todolist 3
List.jsx
import React from 'react';
import uuidv1 from 'uuid/v1';
import styled from 'styled-components';
import XButton from './XButton';
const EachLi = styled.div`
display: flex;
`;
const ListOL = styled.ol`
padding: 0px;
`;
export const List = ({ todoList }) => {
return (
<ListOL>
{todoList.map(({ id, value, add_time }) => (
<EachLi key={uuidv1()}>
<XButton id={id}>x</XButton>
<li>{value}</li>
</EachLi>
))}
</ListOL>
);
};
- props로 {id, value, add_time}을 받는 List Component를 만들었다.
import React from 'react';
import styled from 'styled-components';
const InnerXButton = styled.button`
margin-right: 1.2rem;
`
const XButton = ({id}) => {
const deleteLi = async (id) => {
const deleteInit = {
method: 'DELETE'
}
const fetchResult = await fetch(`http://127.0.0.1:3001/todo/${id}`, deleteInit)
const result = await fetchResult.json();
}
return (
<InnerXButton onClick={() => {
deleteLi(id)
}}>x</InnerXButton>
)
}
export default XButton;
- props로 받는 id는 DB의 id(또한 PRIMARY KEY)이기도 하다. 그래서 id를 이용해서 delete 요청을 날린다. 지금은 아이템을 추가하는 기능은 없는데 아이템을 추가할때 id를 uuid 등으로 생성하고, XButton의 id prop으로도 넘겨줘서 쿼리요청에 사용해야겠다.
server/todo.js ( preflight request, request 처리 )
const express = require('express');
const router = express.Router();
const mysql = require('mysql2');
const allowOrigins = ['http://127.0.0.1:3000', 'http://localhost:3000'];
router.options('/:id', function(req, res, next) {
const { origin } = req.headers;
if (allowOrigins.includes(origin)) {
res.setHeader('Access-Control-Allow-Methods', ['DELETE']);
res.setHeader('Access-control-allow-origin', origin);
next();
}
});
router.delete('/:id', function(req, res, next) {
const {
params: { id },
} = req;
const { origin } = req.headers;
if (allowOrigins.includes(origin)) {
res.setHeader('Access-Control-Allow-Methods', ['DELETE']);
res.setHeader('Access-control-allow-origin', origin);
}
const connection = mysql.createConnection({
host: process.env.DB_HOST,
user: process.env.DB_USER,
password: process.env.DB_PASSWORD,
database: process.env.DB_SCHEMA_TODOS,
});
connection.connect();
connection.query(
`DELETE FROM todo_list WHERE id=${id}`,
async (err, results, fields) => {
if (err) throw err;
res.send(true);
}
);
connection.end();
});
module.exports = router;
- preflight request를 cors 모듈을 쓰지 않고 처리해봤다.
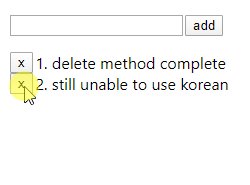
작동모습

생각
- 어제 '할 일'로 적어둔 것들을 모두 제외하고 나머지 중에서 골라서 기능을 추가했다. 하지만 할 일을 정해두고 그걸 하려고 하면 하기 싫은걸 어쩌나.. 아마 재미를 위해서 하고 있어서 그런 것 같다. 게임도 하고 빈둥대다가 하기 때문에 진도가 아주 느리다. 그래도 재밌다 오늘은 CORS에서 preflight request를 어느정도 직접 처리해봤다.
- 추가 기능을 완성하고, 쿼리, fetch 등등을 분리한 후 하던 프로젝트에 써먹자