
웹사이트를 만들때 가장 중요한건 검색엔진 노출량이다.
이쁜 웹사이트를 제작했는데 네이버로 검색해도 안나오면 의미가 있을까 ?
이번 포스팅에서는 SEO(Search Engine Optimization)을 소개하겠다.
1. SEO란 무엇인가?
SEO는 검색엔진이 특정 키워드와 관련된 페이지를 더 잘 찾을 수 있도록 웹사이트를 최적화하는 과정이다.
쉽게 말해, 네이버나 구글과 같은 검색엔진의 알고리즘이 웹사이트를 긍정적으로 평가해 검색 결과 상단에 노출되도록 만드는 기술이다.
이 최적화 작업은 크게 두 가지로 나눌 수 있다.
- On-page SEO: HTML 코드, 메타 태그, 이미지 최적화 등 웹페이지 내부 요소를 개선하는 작업
- Off-page SEO: 링크 빌딩, 소셜 미디어 언급 등 외부 요인을 통해 검색엔진 신뢰도를 높이는 작업
2. Meta Tag로 검색 최적화하기
Meta 태그는 검색엔진에 웹페이지의 정보를 제공한다.
검색엔진은 메타 데이터를 바탕으로 페이지의 주제를 파악하고 검색 결과에 표시할 내용을 정리한다.
OG(Open Graph) 태그를 이용하면 카카오톡과 같은 각종 SNS에서 미리보기를 이쁘게 제공할 수도 있다.
이런 깔끔함은 웹페이지의 사용 편의성을 증가시켜주고 그 사업체의 신뢰도에 크게 기여할수 있다.

2.1 기본적인 Meta Tag의 종류
<head>
<meta charset="UTF-8">
<meta name="description" content="SEO 최적화 전략 소개">
<meta name="keywords" content="SEO, 검색엔진 최적화, 개발 블로그">
<meta name="author" content="Your Name">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>description: 페이지 설명을 입력하는 태그이다. 이 태그는 구글 검색 결과의 요약으로 표시되며 클릭율(CTR)에 영향을 미친다.keywords: 현재는 많이 사용되지 않지만, 페이지의 핵심 키워드를 나열하는 용도로 쓰인다.viewport: 반응형 웹페이지 구현에 필수적인 태그이다. 모바일 사용자의 경험을 개선하는 역할을 한다.
2.2 SEO에 유리한 Title 설정
<title>SEO 최적화 전략 - 검색엔진 상위 노출 방법</title><title> 태그는 검색 결과에 표시되는 페이지 제목이다. 핵심 키워드를 자연스럽게 포함해야 하며, 50~60자 내외로 작성하는 것이 좋다.
2.3 OG(Open Graph) 메타태그란?
OG 메타태그는 소셜 미디어 플랫폼에서 웹페이지가 공유될 때 콘텐츠를 어떻게 표시할지 제어하는 태그이다.
원래 페이스북이 개발한 기술이지만, 트위터, 카카오톡, 네이버와 같은 다른 플랫폼에서도 널리 사용된다.
OG 태그를 올바르게 설정하면 공유 시 미리보기 이미지, 제목, 설명 등이 깔끔하게 표시되어 클릭율을 높일 수 있다.
주요 OG 메타태그 예제
<head>
<meta property="og:title" content="SEO 최적화 전략 - 검색엔진 상위 노출 방법" />
<meta property="og:description" content="프론트엔드와 백엔드 개발자를 위한 SEO 최적화 전략을 소개합니다." />
<meta property="og:image" content="https://example.com/og-image.png" />
<meta property="og:url" content="https://example.com/blog/seo-strategies" />
<meta property="og:type" content="article" />
<meta property="og:site_name" content="Your Blog" />
</head>주요 태그의 의미
og:title: 공유 시 표시될 제목이다.og:description: 링크에 포함된 콘텐츠의 요약 설명이다.og:image: 링크 미리보기에서 보여줄 대표 이미지 경로를 지정한다. 이미지의 권장 크기는 1200x630px이다.og:url: 공유할 웹페이지의 URL이다. 동일한 페이지에 여러 경로가 있을 경우 정규화된 링크를 지정해야 한다.og:type: 콘텐츠 유형을 정의한다. 일반적인 웹페이지는website, 블로그 글은article을 사용한다.og:site_name: 사이트의 이름을 지정한다. 플랫폼에 따라 브랜드 인식에 도움이 된다.
