1. 오늘 내가 한 일!
프로젝트 태초마을로!!🥵 : 토요일까지 진행했던 프로젝트가 도통 끝날 기미가 보이지 않고 오류가 계속 나서 프로젝트를 전면 수정하였다ㅋㅋㅋ쿠ㅜㅜ 원래 쇼핑몰 사이트를 만들고 싶었지만 이전에 하던 인스타그램 클론코딩 느낌으로 처음부터 다시 시작하여 밤을 새워서 하루만에 프로젝트를 완성시켰다!!!!!!!! 다시 생각해도 우리 팀원들 너무 고생했다ㅠㅠㅠ👍👍
2. 오늘 내가 작성한 소중한 프론트 부분✨
- db에서 이미지 해당하는 id의 이미지 1개씩 불러오기!
const backend_base_url = 'http://127.0.0.1:8000/'
const output_id = localStorage.getItem('output_id')
console.log(output_id)
window.onload = () => {
getOutputImg();
}
async function getOutputImg(){
console.log(output_id)
const response = await fetch(`${backend_base_url}store/images/${output_id}/`,{
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer' + localStorage.getItem("access")
},
method:'GET',
})
data = await response.json()
console.log(data)
let click_image = data['output_img']
console.log(data['output_img'])
let temp_html = `
<div class="image-container">
