1. 인스타그램 클론 코딩 프로젝트
1) 장고 모델
각 장고 앱 안에 기본적으로 생성되는 models.py 모듈 안에 정의할 수 있고, models.py모듈 안에 하나 이상의 모델 클래스를 정의할 수 있다.
하나의 모델 클래스 == 데이터베이스의 하나의 테이블
모델 클래스는 필드를 정의하기 위해 클래스 변수를 사용하는데, 필드를 정의하는 이 클래스는 변수는 각 필드타입에 맞는 Field 클래스 객체를 생성하여 할당한다.
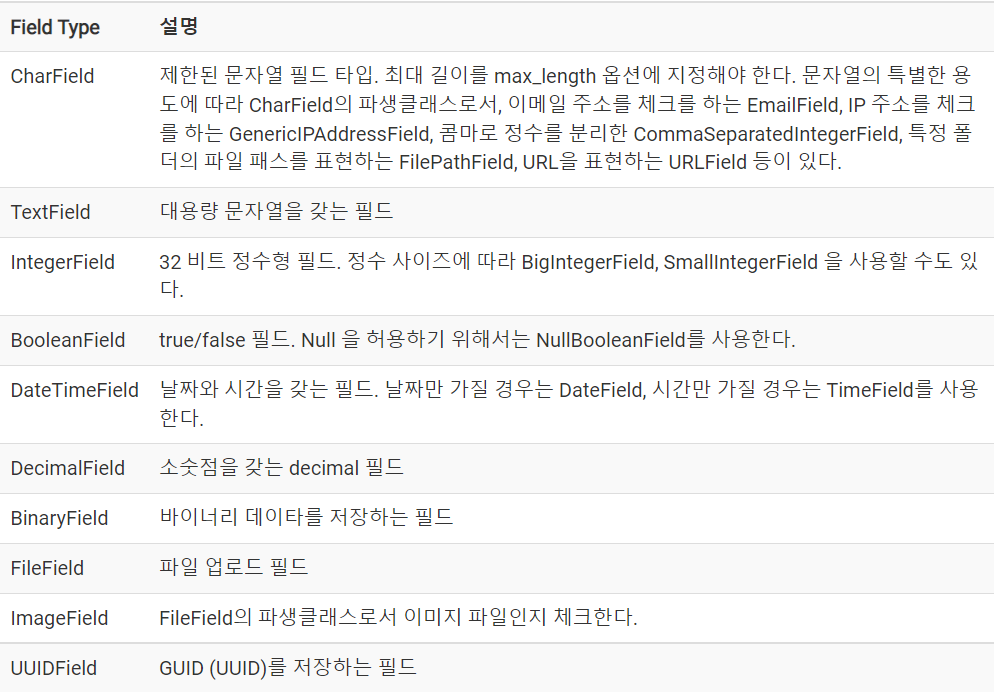
1. 필드 타입

https://velog.io/@qlgks1/Django-Model-%ED%95%84%EB%93%9Cfiled-%EB%AA%A8%EC%9D%8C%EC%A7%91#charfield
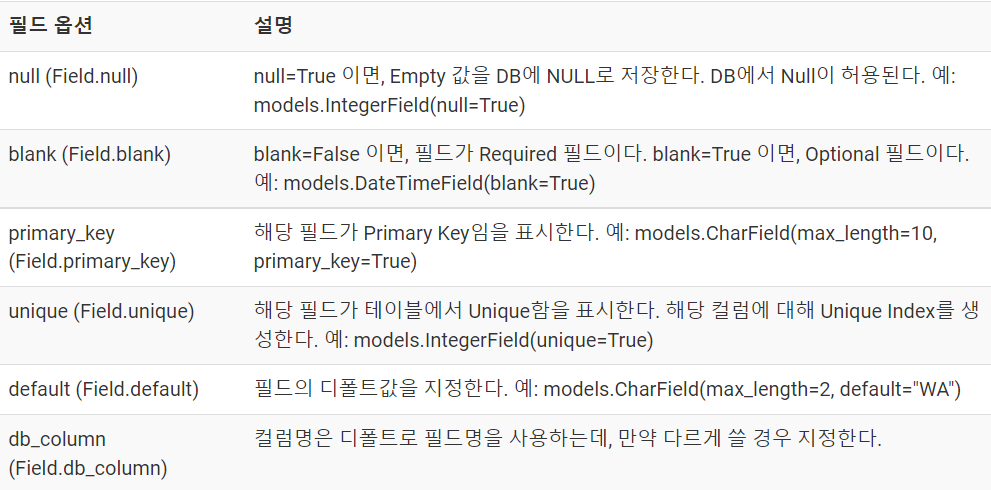
2. 필드 옵션
필드 타입 클래스 이외에 테이블 간 혹은 필드 간 관계(Relationship)을 표현하기 위해 ForeignKey, ManyToManyField, OneToOneField 클래스를 사용할 수도 있다. 특히 ForeignKey는 모델 클래스간 Many-To-One (혹은 One-To-Many) 관계를 표현하기 위해 흔히 사용된다.

