원시 타입 (Primitive type)
Null 타입
null이라는 오직 하나의 값만 가짐
객체가 없음을 의미
let lastName = null // null이 출력됨Undefined 타입
undefined라는 오직 하나의 값만 가짐
값이 없음을 의미
let firstName // 선언 후 할당을 하지 않음
console.log(firstName) // undefinedBoolean 타입
논리 요소를 나타내며, true와 false 두 가지의 값을 가짐
조건문 또는 반복문에서 유용하게 사용
Number 타입
정수 또는 실수형 숫자를 표현하는 자료형
const a = 13
const b = -5
const c = 3.14 // float
const d = 2.998e8 // 2.998 * 10 ^ 8 = 299,800,000
const e = Infinity
const f = -Infinity
const g = NaN // Not a Number를 나타내는 값- NaN을 반환하는 경우
- 숫자로서 읽을 수 없음(parselnt("어쩌구"), Number(undefined))
- 결과가 허수인 수학 계산식(Math.sqrt(-1))
- 피연산자가 NaN(7 ** NaN)
- 정의할 수 없는 계산식(0 * Infinity)
- 문자열을 포함하면서 덧셈이 아닌 계산식("가"/3)
String 타입
문자열을 표현하는 자료형
- 작은 따옴표 또는 큰 따옴표 모두 가능
const sentence1 = 'Ask and go to the blue' // 작은 따옴표
const sentence2 = "Ask and go to the blue" // 큰 따옴표- 곱셈, 나눗셈, 뺄셈은 안되지만 덧셈을 통해 문자열끼리 붙일 수 있음
const firstName = 'Kim'
const lastName = 'SeoYeong'
const fullName = firstName + lastName- 따옴표를 사용하면 선언 시 줄 바꿈 불가능
=> 대신 escape sequence를 사용할 수 있기 때문에 \n을 사용
const word = "안녕
하세요" // Uncaught SyntaxError 발생
const word1 = "안녕 \n하세요" // 줄바꿈 됨- Template Literal을 사용하면 줄 바꿈이 가능, 문자열 사이에 변수도 삽입 가능
const word2 = `안녕
들 하세요`
const age = 10
const message = `홍길동은 ${age}세 입니다.`Symbol 타입
유일한 값을 표현하는 자료형
참조 타입
Object
이름과 값을 가진 속성들의 집합으로 이루어진 자료 구조
- 객체는 속성의 집합이며, 중괄호 내부에 key와 value의 쌍으로 표현
- key
- 문자열 타입만 가능
- key 이름에 띄어쓰기 등의 구분자가 있으면 따옴표로 묶어서 표현 - value
- 모든 타입(함수포함)가능 - 객체 요소 접근
- 점 또는 대괄호로 가능
- key 이름에 띄어쓰기 같은 구분자가 있으면 대괄호 접근만 가능
const me = {
name:'jack',
phoneNumber:'01012345678',
'products': {
buds: 'Galaxy Buds pro',
galaxy: 'Galaxy s99',
},
}
console.log(me.name)
console.log(me['name'])
console.log(me['products'])
console.log(me.products) //불가능
console.log(me['products'].buds)Array
여러 개의 값을 순서대로 저장하는 자료 구조
- 키와 속성들을 담고 있는 참조 타입의 객체
- 순서를 보장하는 특징이 있음
- 주로 대괄호를 이용하여 생성하고, 0을 포함한 양의 정수 인덱스로 특정 값에 접근 가능
- 배열의 길이는 array.length 형태로 접근 가능
Function
function 키워드를 통해 생성하며, 호출 시 실행 될 코드를 정의
- 참조 타입 중 하나로써 function 타입에 속함
- JavaScript에서 함수를 정의하는 방법은 주로 2가지로 구분됨
- 함수 선언식
- 함수 표현식
- 함수 선언식(Function declaration)
- 일반적인 프로그래밍 언어의 함수 정의 방식
function 함수명(매개변수) {
// 동작
}function add(num1, num2) {
return num1 + num2
}
add(2, 7) // 9- 함수 표현식(Function expression)
- 표현식 내에서 함수를 정의하는 방식
- 함수 표현식은 함수의 이름을 생략한 익명 함수로 정의 가능
변수 키워드 함수명 = function (매개변수) {
// 동작
}const sub = function(num1, num2) {
return num1 - num2
}
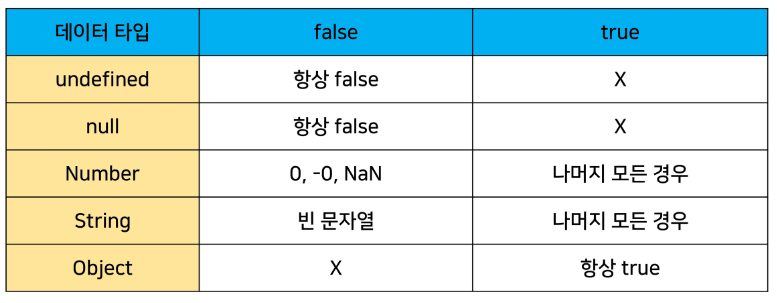
sub(7, 2) // 5자동 형변환(ToBoolean Conversions)