라이프 사이클
리액트 컴포넌트에는 생명 주기라는 것이 있는데 이것을 라이프 사이클이라고 표현한다.
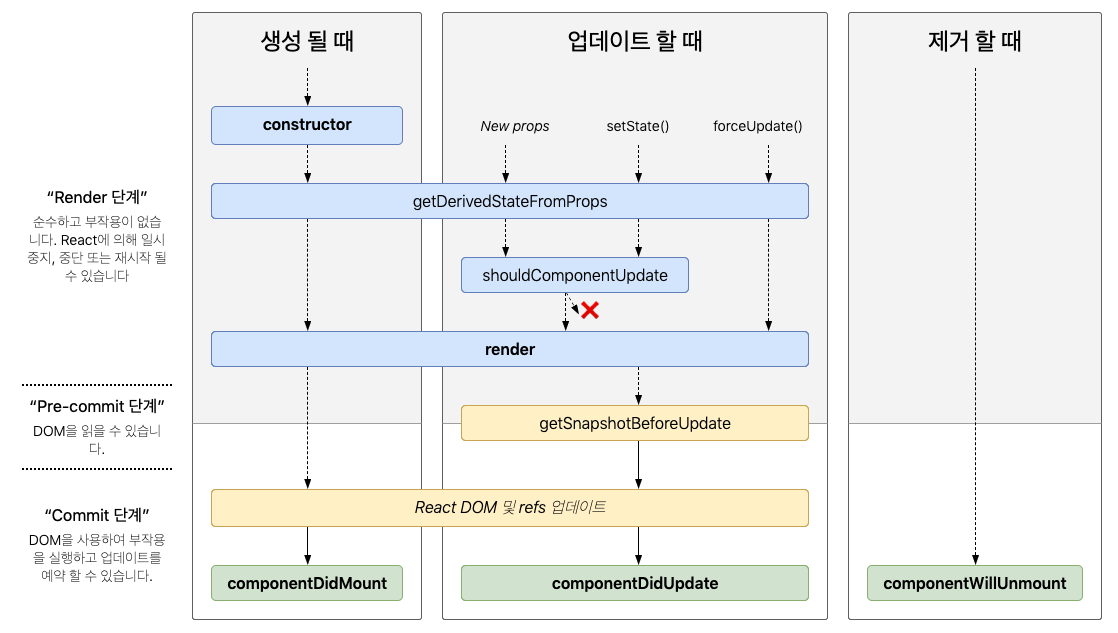
라이프 사이클이란 컴포넌트가 실행되거나, 업데이트 또는 제거될 때 특정한 이벤트들을 호출하는 것이다.

출처: http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
마운팅 단계
컴포넌트가 처음 실행이 될 때 생성단계
constructor()
생성자 메서드로, 컴포넌트가 생성될 때 호출되는 함수
state와 props로 접근해 값을 할당할 수 있다.
getDerivedStateFromProps()
props로 받아온 것을 state에 설정하고 싶을 때 사용되는 함수
최초 마운트 시와 갱신 시, 모두에서 render 메서드를 호출하기 직전에 호출된다.
render()
컴포넌트의 UI를 렌더링하는 함수
componentDidMount()
컴포넌트가 화면에 마운트된 후 호출되는 함수
이 시점은 화면이 구현되어 있는 상태이다.
이 함수에서는 DOM에 접근해 사용할 수 없기 때문에 주로 AJAX요청을 하거나, DOM의 속성을 읽거나 변경을 하는 작업을 한다.
업데이트 단계
shouldComponentUpdate(nextProps, nextState)
컴포넌트가 업데이트되어야 할지를 결정하는 함수
props 또는 state가 새로운 값으로 갱신되어 렌더링이 발생하기 직전에 호출된다.
기본값이 true이고, return false를 할 경우 render를 취소할 수도 있다.
주로 성능최적화를 위해 사용된다.
getDerivedStateFromProps()
값이 갱신되어 업데이트 시에도 render 전에 메서드가 실행된다.
render()
컴포넌트의 UI를 렌더링하는 함수
getSnapshotBeforeUpdate()
가장 마지막으로 렌더링된 결과가 DOM 등에 반영되기 전에 호출되는 함수
DOM 상태가 변경되기 전의 값을 반환해 componentDidUpdate에서 인자로 받아 사용 가능하다.
componentDidUpdate(prevProps, prevState)
컴포넌트가 업데이트된 후 호출되는 함수
언마운팅 단계
컴포넌트가 화면에서 제거되는 것을 의미
componentWillUnmount()
컴포넌트가 화면에서 언마운트되기 전에 호출되는 함수
주로 DOM에 등록했었던 이벤트들을 제거해주는 용도로 사용된다.
