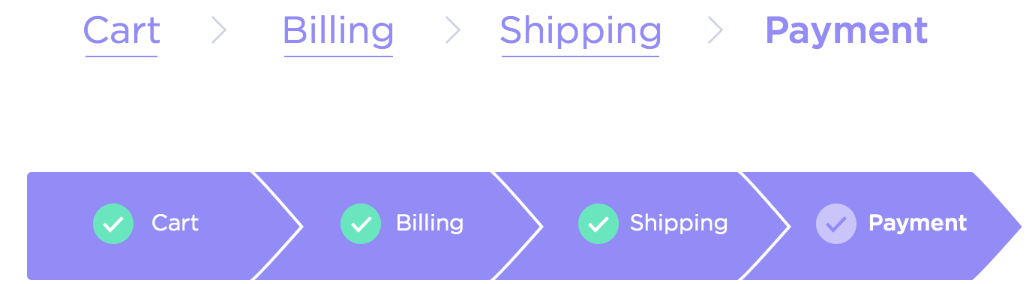
📌 Breadcrumb

출처: https://www.justinmind.com/blog/breadcrumb-website-navigation/
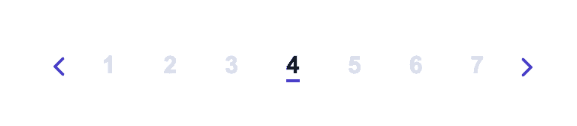
📌 Pagination

출처: https://www.frontendplanet.com/css-pagination-examples/
- 순서가 중요하므로
<ol>태그 이용
<div class="pagination">
<a href="#" aria-label="Go to previous page" class="disabled">Previous</a>
<ol>
<li class="current-page">
<a href="#" aria-label="Go to page 1">1</a>
</li>
<li>
<a href="#" aria-label="Go to page 2">2</a>
</li>
<li>
<a href="#" aria-label="Go to page 3">3</a>
</li>
</ol>
</div>- 비슷한 예로 dropdown menu 는
<ul>태그를 사용한다

💡 WAI-ARIA란?
시각/인지 장애인들에게 웹페이지 탐색을 돕는 사용자 경험을 제공
더 정확한 메세지를 전한다.
👉 예시:
<a href="페이지1 주소" aria-label="Go to page 1">1</a>aria-label: 스크린 리더가 읽어주는 내용aria-hidden = "true": 스크린 리더가 넘겨도 되는 곳에 쓴다. ex. 별 이모티콘
