주고, 웹사이트에서는 그 일부분만 받아와서 가지고 있던 html페이지에서 업데이트 하는 방식을 사용하게 됨!!(댓글부분만 새로고침 되는것!!)
장고 심화부터는 templates를 작성하지 않는다! 프론트엔드는 별도로 작성할 예정!!
❓ 그러면 프론트엔드와 백엔드는 서로 어떻게 통신??
=> django rest framework를 사용하자!!!
2. 포스트맨 - Request와 Response 살펴보기
1. 포스트맨 설치
2. 워크스페이스 생성
3. 컬렉션 생성(워크스페이스 안에서 종류별로 구분가능)
4. request추가
5. 원하는 request 선택 후 주소 넣고 send
<Response(결과)>
- body : 웹사이트에서 f12후 나오는 html과 동일한 결과가 나온다.(response body)
- console : 더 자세히 볼 수 있음! 서버에 요청한 내용, 받은 내용을 확인할 수 있다!
- code : 다양한 방식으로 결과를 확인할 수 있다!
3. HTTP - 웹의 요청 흐름 살펴보기
- 기본적인 웹의 흐름
1. 클라이언트와 서버가 존재
2. 클라이언트(웹사이트, 핸드폰, 어플 등등이 클라이언트가 될 수 있음)가 서버에 요청(request) 전송
3. 서버가 응답(response)
이 때 요청이나 응답을 이상하게 보내면 제대로 된 결과를 받을 수 없다.
=> 응답을 어떻게 해석할지, 어떤식으로 요청을 보낼지 약속한 것이 있는데 이를 프로토콜이라고 한다.
대표적인 예로 HTTP가 있다!!
- 웹브라우저 흐름
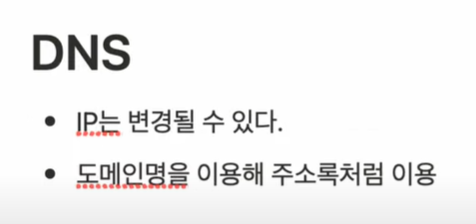
1. DNS(Domain Name System) 조회
DNS는 전화번호부에 적힌 이름, 실제 주소(ip)는 전화번호로 생각하자!
예) 네이버의 DNS 도메인 이름은 naver.com
2. HTTP 요청 메시지 작성
request head, request body 등등
3. Socket 라이브러리를 통해서 전달
4. TCP/IP 작성되고 이 안에 HTTP 메시지가 포함
- 프로토콜 계층
어플리케이션->Socket Library->TCP->IP->LAN->인터넷
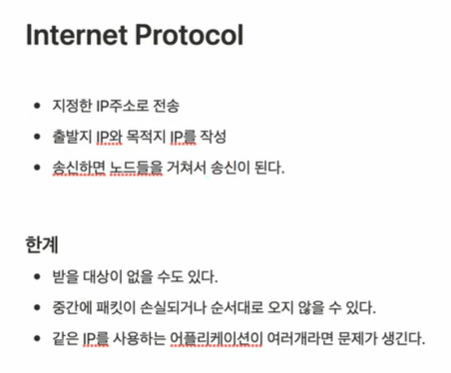
- Internet Protocol

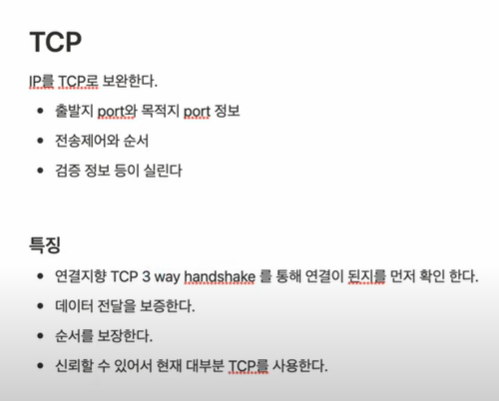
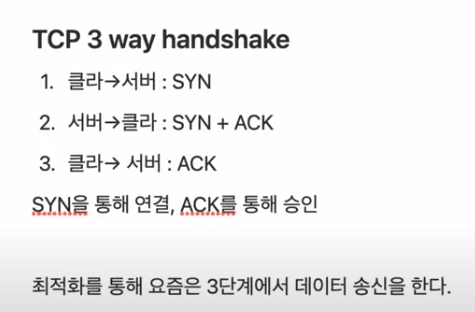
- TCP