OG 태그 활용 시 주의사항
- 이미지 최적화: 이미지 파일의 크기가 너무 크면 로딩 속도에 영향을 줄 수 있다.
- 테스트 도구 활용: 페이스북의 Sharing Debugger를 사용해 OG 태그가 제대로 작동하는지 확인하는 것이 좋다.
- 일관된 URL 사용: 중복된 OG 태그나 잘못된 URL이 있으면 공유 미리보기에 오류가 발생할 수 있다.
3. 사이트 속도와 SEO의 상관관계
구글은 사이트 속도를 검색 순위에 반영한다.
페이지가 느리면 사용자 경험이 나빠지고, 검색 순위에도 부정적인 영향을 미친다.
사이트 속도를 개선하는 몇 가지 팁이다.
- 이미지 최적화: 용량이 큰 이미지를 압축하고 WebP와 같은 최신 포맷을 사용하는 것이 좋다.
- Lazy Loading: 사용자가 스크롤할때 이미지가 로딩되도록 설정하는 방법이다.
- 코드 최적화: CSS, JS 파일을 최소화하고 필요한 리소스만 로드하도록 하는 것이 좋다.
4. 구조화된 데이터(Schema Markup) 활용
구조화된 데이터는 검색엔진이 페이지의 콘텐츠를 더 잘 이해하도록 돕는 코드이다. 예를 들어, 블로그 글, 상품 정보, 이벤트 등을 구조화된 마크업으로 작성하면 검색 결과에 리치 스니펫(rich snippet)으로 표시될 확률이 높아진다.
리치 스니펫(Rich Snippet)이란?
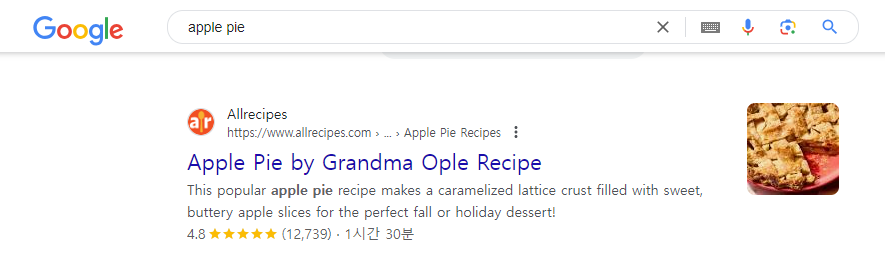
리치 스니펫(Rich Snippet)은 구글 검색 결과에서 단순한 텍스트 외에도 추가 정보를 시각적으로 제공하는 검색 결과 형식이다.
기본 검색 결과는 제목, URL, 설명으로 구성되지만, 리치 스니펫은 여기에 별점, 이미지, 가격, 이벤트 날짜 등과 같은 다양한 정보를 표시해 더 풍부한 내용을 제공한다.
리치 스니펫은 사용자가 검색 결과에서 더 많은 정보를 빠르게 파악하도록 돕고, 클릭율을 높일 수 있다.
리치 스니펫의 예시
-
레시피 페이지
- 조리 시간, 재료, 별점이 표시됨
-
제품 페이지
- 가격, 재고 여부, 사용자 리뷰가 포함됨
-
이벤트 페이지
- 행사 날짜와 위치가 검색 결과에 표시됨

리치 스니펫을 구현하기 위한 방법: 구조화된 데이터(Schema Markup)
리치 스니펫을 활성화하려면 구조화된 데이터(Schema.org)를 사용해 페이지를 마크업해야 한다. 구글과 같은 검색엔진은 구조화된 데이터를 읽어 리치 스니펫으로 표시할 수 있다.
