🎅 기본 구조
index.js와App.js두가지 파일이 있다.
App.js는 컴포넌트를 만드는 함수가 들어있다
index.js 는 App.js에서 함수를 import로 가져와서 화면에 렌더링해준다.
App.js
컴포넌트를 만들자
import React from 'react';
import './style.css';
function App() {
return (
<div>
<h1>Hello !</h1>
<p>Start editing to see some magic happen :)</p>
</div>
);
}
export default App;🎄 DOM에 리액트 컴포넌트 렌더링하기!
index.js
const rootElement = document.getElementById('root');
const root = createRoot(rootElement)
root.render(<App />)
import React, { StrictMode } from 'react';
import { createRoot } from 'react-dom/client';
import App from './App';
const rootElement = document.getElementById('root');
//html에 <div id='root'></div>가 있다. 안에넣어줘야한다.
const root = createRoot(rootElement);
root.render(<App />);🎄 예시
- App.js
function GreetingJsx({ name }) {
return <h1>hello~!{name}</h1>;
//만약 return 값이 여러줄이면 ()에 감싸주기
}
function App() {
return React.createElement(
GreetingJsx, { name: '크롱' }
)
}
export default App;
- index.js
import App from './App';
const rootElement = document.getElementById('root');
const root = createRoot(rootElement);
root.render(<App />);
- 결과

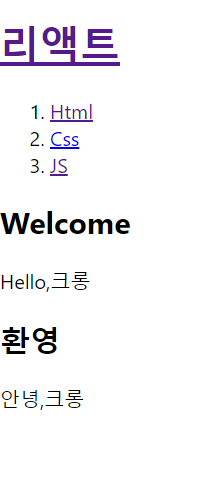
🎅 props
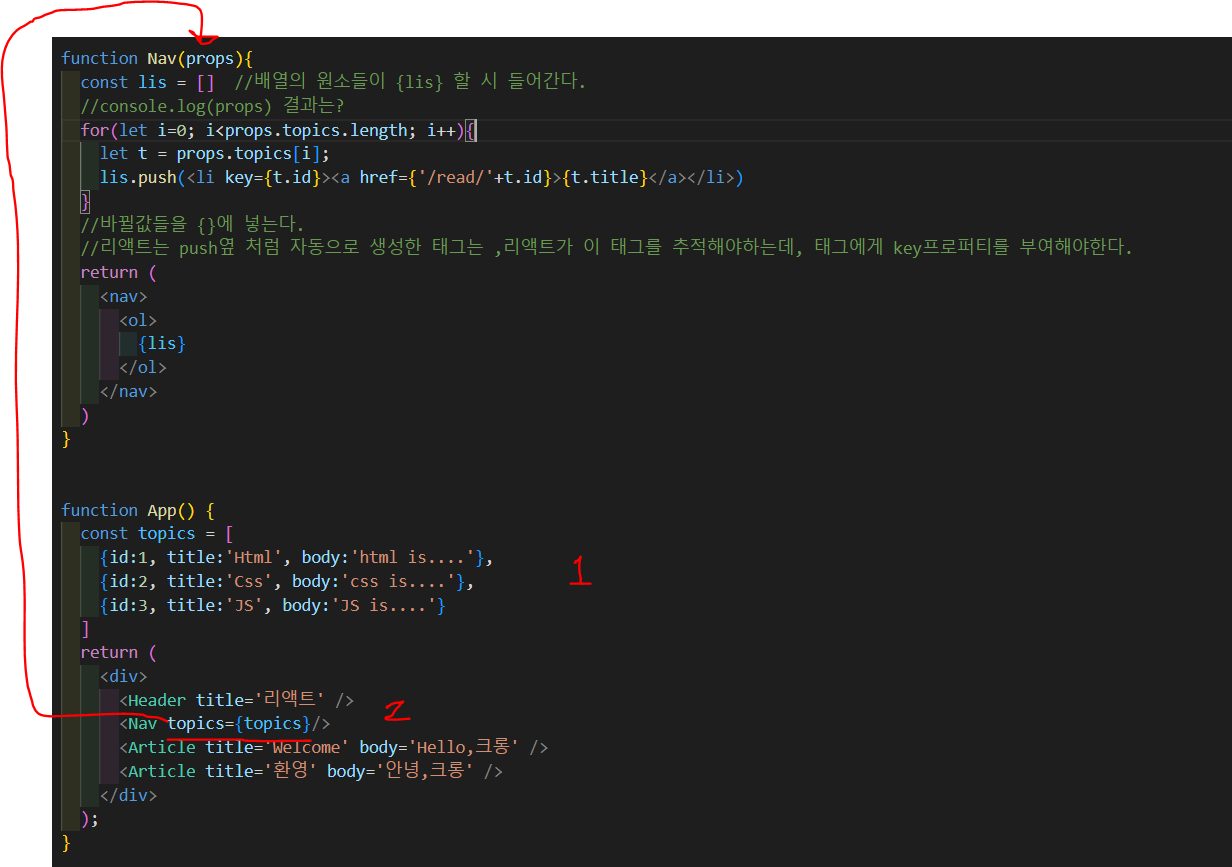
function App()에서
컴포넌트<Header /> 안에 title='리액트' 라고 되어있다.
이 title='리액트'가 Header 컴포넌트 함수의 인자props로 들어가게됨.

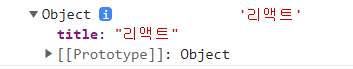
콘솔 로그된 결과를 살펴보면
props는object이다.
반복문 이용해보기

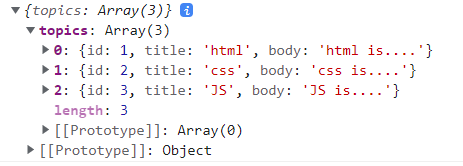
console.log(props)의 결과
const topics 가 배열이므로
Nav(props) 에서 props로 들어간 topics는 object안 배열
topics란 key를 가지고 있습니다!

결과