
본 포스트는,
자바스크립트를 기반으로 15분 간 사용해본 체험(?)기 입니다.
AWS CodeWhisperer란 ?
Github의 Copilot과 유사한,
AI가 코드 작성을 실시간으로 도와주는 툴이다.
✨ VS Code에 셋팅
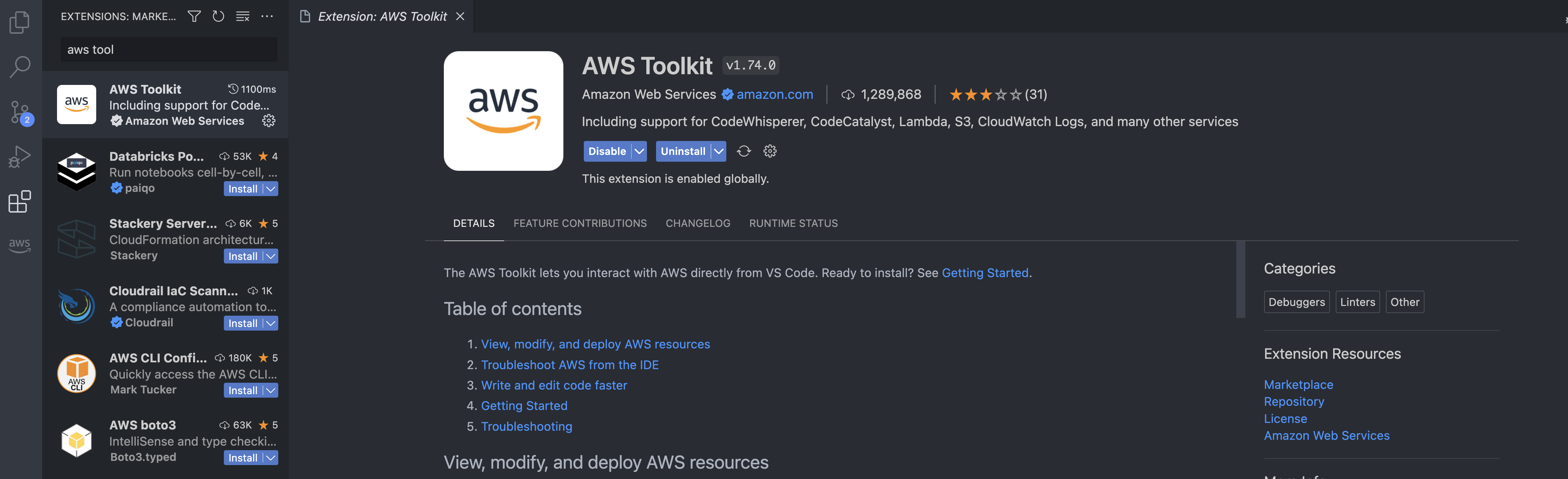
1. AWS Toolkit Extension 설치

