1. 오늘 내가 한 일!
크롤링 코드 뜯어보기 : 내가 이메일인증 코드를 짤 시간에 다른 팀원분들이 크롤링 코드를 작성해오셨는데 그 코드를 뜯어보는 시간은 가졌다! 저번에는 셀레니움으로 했었는데 이번에는 bs4로 크롤링을 진행해서 뭐가 다를까 궁금했는데 전반적인 과정은 비슷하고 이번 것이 코드가 좀 더 쉬운 것 같다ㅎㅎ
내가 맡은 페이지 프론트 작업 : 내가 맡은 페이지의 프론트를 작업했는데 아무래도 이 페이지 이전 페이지가 완성되어야 코드가 제대로 실행될 것 같다.. 내일 이전페이지 작업을 해봐야지!!
2. git stash 사용법
작성하던 코드를 임시 저장하고 github에서 pull을 받을 때 git stash를 많이 사용했는데 새로운 사실을 알게 되었다!
<git stash 사용법>
1. git stash를 해서 작성하던 코드를 임시저장한다!
2. git pull origin branch이름 을 해서 github에 새로 올라온 코드를 내려받는다!
3. git stash pop을 해서 임시저장 해놓은 코드를 불러온다!
4. 충돌이 났다면 충돌처리를 해주고 충돌이 안났으면 그대로 작업하면 된다!
이렇게 알고있어서 평소처럼 진행하려고 했는데 git stash를 하니 No local changes to save라고 터미널에 뜨는 것이다! 저장할게 없다니..작업한게 떡하니 있는데..ㅋㅋㅋ
그래서 알아보니 새로 생성한 파일에 대해서는 충돌이 날 일이 없어서 git stash를 안하고 바로 pull을 받으면 된다고 한다!

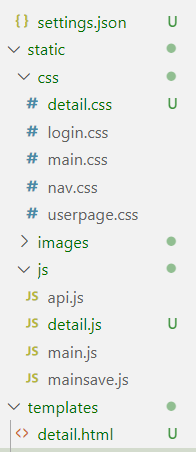
요론식으로 파일 상태가 U이면 새로 생성된 파일로 따로 임시저장을 안해도 되고

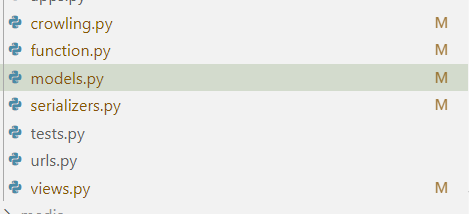
이렇게 파일 상태가 M이면 수정된 파일이란 뜻으로 git stash를 해줘야 한다!
