[Error]node.js 버전과 node-sass 버전 설치 오류
node.js 최신버전을 설치해서 사용하고 있었다.
sass <의 등장..
npm install node-sass로 sass 설치!
남들은 한방에 되는 거 같은데 난 왜이렇게 오류가 많이 나는지 ..
버전 오류라고 했고 node.js와 node-sass버전이 맞지 않아 나는 오류라고 했다.
그래서 무한 uninstall install 반복반복
install node-sass@latest< 로 최신 버전을 설치했다가
node.js를 16버전으로 재설치하여 install node-sass@6.0.0으로 설치를 했다가 또 오류가 나길래 install node-sass@5.0.0으로 설치를 했는데..이건 node.js 15버전에서만 허용 가능이란다 ^^ ..
또 uninstall 검색도중 nvm(node version manager)을 이용해 node버전을 바꿔 나갈 수 있는 방법을 찾았다! 도움주셔서 감사해요..
그래 node버전도 무한 변경가보자고💢💢라는 마음에 nvm 설치
node -v v16.16.0
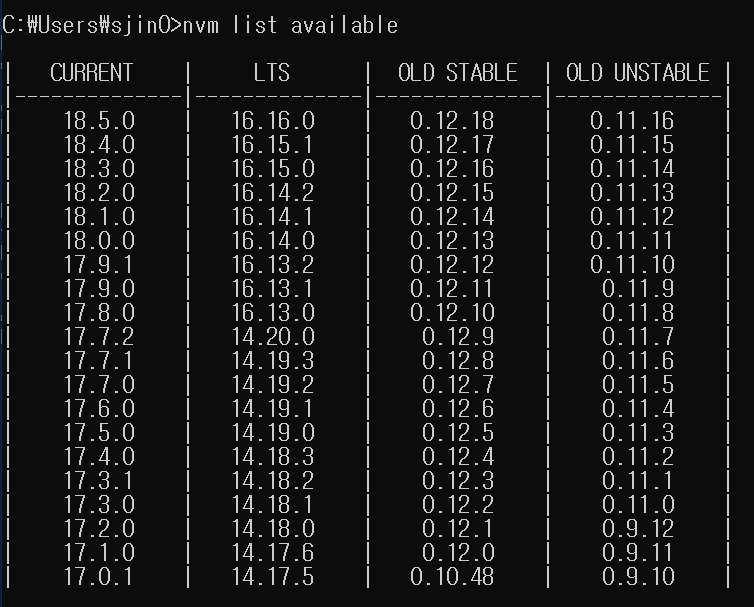
nvm list available 사용가능한 리스트를 확인 후 오류랑 가장 멀었던 그~나마 가장 최신 버전인 v14.20.0을 설치했다. nvm install 14.20.0

두구두구두구두구
nvm list에서 node 사용가능 버전 확인 후
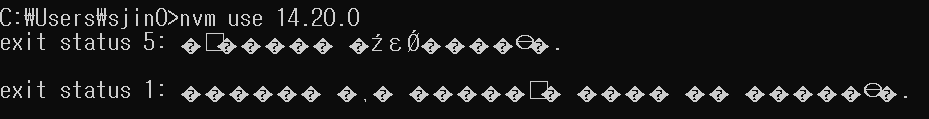
nvm use 14.20.0
...?
..?????????????????
하.. 날 너무 당황시키게 하는 이 문자들..
이게 뭔데요 ㅠ ㅠ .. 검색도 못하겠어 ..
그래서 nvm use exit status 5:로 검색해보았다

[Error] nvm use 입력 시 exit status 5 오류..
파일경로에 띄어쓰기가 있으면 안 된다는 말과 경로를 바꿔서 다시 설치하라고
확인 해봤지만 전혀 문제가 없었고 PowerShell에서 시도 했지만 이또한 동일한 오류가 났다.. 관리자 권한으로 재시도했더니 감격스럽게도 성공!
-> 윈도우 권한 문제였던 거 같다.
라고.. node-sass@14.0.1사용이 가능할 줄 알았지; 더 어려운 난관 도착
그냥 아싸리 상위버전에서부터 내려가보자라는 생각에 다시 17.9.1버전을 설치했다.
npm install node-sass@latest 설치중...
많은 react관련 회고들을 보면서 버전관리에 어려움을 겪는 글을 많이 봤지만 아~무것도 하지 않았는데 그냥 설치 단계에서부터 이렇게 막막해지니까 정말 한숨이 나왔다 거의 6시간 정도 붙잡고 있었던 거 같은데 해결이 돼서 마음놓고 잘 수 있다 ㅠ.ㅠ ..