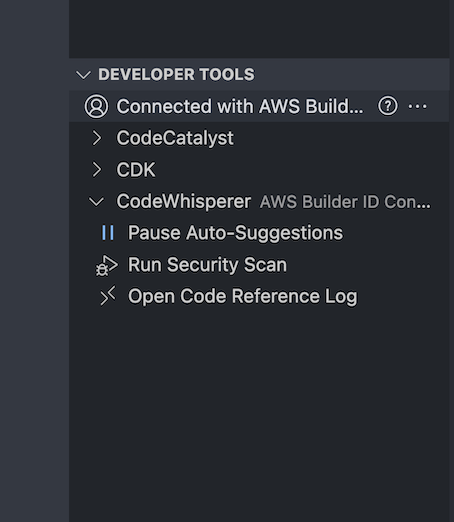
2. AWS 계정 연동
3. Start Auto-Suggestions

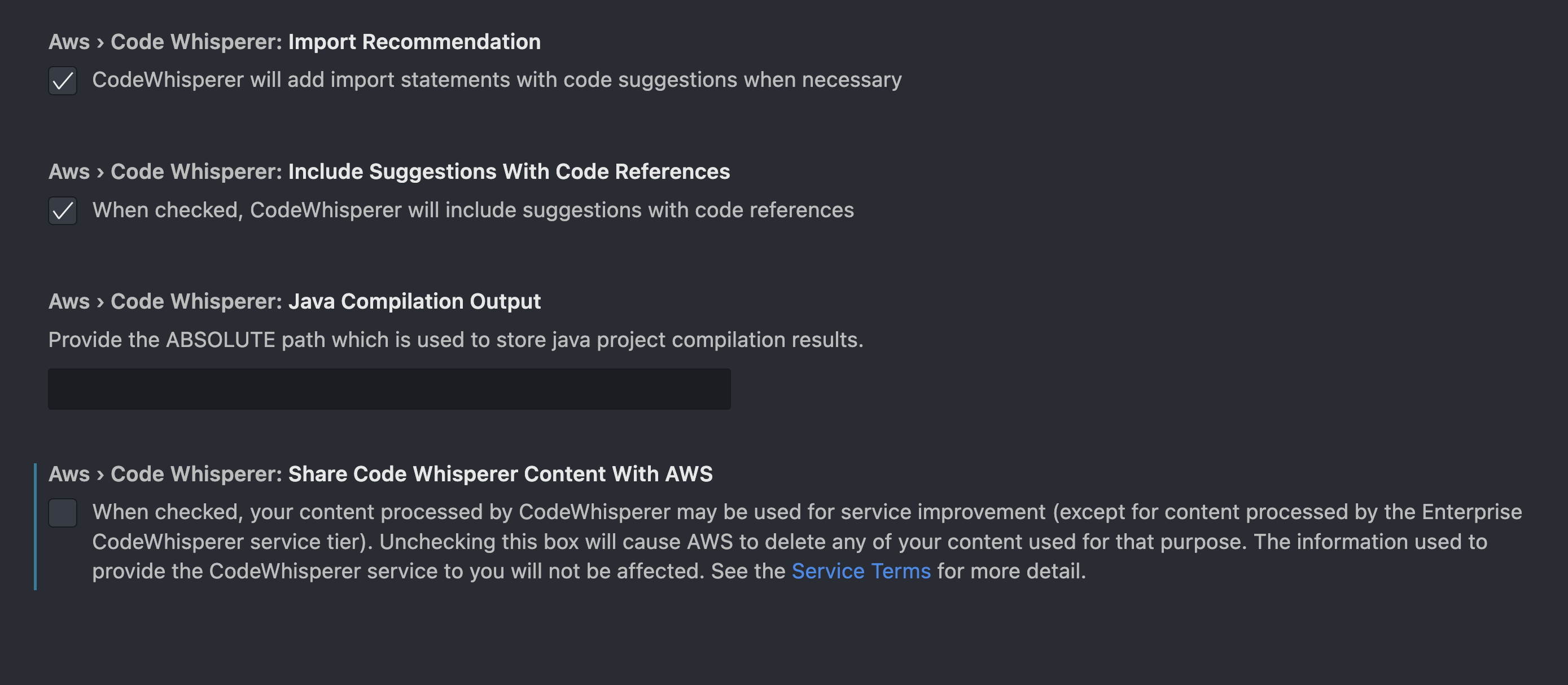
+) AWS에 소스, 데이터 공유 중지
Share Code Whisperer Content With AWS 언체크

✨ 사용 해보기
요구하는 바를 주석 달고 Enter를 치면 한줄 씩 코드 작성 제안을 한다.
Tab + Enter를 쳐가며 전체 코드를 완성시킨다.
1. 버튼 컴포넌트 만들기
✅ 결과물 :
// make a react-native button that print hello world on click
import React from 'react';
import { Button } from 'react-native';
import { useDispatch } from 'react-redux';
import { addCount } from '../redux/actions';
const HelloWorldButton = () => {
const dispatch = useDispatch();
return (
<Button
title="Hello World"
onPress={() => dispatch(addCount())}
/>
);
}
export default HelloWorldButton;2. 함수 만들기
✅ 결과물 :
// make a function that check array is empty
function checkArrayIsEmpty(array: any) {
if (array.length === 0) {
return true;
}
return false;
}
3. 한글로 주석 달면 ?!
✅ 결과물 :
// 배경색이 검정인 react-native 박스 컴포넌트
import React from 'react';
import {View, StyleSheet} from 'react-native';
const Box = ({children}: any) => {
return <View style={styles.box}>{children}</View>;
}
const styles = StyleSheet.create({
box: {도중에 끊기기는 했지만, 동작은 한다!
💭 후기
-
주석이 구체적일수록 원하는 결과가 나온다.
- 프레임워크가 뭔지, 어떻게 스타일링 할건지 등등
-
동작 할 때도 있고, 안할 때도 있다.
- 결국 아무 제안도 안해주면, 기다린 시간이 괜히 아깝게 느껴진다. -
주석도 자동작성 해준다 !?
-
넓은 범위의 언어를 커버해주는 것 같지는 않다.
- 필자의 스택에는 Copilot이 더 편리하게 느껴질 것 같다.
Github의 Copilot은 유료인 반면에 무료로 배포된 메리트는 있으나,
스택에 따라 편리함이 다르게 다가올 것 같다.
글 잘봤습니다 짧지만 공감되는 리뷰네요 ㅎㅎ
아직 react native쪽 데이터가 부족해서 그런지 코드제안은 안되고 키보드 위아래가 안움직여 버그로 보일 때가 있네요
그리고 가장 기대했던 코드보안스캔은 typescript를 지원하지 않네요 ㅠㅠ