CH5. 박스 모델
1) 박스 모델이란

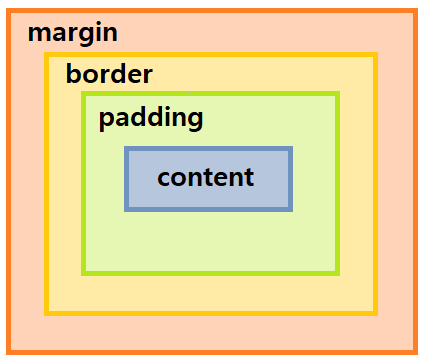
Box Model
- content: 콘텐츠가 표시되는 영역
- padding: 콘텐츠와 테두리(border)사이의 여백
- border: padding과 margin사이의 테두리 (box의 테두리)
- margin: 가장 바깥 쪽 레이어로 콘텐츠와 패딩, 테두리를 둘러싸면서 해당 박스와 다른 요소 사이 공백 역할을 함

2)크기
width, height
- block 요소의 너비와 높이
- 기본값은 auto(content만큼), 상속 X
max-width, min-width, max-height, min-height
- 최대, 최소값을 지정해줌
- width와 height가 상대길이로 설정해줬을 때 사용
3) 여백
margin
- 요소의 네 방향 바깥 여백 영역을 설정
- margin-top, right, bottom, left의 단축 속성
-값을 줄 수 있음%: ⚠부모의 margin 값이 아닌, 부모의width값에 대해 설정됨
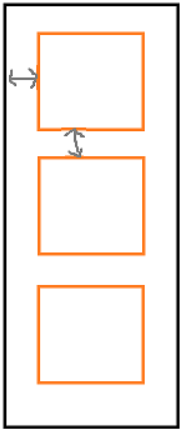
margin collapsing
- 마진 상쇄, 겹침, 중복
- 여러 블록 요소들의 위/아래 margin이 경우에 따라 가장 큰 크기를 가진 margin으로 결합되는 현상
- 인접 형제
- 두 형제 요소의 위/아래 여백이 만나 상쇄됨
- (사이의 부분이 2배가 아닌 1배가 됨)

- 부모-자식요소 간
- 부모 블록에 border, padding, inline content가 없어서 부모와 자식의 margin-top이 만나는 경우
- 부모 블록에 border, padding, inline content가 없고, 부모-자식을 분리할 height값이 지정되지 않아 부모와 자식의 margin-bottom이 만나는 경우
- 빈 블록
- border, padding, content가 없고, height 또한 존재하지 않으면 해당 블록의 margin-top과 margin-bottom이 상쇄됨 (자기자신의 위아래 margin이 상쇄)
padding
- 요소의 네 방향 안쪽 여백 영역을 설정
- padding-top, right, bottom, left의 단축 속성
- padding은 margin과 달리 상쇄가 일어나지 않음
-값을 줄 수 없음%: 부모의 padding 값이 아닌, 부모의width값에 대해 설정됨
4) 테두리
border-style
- border 테두리 모양
- 방향에 따라 다르게 설정할 수 있음
- none으로 설정할 경우,
width나color가 적용되지 않음
border-width
- 테두리의 두께
- ex) thin, medium, thick
border-color
- 테두리 색상
.box{
border-style: dotted solid;
border-width: 10px 15px;
border-color: red blue;
}border (shorthand)
- border style, width, color 한 번에 작성
- 기본값: none
- 순서 상관 없음
border: solid 1px black;border vs outline
border는 box 영역에 영향을 주지만 outlilne은 주지 않음
border-radius
- 네 꼭지점을 둥글게 할 수 있음 각각 다르게 설정할 수 있음
- box width나 height의 절반만큼 설정한다면 원형이 됨
5) box-sizing
- box-sizing을 하지 않았을 경우, 기본 설정해준 크기에
padding,margin등 추가로 설정해준 속성들의 값으로 인해 원하는 크기보다 커지게 됨
.box {
width: 300px;
height: 200px;
/* 기본 내용 크기가 300*200 */
padding: 20px;
/* 상하좌우 20씩 추가됨 */
border: 30px solid blue;
/* 상하좌우 30씩 더 추가됨 */
background-color: skyblue;
}-
box-sizing 설정에 따라 width와 height가 의미하는 것이 달라짐
- content-box : content 기준 크기
- padding-box : padding 기준 크기
- border-box : border 기준 크기일반적으로 아래 코드처럼 작성하여 혼란을 줄일 수 있음
* { box-sizing: border-box; }