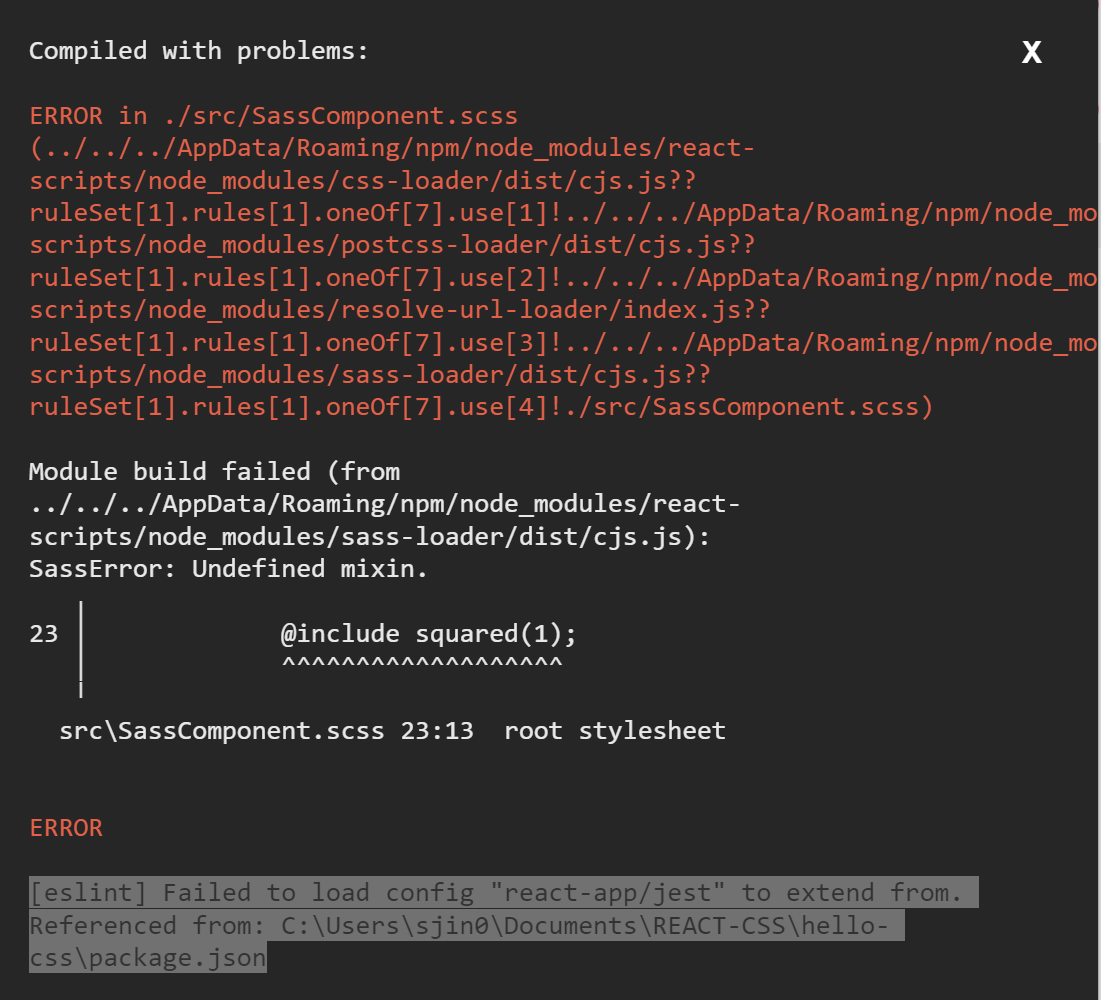
또 다른 난관에 도착.. eslint?
package.json과 eslint-config-react-app의 충돌이라고 한다.
eslint-config-react-app설치로 해결완👊
우선 npm install -g sass
npm install등으로 설치
<포스팅 예정 목록>
npm start -> npm stop!
npm restart할 수 없는 것인가?????
ctrl+c 일괄 작업을 끝내시겠습니까 (Y/N) ? Y < 이렇게 >npm stop이 가능하다
