🍭 getter? setter?
오브젝트 내의 함수들을 괄호없이 쓸 수 있게 만들어주는 키워드
더 자세히 얘기하자면, 데이터의 무결성을 보존하기 위해 쓰는 키워드이다.
요즘 원본 데이터는 immutable 해야한다 이런말이 있는데용
데이터를 수정하거나 출력할 때 직접 원본 데이터를 만지는게 아니라 함수로 간접적으로 다루는게 대세를 이루고 있는데
거기에 합치되는 일종의 코딩 테크닉이라고 보시면 됩니다.
🤹♂️ set
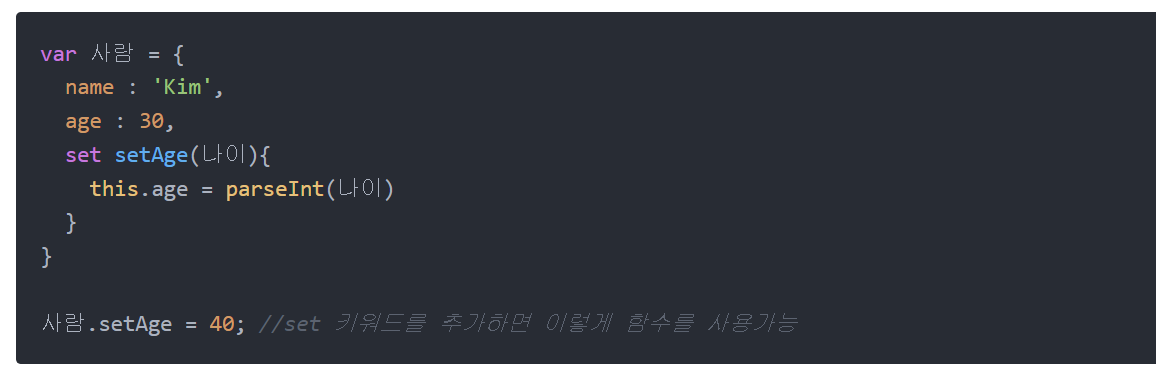
 ▲ setAge() 함수 만들 때 왼쪽에 set이라는 키워드를 추가하시면
▲ setAge() 함수 만들 때 왼쪽에 set이라는 키워드를 추가하시면
이제 등호로 데이터를 입력하거나 하실 수 있습니다.
보기도 쉽고 직관적이기때문에 set을 사용합니다.
그리고 set 붙은 함수들은 setter라고 부릅니다. (데이터를 set 하는 (수정하는) 함수라는 뜻)
🌟파라미터는 1개를 꼭 써줘야합니다.🌟
🤹♀️ get
데이터를 꺼내 쓰는 함수는 get을 붙이자.
🌟그리고 return 필수로 써야함🌟
❌파라미터도 있으면 안됩니다.❌

▲ nextAge()라는 함수를 만들 때는 get 키워드를 사용가능합니다.
그러면 이제 소괄호 없이 nextAge를 사용해서 데이터를 꺼낼 수 있습니다.
사람.nextAge() 이렇게 소괄호 쓰면 오류뜹니다.
get 붙은 함수들은 getter라고 부릅니다. (데이터를 get하는 (가져오는) 함수라는 뜻)
🎭 class에서 get과 set
class 사람 {
constructor(){
this.name = 'Park';
this.age = 20;
}
get nextAge(){
return this.age + 1
}
set setAge(나이){
this.age = 나이;
}
}
var 사람1 = new 사람();
사람1.nextAge; //21
사람1.setAge = 50; // 사람1 {name: 'Park', age: 50}