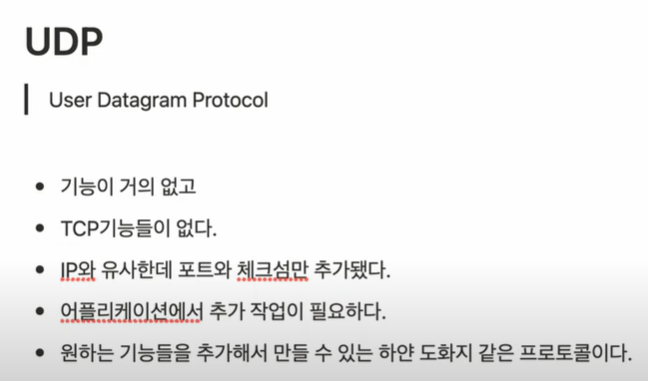
- UDP

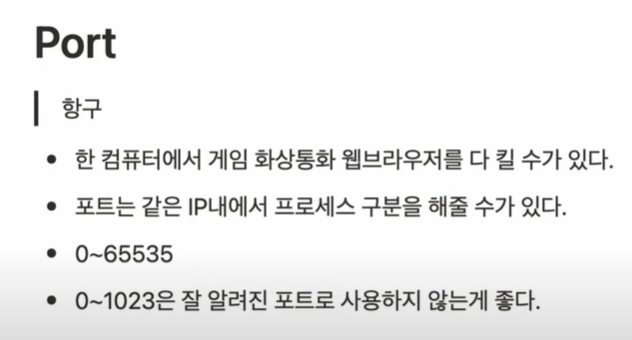
- Port

- DNS

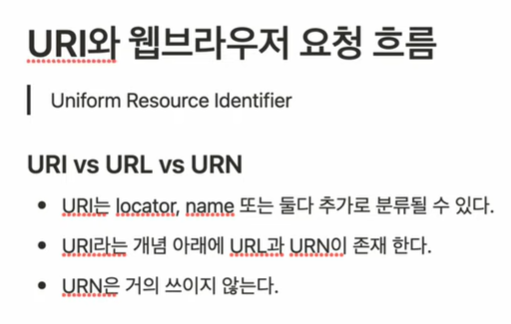
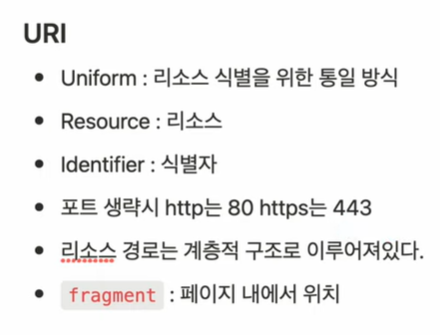
- URI