<img style="width: 600px;" id="previewImage" src="http://127.0.0.1:8000${click_image}">
</div>
`
$('#output_img-box').append(temp_html)
}3. 알게된 점!
- localstorage에 데이터 저장하기(JS)
localStorage.setItem("test", "123");
localStorage.test = "123";- localstorage에서 데이터 가져오기
localStorage.getItem("test");
localStorage.test;
localStorage.getItem(); //전체 값 받아오기- localstorage에서 데이터 삭제하기
localStorage.removeItem("test"); # 특정 값 지우기
localStorage.clear(); # 전체 지우기- sessionstorage 사용법(번외로!)
sessionStorage.setItem("domain", "webisfree.com");
sessionStorage.getItem("domain");
sessionStorage.removeItem("domain");
sessionStorage.clear();
//localStorage와 사용 방법 동일하다!sessionStorage은 세션을 기준으로 데이터가 저장, 유지되어 이 객체에 저장된 값은 일시적 수명을 가지게 된다. 세션이 종료되거나 브라우저를 닫거나 일정시간 동작을 하지 않으면 값은 삭제된다.
보안 및 중요한 데이터 같이 무방비로 노출되는 경우를 피하기 위해 사용한다.
데이터가 삭제되지 않길 원하면 localStorage를 사용하기!!
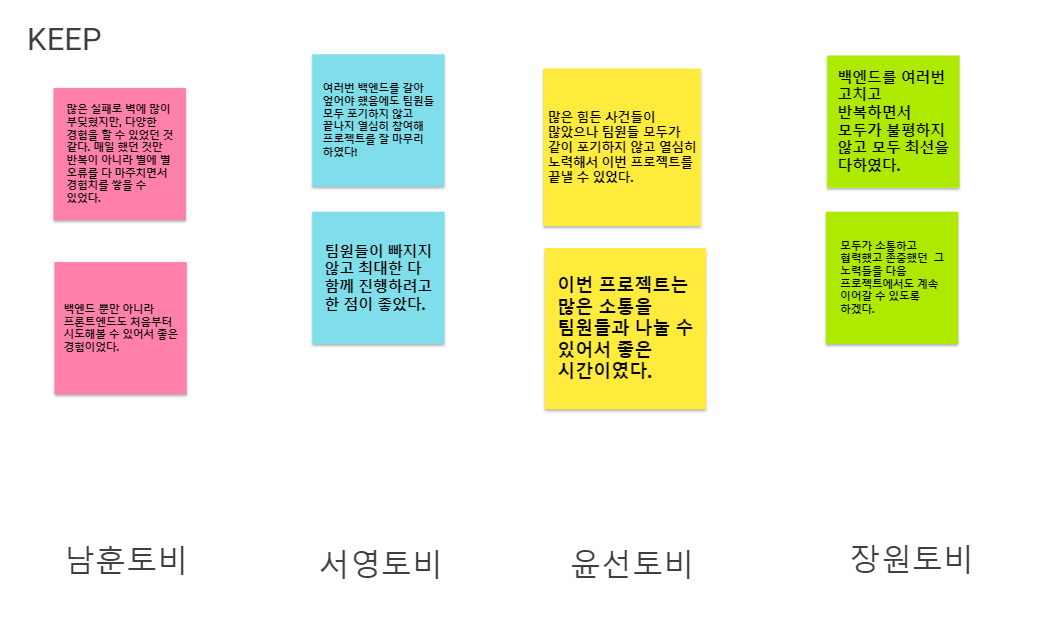
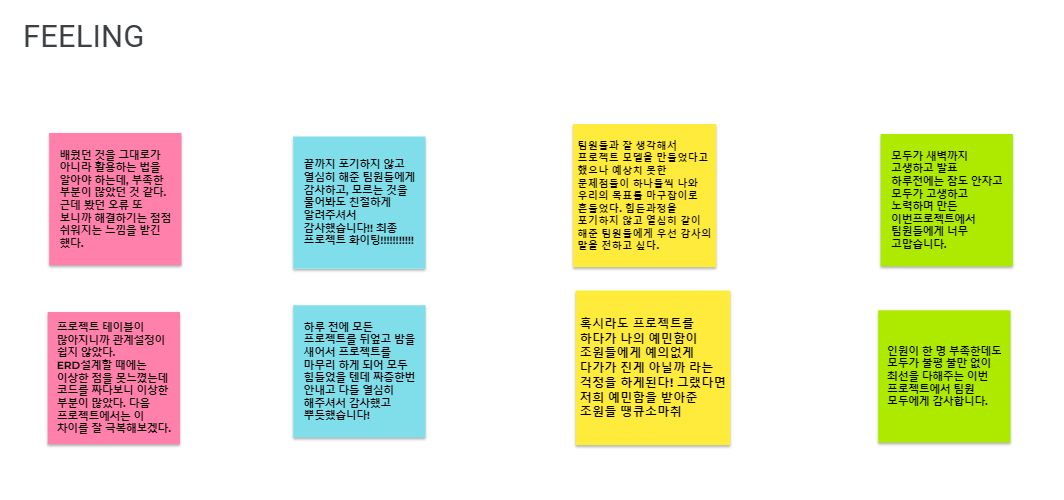
4. 프로젝트 회고(KFPT)




5. 프로젝트 수정된 점!!
- 프로젝트 주제
유화 제작 프로젝트
준비 된 Filter를 사용자가 선택하고 원하는 이미지를 삽입해 유화필터를 입힌 결과물을 보여준다.
- 프로젝트 포함사항
- DRF의 CBV를 활용하여 구현
- 프론트엔드와 백엔드를 별도의 레포지토리로 관리하기
- 유화제작 인공지능 기술(NST)을 사용해서, 사용자가 이미지를 넣으면 유화스타일이 적용된 이미지로 변환되어 출력되는 서비스를 만들기
- Django의 기본 user model이 아닌, custom user model을 사용
- Frontend와 Backend 서버를 별도로 구축하고 구현
- 와이어프레임

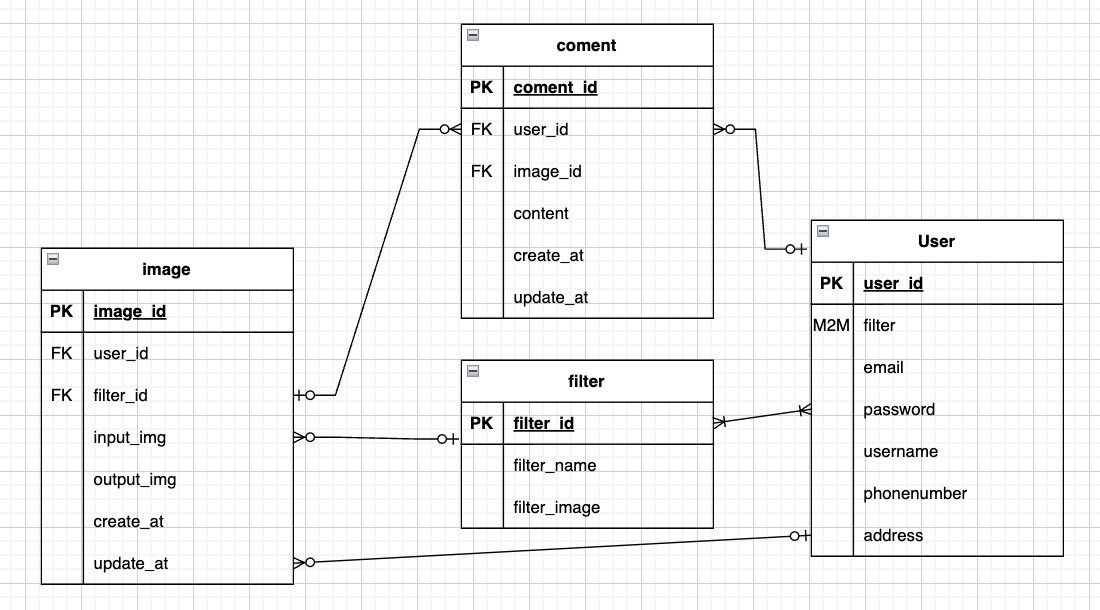
- ERD

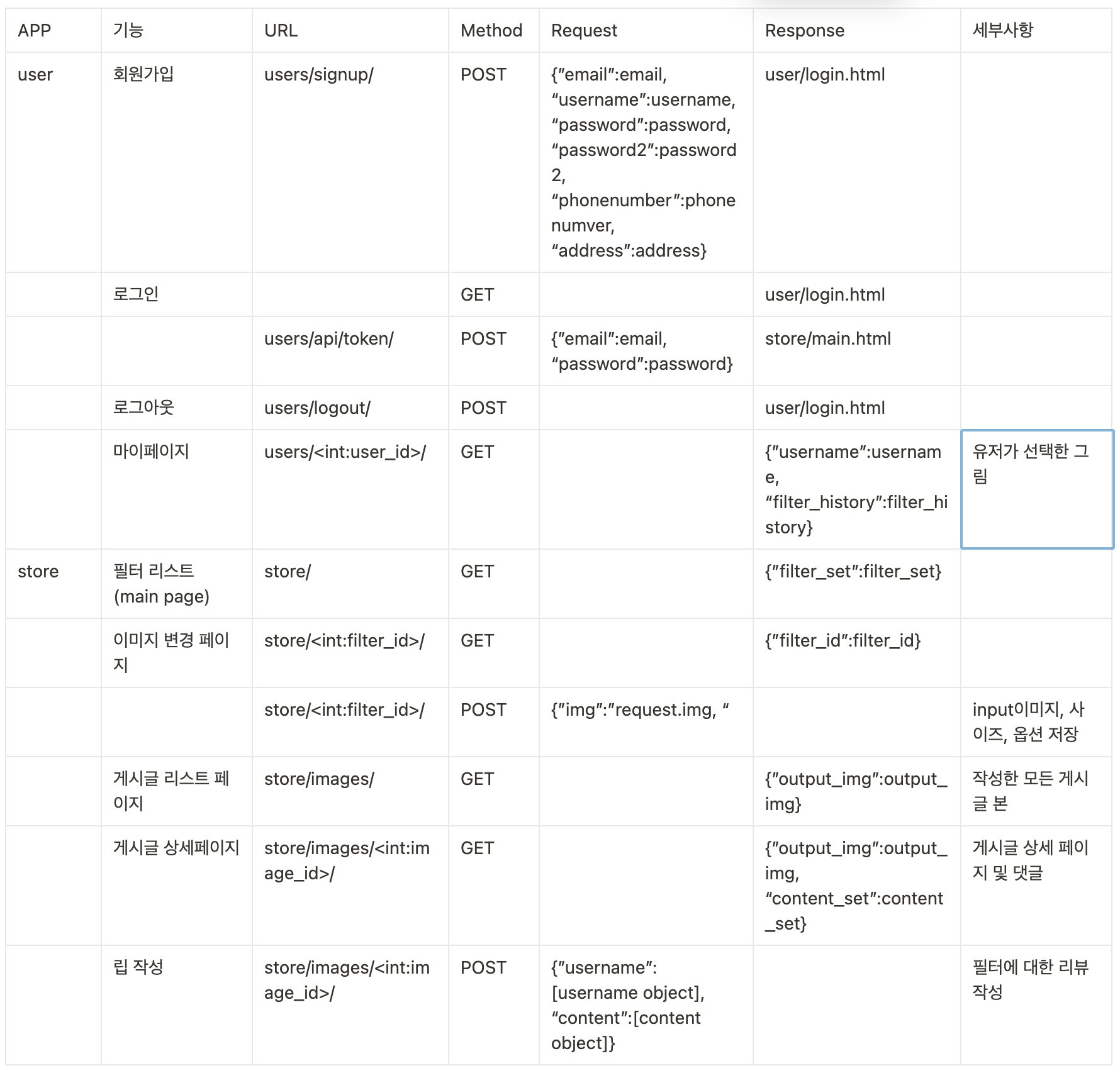
- API

- 기능
- 회원가입 & 로그인
닉네임과 비밀번호 길이 최소치 지정
빈 값으로 회원가입 시도시 경고창 생성
- 메인페이지
유화제작 필터 이미지 보여주기
- 머신러닝페이지
사용자가 이미지 업로드
버튼 클릭 시 사용자가 업로드한 이미지를 머신러닝 함수를 통해 유화필터를 적용시키기
- Output_image 리스트페이지
서비스를 이용한 모든 결과이미지 보여주기
Output_image상세보기
결과이미지를 보여주기
댓글을 작성하고 이전 댓글리스트 보여주기
- 앞으로 추가할 기능
소셜 회원가입/로그인 기능
