프로젝트명 : 미니 프로젝트 (자기소개페이지 with 방명록)
진행 날짜 : 2022-04-20~04-22
팀원 : 김태인(팀장), 김철현, 문명주, 윤가현
금일은 미니 프로젝트 2일차를 시작했다
제대로 한것없이 1일차를 보낸터라 꿈자리마저 뒤숭숭할정도로 스트레스를 많이 받으며 전날을 마무리했는데,
그래도 푹 자고 일어나니
조금은 기분이 상쾌한 상태로 자리에 앉았다
우리팀은 기본적으로 팀에 대한 소개 외에
튜터님이 내어주신 네가지 숙제도 추가적으로 진행하기로 했다
**1번. 플라스크를 활용한 요청 및 응답기능 추가하기
(개인 아틀라스DB 활용하여 닉네임, 방명록 기능 구현 예정)
**2번. 마우스 호버 기능 및 css 애니메이션 추가
(마우스 호버시 카드사이즈 확대 기능 구현예정)
**3번. 모바일 버전을 고려한 페이지 작성 (미디어 쿼리)
(진행 예정)
4번. 배포 및 테스팅
(개인 AWS 활용하여 배포 예정)
사실 팀원들의 현재 역량은 한분을 제외하고는
네가지의 기능을 전부 수행하기엔 어려운 상태였으나,
팀 프로젝트인 만큼
좋은 결과물을 함께 내는것이 중요했기에
도전한는 마음으로 진행했던것 같다
결과적으로는
flask 사용, 마우스호버 기능, db저장, 방명록 기능, 배포 및 테스팅까지는 구현을 했다
오늘 진행하면서 가장 큰 문제점이 있었으니
플라스크를 통한 local 연결시 생긴 문제이다
-
웹사이트 주소를 가져오는것이 아닌 컴퓨터 내부이미지를 활용하다보니 flask 서버로 연결시 이미지가 모두 깨져서 나옴
-
index.html -> membercard1.html 로 이동하여 방명록을 구현해야되는데 웹개발 종합반을 들을때는 원페이지로만 진행하다보니 이부분을 어떻게 연결해야할지 감이안옴 / 이것저것 만져봤으나 코드가 괴물이 됨
