
debugger
코드 중간에 debugger;를 넣어주면 코드진행이 멈추고 개발자 도구의 source창에 있는 javascript debugging을 자유롭게 이용할 수 있다. 코드스테이츠 질의응답시간에 강의자분께서 코드를 '부숴'보겠다고 하시면서 해당 기능을 이용했다. 특히 step을 넘어가면서 변수들이 가지는 값들이 실시간으로 뜨는 것이 아주 유용해보였다. console.log보다 더 자세하고 확실한 방법같다.
(출처 : MDN문서)
uml
unified modeling language의 약자로 객체 지향 소프트웨어 집약 시스템을 개발할 때 산출물을 명세화, 시각화, 문서화할 때 사용한다.고 한다.
(출처 : 위키피디아)
순열
codestates offline 스터디 문제로 순열로 풀 수 있는 문제가 나왔다. 뒤늦게 풀면서 순열을 좀 더 쉽게 접근하는 법을 생각해봤다.
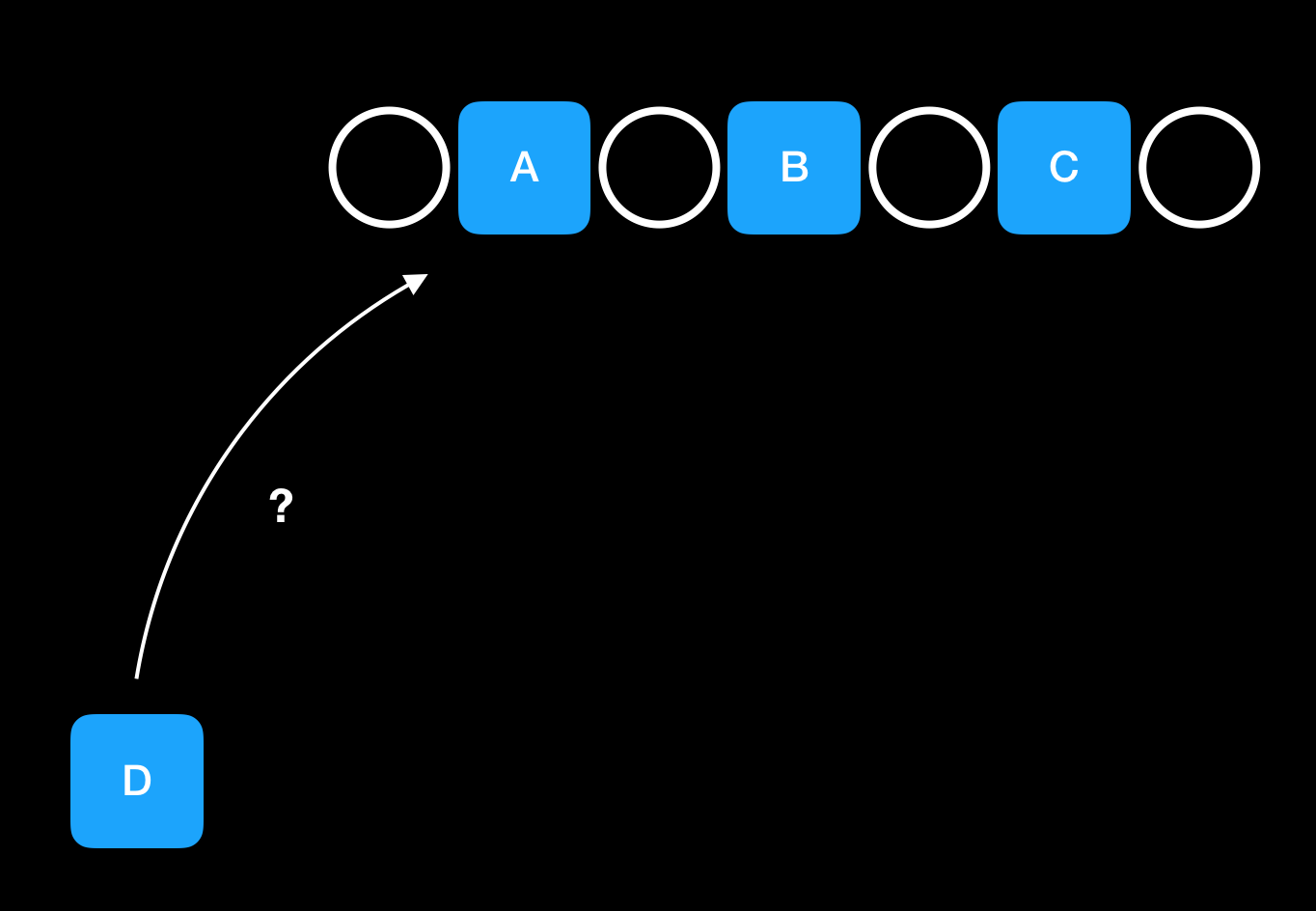
그냥 아래처럼 element가 배열돼있는 상태에서 사이사이 중 어디로 들어가는지를 고민해준다고 생각하면 좀 더 직관적인 것 같다. 이 방법을 떠올리며 array에 element를 넣어준다고 가정하면 아래처럼 코드를 만들어줄 수 있다.
tempArray.splice(index, 0, 'D');
//index는 0부터 array.length까지 진행하면된다.
//splice는 mutable하므로 매번 기존 array로 초기화해야함을 주의해야한다. 
그럼 원소가 서로다른 4개에서 순열을 만들어준다고 했을 때, 개수세는 방법은 1 2 3 * 4로 팩토리얼과는 거꾸로 진행되는 것을 알 수 있다.
좋은 프로그래머가 되려면?
- 오늘 온라인 세션의 주제는 '개발자의 다양한 진로'였다. 내용 중 주니어 개발자에서부터 시니어 개발자, 등등에서 CTO까지 계단식으로 발전하는 그림이 포함된 슬라이드가 나왔다. 설명해주시면서 주니어 개발자가 시간만 지난다고 시니어 개발자가 되는 건 아닌 것 같고 공부를 잘해야한다고 하셨다. 질문시간에 이머시브 코스를 마치고 어떤 식으로 공부해야 시니어 개발자가 될 수 있냐고 물어봤다. 답을 해주셨는데 내용 중에 핵심적이라고 느낀 부분은 주니어 개발자가 코딩을 익혀가면서 점점 원리가 궁금하고 원리를 공부하게 되는 것 같다고 하신 부분이다. 간단한 문제를 풀거나 뭘 만들때도 속으로 원리를 생각하면 좋을 것 같다.
- 또, 페어프로그래밍을 기존에 개발을 해보셨던 분이랑 하게됐다. 코드리뷰를 서로 하면서 정보를 나눴는데, 어떤 문제풀이를 할 때, 개괄적인 정보를 알아낸 후 만들 함수를 머리속으로든 구조화 시키는 과정을 꼭 하시는 것 같았다. 실제로 어떤 프로젝트를 할 때 만들 프로그램을 미리 구조화 시키는 작업이 필수인 것 같았다. 배우고 익히고 싶은 자세이다.
의문점, 더 공부할 것들
- javascript debugging 하는 법을 더 본격적으로 알면 좋을 것이다. https://developers.google.com/web/tools/chrome-devtools/javascript/
- 순열알고리즘 말고 dfs라는 알고리즘도 언급했다고 했는데 익히면 좋을 것이다.
- 새로 함수를 만들지 않고 splice를 immutable하게 적용하는 방법은 없을까? 오늘 function methods를 공부했어서 드는 의문점이다. 복습하면서 생각해보면 좋을듯 하다.

splice를 immutable하게 적용하는 방법이 있나여?