레시피 예제: 구조화된 데이터(JSON-LD 형식)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Recipe",
"name": "초콜릿 케이크",
"author": {
"@type": "Person",
"name": "홍길동"
},
"datePublished": "2024-10-15",
"description": "초보자도 쉽게 만들 수 있는 초콜릿 케이크 레시피입니다.",
"prepTime": "PT20M",
"cookTime": "PT30M",
"recipeYield": "8인분",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"reviewCount": "100"
},
"image": "https://example.com/chocolate-cake.jpg"
}
</script>리치 스니펫의 장점
-
CTR(클릭률) 증가: 더 많은 정보와 시각적 요소를 제공해 사용자의 관심을 끈다.
-
검색 순위 향상에 기여: 리치 스니펫 자체가 순위에 직접 영향을 주지 않지만, 높아진 클릭률은 SEO에 긍정적인 영향을 줄 수 있다.
-
사용자 경험 향상: 검색자가 원하는 정보를 빠르게 확인하도록 돕는다.
리치 스니펫을 테스트하는 방법
- 구글의 구조화된 데이터 테스트 도구:
Rich Results Test
이 도구를 사용하면 웹페이지에 구현한 구조화된 데이터가 리치 스니펫으로 제대로 작동하는지 확인할 수 있다.
5. SEO 모니터링 도구 활용하기
SEO 작업이 효과적인지 점검하려면 전문 도구를 활용하는 것이 좋다.
- Google Search Console: 페이지 색인 상태와 클릭율을 확인할 수 있다.
- Google Analytics: 웹사이트 방문자 수와 유입 경로를 분석할 수 있다.
- Ahrefs / Moz / SEMrush: 백링크와 키워드 순위를 추적할 수 있는 유료 도구이다.
아무래도 한국의 독점적인 검색엔진인 네이버에 노출되는것이 가장 중요한데, 잘 노출되기 위해선 필수적인 서치 어드바이저를 소개해보겠다.
아래는 네이버 서치 어드바이저, 사이트맵, RSS, robots.txt에 대한 정리이다.
네이버 서치 어드바이저(Naver Search Advisor)란?
네이버 서치 어드바이저는 네이버 검색엔진에 웹사이트를 등록하고, 사이트의 색인 상태와 방문 트래픽을 모니터링할 수 있는 도구이다.
구글의 Search Console과 유사하고 네이버에서 잘 노출되려면 필수적이다.
주요 기능
- 사이트 등록: 웹사이트를 네이버 검색엔진에 등록하고 색인 상태를 확인한다.
- 사이트맵 제출: 사이트맵을 제출해 네이버가 페이지를 효율적으로 크롤링하도록 돕는다.
- 로봇 차단 설정:
robots.txt파일을 통해 네이버 검색로봇의 접근 범위를 제어할 수 있다. - 검색 유입 분석: 어떤 키워드로 방문자가 유입되는지 확인할 수 있다.
네이버 서치 어드바이저를 통해 네이버 검색에서의 노출을 높이고 유입 트래픽을 관리할 수 있다.
사이트맵(Sitemap)이란?
사이트맵은 웹사이트의 구조를 검색엔진에 알려주는 XML 파일이다. 검색엔진은 사이트맵을 참고해 모든 페이지를 효율적으로 탐색하고 색인할 수 있다.
사이트맵 예시
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://example.com/</loc>
<lastmod>2024-10-15</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://example.com/blog/seo-guide</loc>
<lastmod>2024-10-15</lastmod>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
</urlset>사이트맵 활용 시 이점
- 페이지 색인 속도 향상: 새로 추가된 페이지를 검색엔진에 빠르게 알릴 수 있다.
- 대규모 사이트 관리에 유리: 수백 개의 페이지가 있는 경우 크롤링 효율을 높인다.
- SEO 성과 개선: 검색엔진이 모든 페이지를 누락 없이 탐색하도록 돕는다.
RSS 피드(RSS Feed)
RSS 피드는 블로그나 뉴스 사이트에서 최신 콘텐츠를 자동으로 제공하는 XML 기반 파일이다. 주로 구독자나 애그리게이터가 콘텐츠를 빠르게 받아볼 수 있도록 한다.