❗ 포트 생략시 http는 80 https는 443이라는 것 기억하자!! - HTTP

4. HTTP - HTTP 메시지의 구조 살펴보기
- 특징
클라이언트 서버 구조

stateless


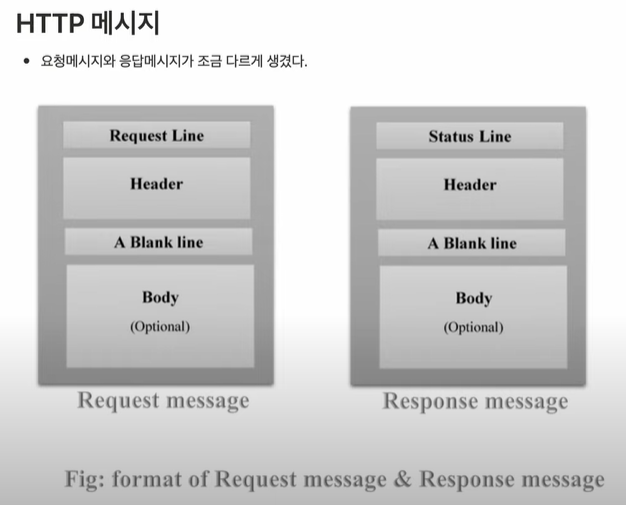
- HTTP 메시지

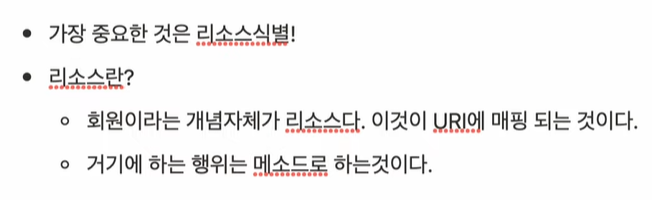
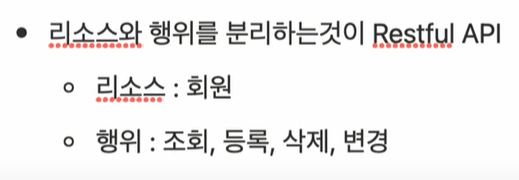
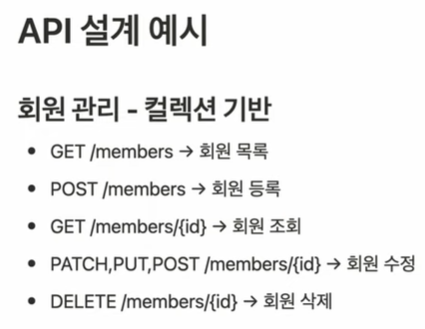
- HTTP Method 설계의 예



restful api 관련 자료 : https://aws.amazon.com/ko/what-is/restful-api/
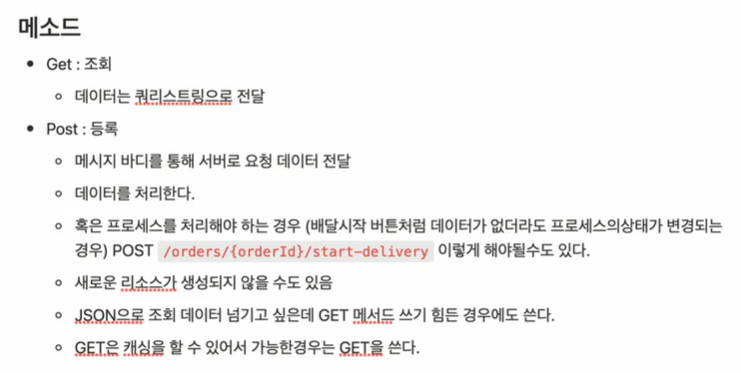
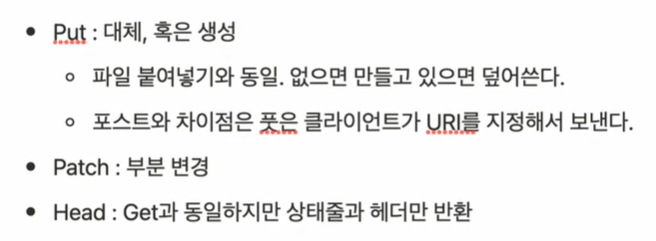
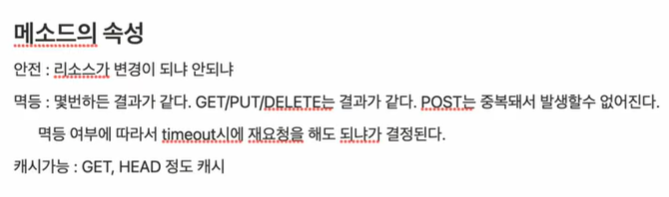
- 메소드



HTTP Method 관련 자료 : https://developer.mozilla.org/en-US/docs/Web/HTTP/Methods
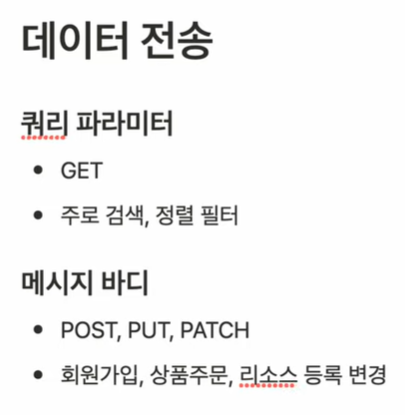
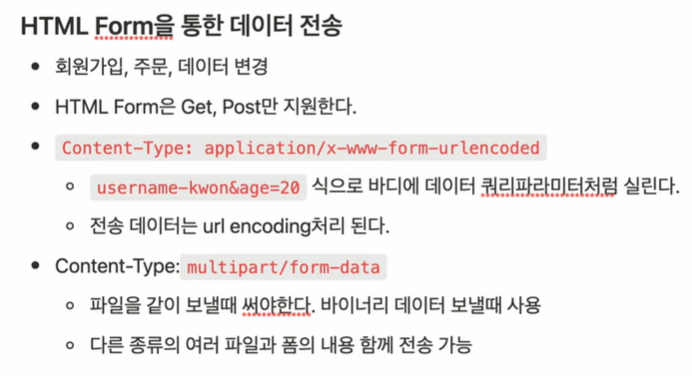
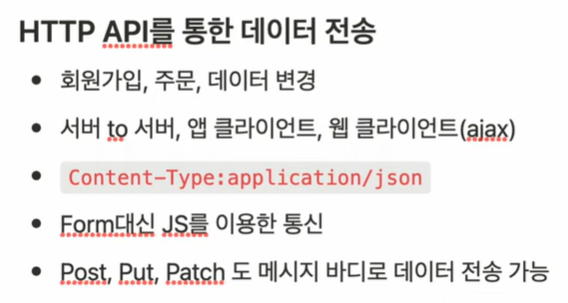
- 데이터 전송


