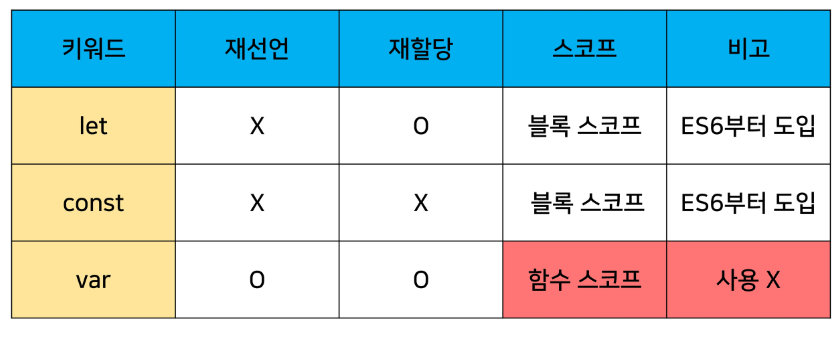
var, let, const의 차이!
var
- 동일한 이름으로 여러 번 중복 선언 가능
- 때문에 마지막에 할당된 값이 변수에 저장됨!
- 필요할 때마다 변수를 유연하게 사용할 수 있다는 장점과 동시에 코드량이 많아졌을 때, 같은 이름의 변수명이 여러번 선언되었을 경우 어디에서 문제가 발생하는지 파악하기 힘들거나 값이 바뀔 우려가 있음
=> 이를 보완하기 위해 let과 const를 사용하기 시작!
예시)
var myName = 'kimseoyeong'; console.log(myName); // kimseoyeong var myName = 'sara'; console.log(myName); // sara
let
- 중복 선언 불가능, 재할당 가능!
예시)
let myName = 'kimseoyeong'; console.log(myName); // kimseoyeong let myName = 'sara'; console.log(myName); // Uncaught SyntaxError: Identifier 'myName' has already been declared myName = 'sara'; console.log(myName); // sara
const
- 중복 선언 불가능, 재할당 불가능
예시)
let myName = 'kimseoyeong'; console.log(myName); // kimseoyeong let myName = 'sara'; console.log(myName); // Uncaught SyntaxError: Identifier 'myName' has already been declared myName = 'sara'; console.log(myName); // Uncaught TypeError: Assignment to constant variable
정리

호이스팅
변수를 선언 이전에 참조할 수 있는 현상
- var로 선언된 변수는 선언 이전에 참조할 수 있음
- 변수 선언 이전의 위치에서 접근 시 undefined 반환
console.log(name) // undefined => 선언 이전에 참조
var name = "김서영" // 선언즉, javascript에서 변수들은 실제 실행 시에 코드의 최상단으로 끌어올려지게 되고, 이러한 이유 때문에 var로 선언된 변수는 선언 시에 undefined로 값이 초기화 되는 과정이 동시에 일어남
반면 let, const는 호이스팅이 일어나면 에러를 발생시킴
TDZ(Temporal Dead Zond)란?
스코프의 시작 지점부터 초기화 시작 지점까지의 구간
변수가 선언되고 변수의 초기화가 이루어지기 전까지의 구간
- TDZ에서는 선언되기 전이거나 초기화 되기 전인 상태의 변수를 사용하는 것을 허용하지 않음!
=> TDZ구간 때 선언되지 않거나 초기화 전인 변수를 참조하게 되면 에러가 발생
변수 생성 단계
- 선언 단계
변수를 실행 컨텍스트의 변수 객체에 등록하는 단계 - 초기화 단계
실행 컨텍스트에 등록한 변수를 위한 메모리를 만드는 단계, 메모리가 만들어지면 처음에는 undefined가 할당 됨! - 할당 단계
사용자가 undefined로 할당된 변수에 다른 값을 할당하는 단계var는 선언과 초기화 단계가 동시에 이루어짐
let, const는 선언, 초기화, 할당 단계가 각각 따로 이루어짐
function은 선언, 초기화, 할당 단계가 동시에 이루어짐
=> 선언과 초기화 단계가 따로 이루어지는 let, const같은 경우는 TDZ에 영향을 받는다.
var 사용 예시)
function myName1() { console.log('내 이름은', myname); // 내 이름은 undefined var myname = '김서영'; }=> myName1 함수 스코프 안에서 myname 변수가 선언되기 전에 참조했기 때문에 TDZ에러가 발생해야 하지만, var로 선언한 변수가 호이스팅되어 에러가 발생하지 않고 undefined가 표시
let 사용 예시)
function myName2() { console.log('내 이름은', myname); let myname = '김서영'; } // Uncaught ReferenceError: Cannot access 'myname' before initialization=> myName2 함수 스코프 안에서 let으로 선언된 myname 변수가 호이스팅은 되었지만 값이 초기화가 되기 전에 myname 변수를 사용하려 했기 때문에 에러 발생