2) 장고 template의 extends, include 구문
1. 장고에서 extends와 include 차이
- extends : 미리 만들어 놓은 html파일을 가져와서 이것을 바탕으로 template 채워나는 구조
{%block블럭이름%}을 쓰고 어디까지가 블러인지 {%endblock%}으로 나타내기 - include : 조그만 조각같은 것을 가져와 붙이는 개념
{%include"파일명"%}
https://inuplace.tistory.com/630
3) 자바 스크립트로 클릭하면 아이콘 변경하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<script>
var state = ["block", "none"];
var i=0;
var j=1;
function change(){
if(i>=state.length){
i=0;
}
var b = document.getElementById("good");
b.style.display=state[i];
i++;
var d = document.getElementById("bad");
d.style.display=state[j];
j--
if(j<0){
j=1;
}
}
</script>
</head>
<body>
<button style="display: block" onclick="change();" id="bad">
<i class="fa fa-thumbs-o-up" aria-hidden="true">
좋아요
</i>
</button>
<button style="display: none" onclick="change();" id="good">
<i class="fa fa-thumbs-up" aria-hidden="true">
좋아요
</i>
</button>
</body>
</html>- 처음의 아이콘과 변경할 아이콘을 고르고 button 태그를 입혀줘서 버튼형태로 만들기
- 버튼형태에서 onclick을 사용
- style="display: none/block" 로 스타일 주기
- display: block은 none으로, display: none은 block으로 교체한다는 코드 작성
- 버튼이 눌리면 good이 state[0]이 들어가면서 block이 되고, bad는 state[i]이 들어가 none이 되는, 서로 교차돼서 하나가 none이 되면
하나는 block이 되는 형식의 조건문 작성 - class에 속성을 변경하고 싶을 때는 getElementByClassName을 사용
4) 장고에러:CSRF verification failed. Request aborted.
<form action="" method="post">다음줄에 {% csrf_token %} 을 추가해주었어야 했는데 안했다..ㅎㅎㅎ
https://pram.tistory.com/entry/django-%EC%9E%A5%EA%B3%A0%EC%97%90%EB%9F%AC-CSRF-verification-failed-Request-aborted
5) 여러 css
1. bootstrap의 Grid Cards 이용
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>6) 인스타그램 클론 코딩 참고 자료
https://cholol.tistory.com/545?category=739855
https://wonpaper.tistory.com/223
💜 오늘 느끼고 배운 점
하루종일 : 프로젝트
이제 프론트 엔드를 거의 다 만들고 벡엔드를 들어가고 있다. 시작 단추를 사알짝 잘못 끼워서 진도가 좀 늦지만 남은 이틀동안 매진해서 만들면 완성할 수 있을 것 같다. 남은 기간동안 화이팅!!!!!!!!!!!!!