-> 지금까지 사용해왔던 방식

-> 앞으로 사용할 방식
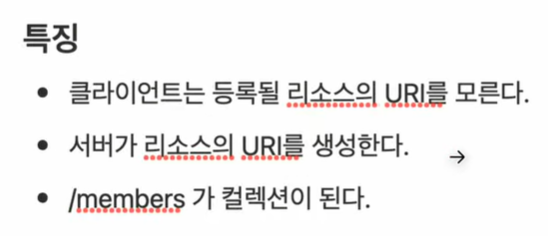
- 앞으로의 API 설계방식


-> 회원을 등록할 때 등록될 회원의 아이디를 알 수 없다. 등록을 한 후 아이디가 생기기 때문!!
5. HTTP - HTTP 상태코드
HTTP 상태코드 관련 자료 : https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
- 100번대

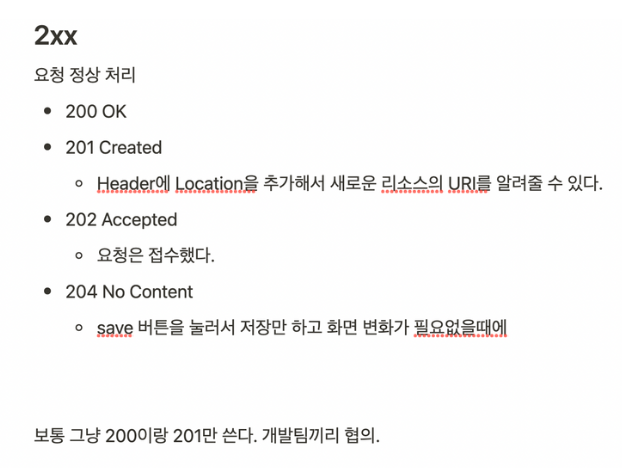
- 200번대

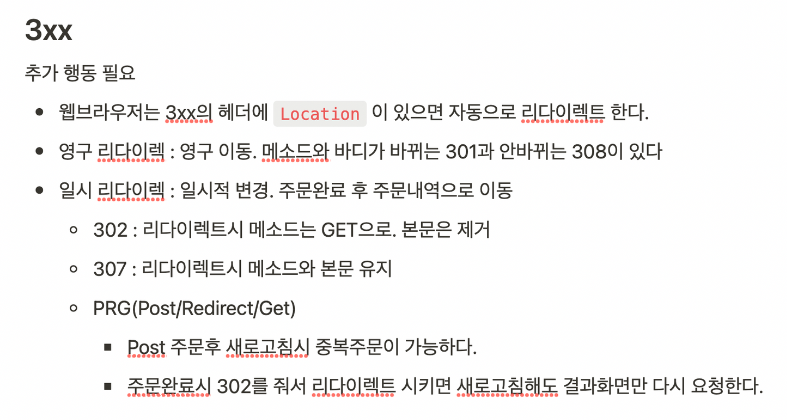
- 300번대

리다이렉트를 할때 주로 나온다.
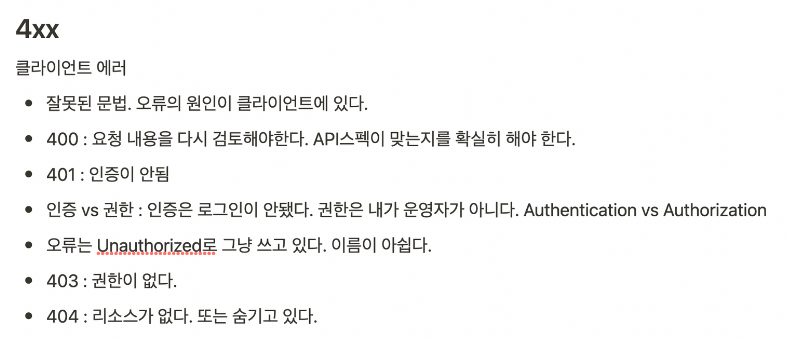
- 400번대

400 : 키값이 틀리거나 누락되었을 때
401 : 로그인이 안되어있을 때
403 : 로그인 된 사용자 중 관리자가 아닐 때
404 : url(주소)이 틀렸을 때
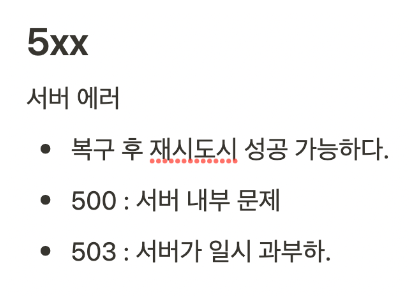
- 500번대

