
함수는 특별한 객체
자바스크립트에서 함수는 특별한 객체이다. 객체와 마찬가지로 함수에는 프로퍼티와 함수가 존재하며, 함수를 변수, 배열, 객체에 할당하거나 다른 함수에 인자로 전달할 수 있다.
함수의 프로퍼티
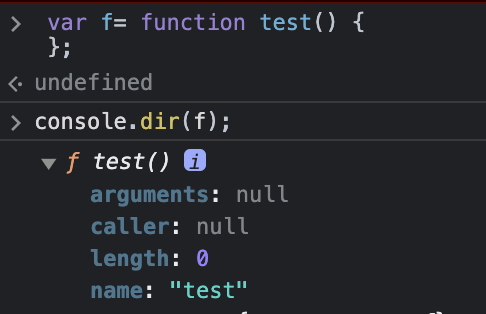
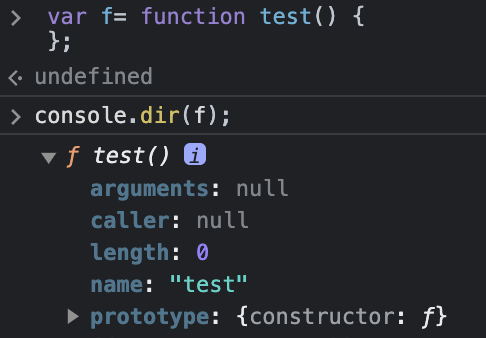
크롬창 에서 개발자 도구를 열어 함수, 객체, 배열의 프로퍼티를 살펴보자
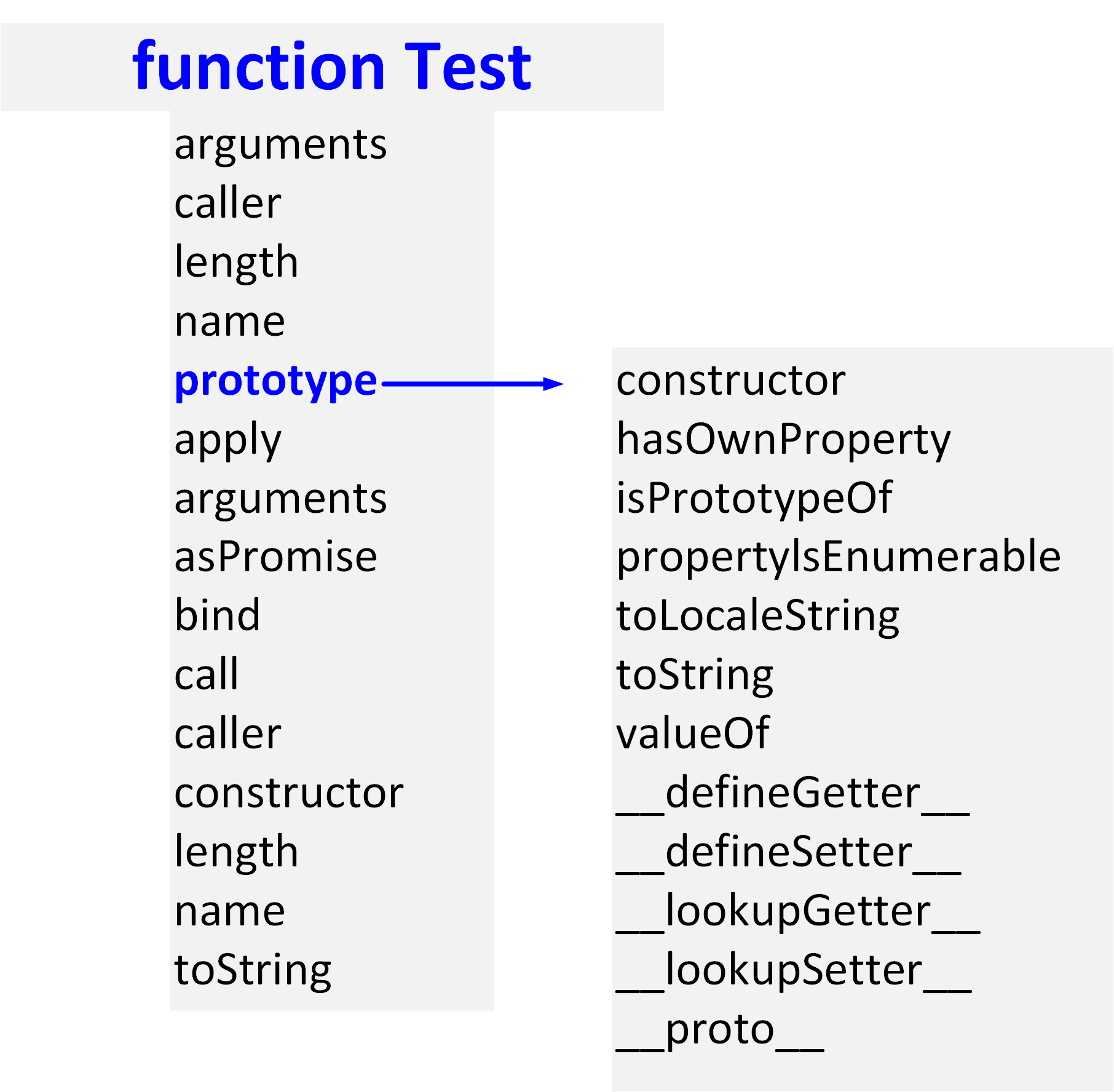
아래와 같이 함수는 5개의 표준 프로퍼티(arguments, caller, length, name, prototype)가 존재한다.
🙅caller 프로퍼티는 보안 문제로 더 이사 사용되지 않으며, caller 프로퍼티가 출력되는 이유는 호환성 목적으로 남아있기 때문입니다.
length 프로퍼티
length 프로퍼티는 함수 인자의 개수를 나타냅니다.
var func= function(user, name){} console.log(func.length); //2
name 프로퍼티
name프로퍼티는 length 프로퍼티와 동일하게 읽기 전용이며, 함수의 표준 프로퍼티입니다.
❗️name 프로퍼티는 함수 생성 방법에 따라 값이 다릅니다.
1. 함수 선언문으로 함수를 생성하는 경우 함수의 이름
2. 함수 표현식으로 함수를 생성하는 경우 함수를 최초 할당한 변수의 이름
3. 익명 함수라면 빈 문자열//함수 선언식 function func(){}; console.log(func.name); //func //함수 표현식 var func2 = function(){}; console.log(func2.name); //func2