-
CSS를 해도 해도 원하는 그리드를 맞출수가 없음
첫번째 문제는 이렇게 해결했다
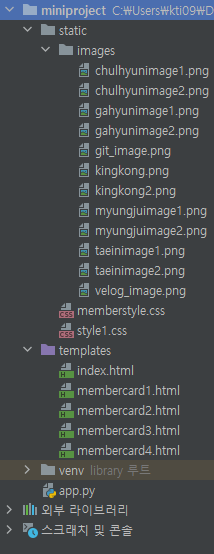
flask 로 local 개발을 진행할때엔 이미지를 넣어야하는 폴더와, html을 넣어야하는곳, app.py가 있어야 할 위치가 정해져있다는 것이다

해당 부분을 어떻게 해야하는지 몰라 구글링을 하면서도 헤메고 있었는데, 역시나 에이스이신 팀원분께서 코드를 공유해주셔서 구글링과 함께 개념을 조금 이해하게 된것같다
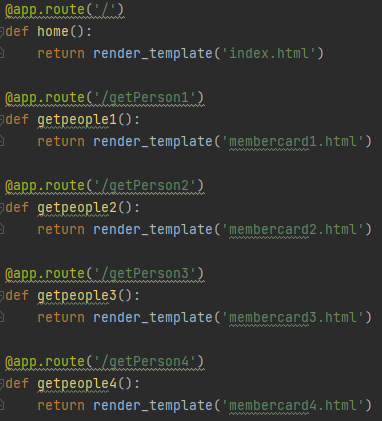
두번째 문제는 route의 경로의 설정을 통해 해결했다
사실상 이렇게 적는것 자체도 이부분에 대해 완벽히 이해한것이 아니기에 어떻게 적어야할지도 모르겠지만
이런 기록 또한 기억해야지 하는 마음에 적고있다
말로 설명하는것 자체가 어려워 사진으로 기록해두고 기억해보려한다

세번째 문제는 사실상 해결을 하지 못했다
웹디 자체를 배운적이 별로 없는데다,
프로젝트 마감시간에 쫓기게 되었고
디자인에만 매몰되기엔 다른것또한 구현해야 될것이 많았다
CSS관련해서 왜 웹디자이너가 존재하는지를 크게 느꼇다
우리 팀이 그렸던 와이어프레임을 최대한 구현하려고 애썻지만 완벽하게 해내지는 못했다
그에따라 미디어 쿼리를 활용한 모바일 작업은 손을대지도 못했다
그래도 어찌 첫술에 배부르랴
앞으로 공부해나가며 좀더 해당하는 부분을 다듬어 보려한다
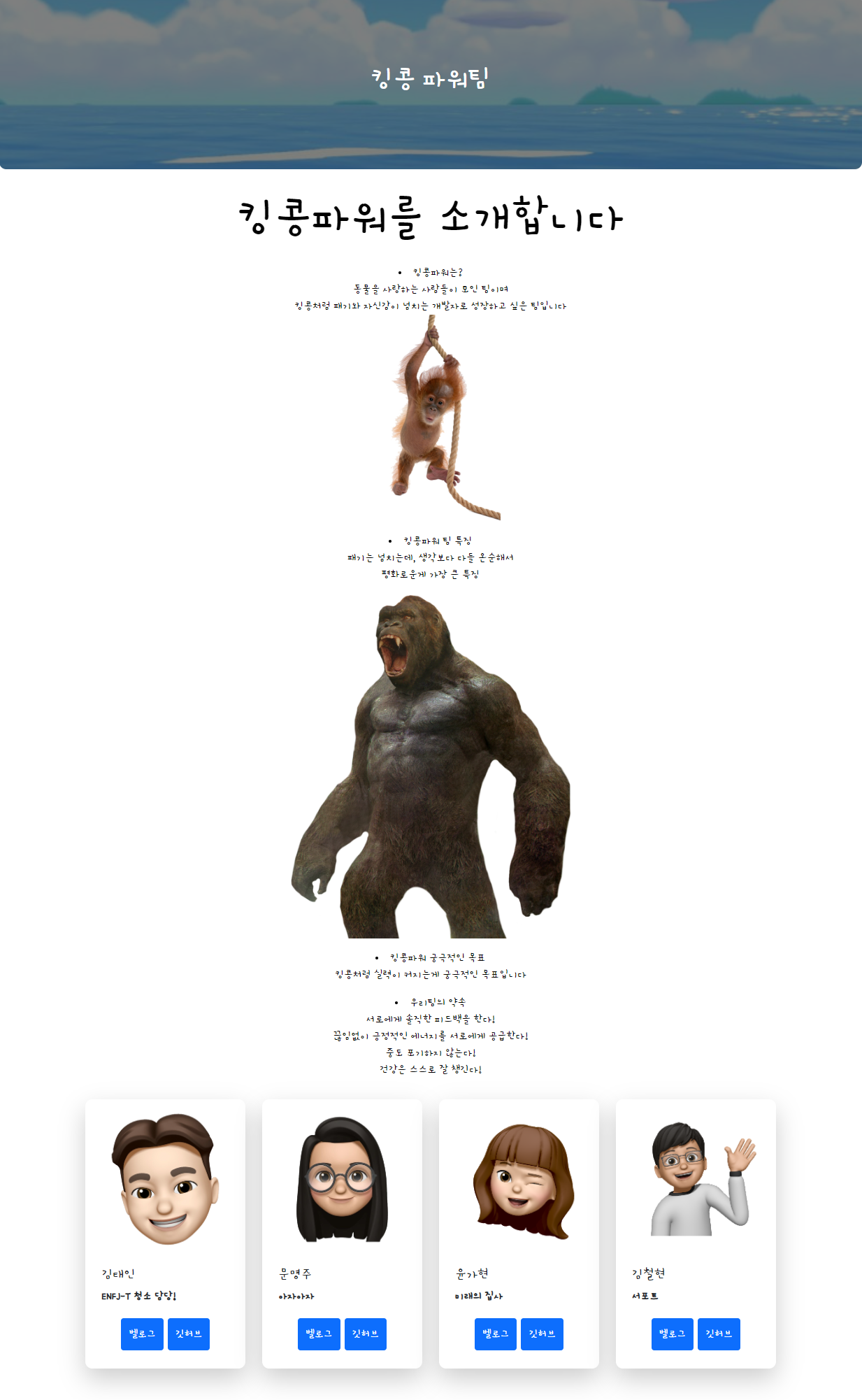
마지막으론 그래도 처음으로 구현해본 미니프로젝트를 기념하며 스크린샷을 남겨본다