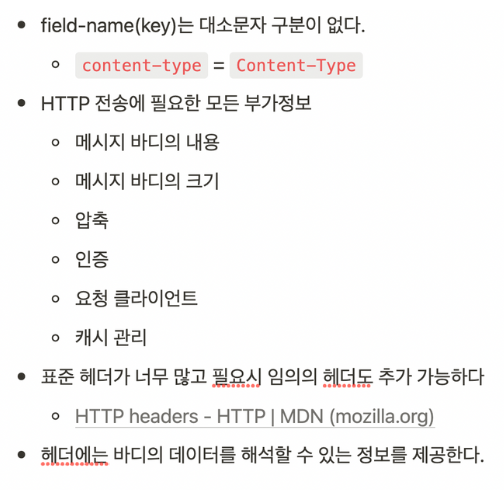
6. HTTP - HTTP의 다양한 헤더들 살펴보기

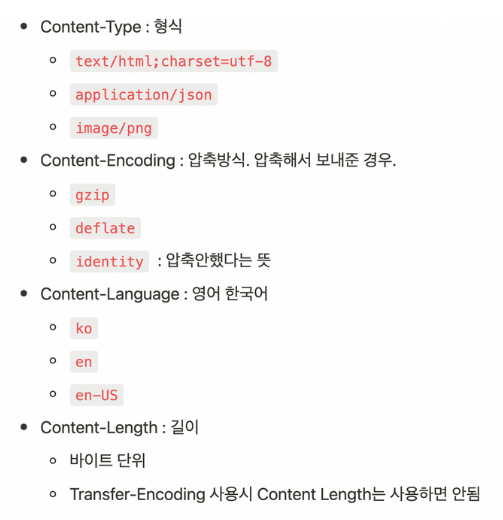
- 표현

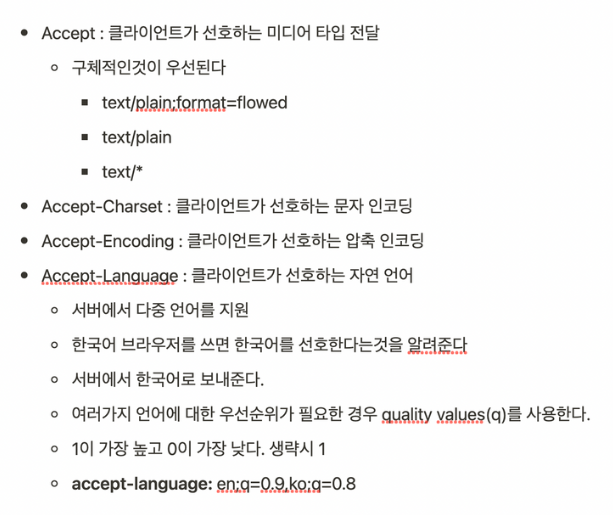
- 컨텐트 협상

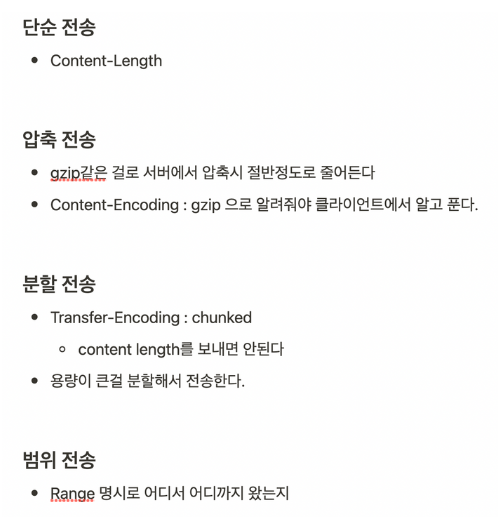
- 전송방식

- 정보


- 인증

