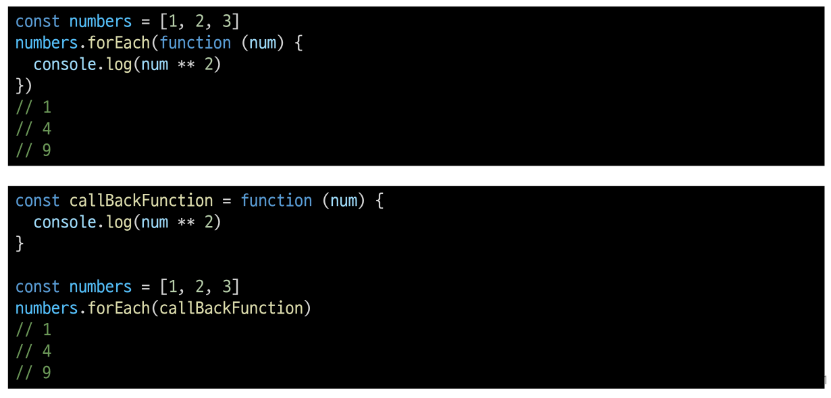
콜백 함수
다른 함수의 인자로 전달되는 함수
- 콜백은 태스크가 끝나기 전에 함수가 실행되지 않는 것을 보장
- 다르게 말하자면 콜백은 그 태스크가 끝난 직후에 실행됨
=> 콜백은 비동기 자바스크립트 코드를 작성할 수 있도록 해주고 여러 문제와 에러들로부터 안전하게 지켜줌!
const message = function() {
console.log("This message is shown after 3 seconds");
}
setTimeout(message, 3000); // message 함수는 어떤 일이 일어나기 전이 아니라 뒤에(여기서는 3초가 지난 후에) 호출
화살표 함수 콜백
setTimeout(() => {
console.log("This message is shown after 3 seconds");
}, 3000);콜백 지옥
콜백 함수를 사용할 때, 파라라미터 ( 인자 ) 로 전달하는 방식이 반복되면서 코드들이 충격적인 들여쓰기가 되있는 것이 콜백 지옥!
- 네트워크에서 데이터를 받아오는 상황
- 파일을 읽어오는 상황
- 이벤트 처리
- 서버 통신 등 ..
비동기적 작업을 수행하게 되면 발생한다.
=> 가독성이 매우 떨어지고 에러가 생기면 코드수정 및 디버깅 하기가 어려움!!
콜백 지옥을 해결하려면?
비동기적인 기능인 코드를 콜백함수를 대신해 사용!!
- Promise
- async & await
- AJAX
- Generator
Promise
자바스크립트에서 제공하는 비동기를 간편하게 처리하도록 도와주는 object객체
- 정해진 기능을 수행하고 나서 수행이 성공했다면 성공 메세지를, 예상치 못한 에러가 생기면 에러를 표출할 수 있도록 함
=> 실행은 바로 하되, 결과값을 원할 때 쓸 수 있음
=> 실행과 결과 값을 둘다 바로 하고싶다면 then, await, Promise.all등을 활용하면 결과값을 기다린 후에 실행할 수 있음
async & await
기존의 비동기 처리 방식인 콜백함수와 Promise의 단점을 보완하고 개발자가 읽기 좋은 코드를 작성할 수 있도록 함
- 함수 앞에 async 예약어 붙이기
- 함수의 내부 로직 중 HTTP 통신을 하는 비동기 처리 코드( Promise ) 앞에 await을 붙이기
async function 함수명() { await 비동기_처리_메서드_명(); };
- 비동기 처리 메서드가 꼭 Promise 객체를 반환해야 await가 의도한 대로 동작함!!!
AJAX
async & await이 나오기 전에 사용되던 HTTP를 통신하는 도구