RSS 피드 예시
<rss version="2.0">
<channel>
<title>My SEO Blog</title>
<link>https://example.com/blog</link>
<description>SEO 및 웹 개발 관련 최신 정보를 제공합니다.</description>
<item>
<title>SEO 가이드</title>
<link>https://example.com/blog/seo-guide</link>
<description>검색엔진 최적화의 기본을 다룹니다.</description>
<pubDate>Tue, 15 Oct 2024 12:00:00 +0900</pubDate>
</item>
</channel>
</rss>SEO에서의 RSS 활용
- 빠른 인덱싱 유도: RSS를 통해 새로운 콘텐츠가 빠르게 검색엔진에 노출될 수 있다.
- 구독자 확보: 사용자가 RSS를 구독해 새로운 게시물을 놓치지 않도록 한다.
- 다양한 플랫폼에 콘텐츠 제공: 뉴스 애그리게이터와 같은 서비스에 자동으로 콘텐츠를 배포할 수 있다.
robots.txt란?
robots.txt는 검색로봇의 접근을 제어하는 파일이다. 검색엔진이 어떤 페이지를 크롤링할 수 있고, 어떤 페이지는 차단해야 하는지를 정의한다.
robots.txt 파일 예시
User-agent: *
Disallow: /private/
Allow: /public/
Sitemap: https://example.com/sitemap.xmlrobots.txt의 주요 역할
- 민감한 페이지 차단: 로그인 페이지, 관리자 페이지 등은 검색 결과에 노출되지 않도록 차단한다.
- 크롤링 예산 관리: 불필요한 페이지 크롤링을 제한해 주요 페이지의 색인 효율을 높인다.
- 사이트맵 위치 제공: 사이트맵의 URL을 명시해 검색엔진이 쉽게 접근하도록 돕는다.
6. 모바일 최적화의 중요성
최근 웹 트래픽의 대부분이 모바일 기기에서 발생하고 있다.
따라서 반응형 웹 디자인을 적용하는 것이 필수적이다. 검색엔진은 모바일에 최적화된 페이지에 더 높은 순위를 부여한다.
모바일 최적화를 위한 몇 가지 팁이다.
- 모바일 친화적인 레이아웃: 작은 화면에서도 가독성이 좋은 디자인을 적용해야 한다.
- 클릭 가능한 요소 간격 확보: 버튼과 링크 간 간격을 충분히 두는 것이 중요하다.
- AMP(Accelerated Mobile Pages): 구글이 제안하는 빠른 로딩 페이지 구현 기술이다.
7. 백링크(Backlink)를 활용한 SEO 전략
백링크란 외부 웹사이트에 있는 자신의 웹사이트로 연결되는 링크이다.
검색엔진은 백링크를 신뢰 신호로 간주하며, 백링크가 많고 품질이 좋을수록 검색 순위가 높아진다.
백링크의 효과
- 검색 순위 상승: 백링크가 많은 페이지는 신뢰할 만한 콘텐츠로 평가된다.
- 도메인 권위(DA) 강화: 외부 링크가 많을수록 해당 사이트의 도메인 권위가 높아진다.
- 트래픽 유입: 다른 사이트에서 링크를 통해 직접적인 방문자가 유입될 수 있다.
백링크 구축 전략
- 게스트 블로깅: 다른 사이트에 블로그 글을 기고하고 링크를 포함한다.
- 소셜 미디어 활용: SNS에 콘텐츠를 공유해 유입 링크를 늘린다.
- 콘텐츠 마케팅: 유용한 콘텐츠를 제공해 자발적인 링크를 유도한다.
- 디렉터리 등록: 관련 분야의 웹사이트 디렉터리에 등록해 백링크를 확보한다.
이로서 내가 공부하고 직접 실습해본 SEO를 총정리 하였다.
모호하게 알거나 잊은 부분도 많아서, 여러 자료를 참고하였다.
유일하게 백링크는 아직 활용해보지는 못했는데, 한번 해봐야겠다.