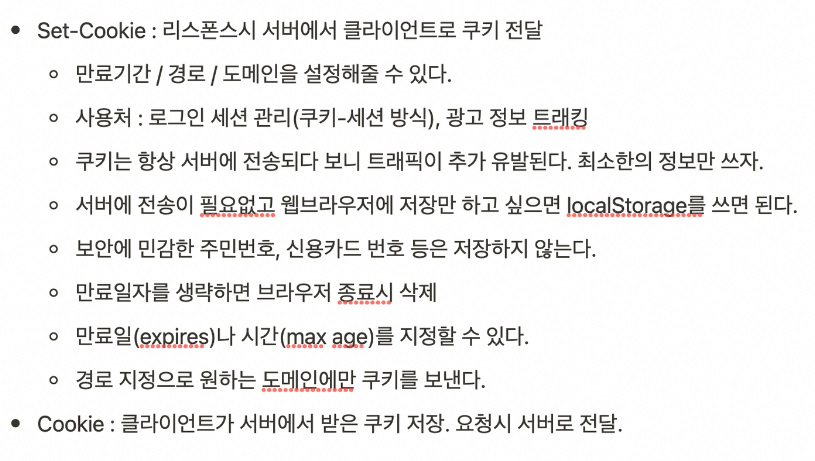
- 쿠키


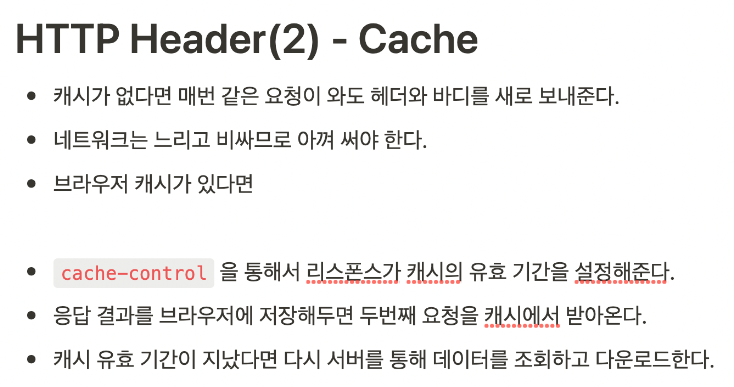
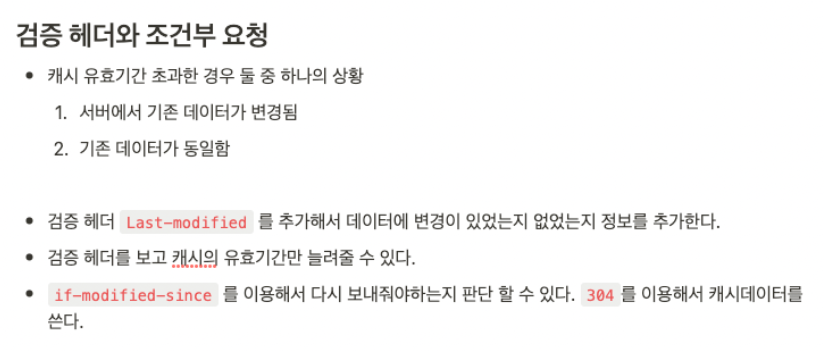
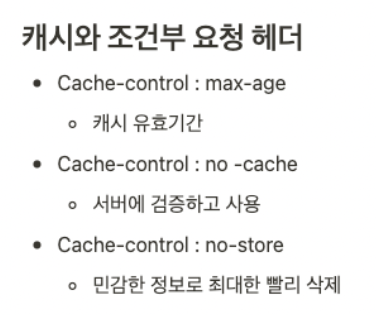
- 캐시



대충 어떤것이 있는지만 알라고 하시고 설명을 다 듣지는 못해 자세히는 모르지만 이렇게 적어놓고 나중에 한개씩 공부를 해봐야겠다!!
