타입스크립트에서는 객체지향언어 문법을 제공합니다
public, private, protected, static 키워드를 사용할 수 있어요.
public
타입스크립트는 class 안에서 public 키워드를 사용가능합니다.
원하는 속성 왼쪽에 붙이면 그 속성은 아무데서나 수정이 가능합니다.
class User {
public name: string; //필드값
constructor(){
this.name = 'kim';
}
public 함수(){} =>prototype에 만들어지는 함수
}
let 유저1 = new User();
유저1.name = 'park'; //수정public이 붙은 속성은 자식 object들이 사용하고 수정가능
실은 public 붙이든 안붙이든 똑같음ㅋ
왜냐면 필드값 같은걸 그냥 만들면 public이 몰래 왼쪽에 부여되기 때문입니다.
(참고) public 키워드는 class 내의 prototype 함수에도 붙일 수 있습니다.
private
private 키워드를 붙이면 수정이 불가능해집니다.
무조건 class { } 중괄호 안에서만 수정 및 사용가능
class User {
public name :string;
private familyName :string ='kim';
constructor(a){
this.name = a + this.familyName
let hello = this.familyName + '안뇽'; //위에 잇는거 쓰려면 this꼭붙이기
}
}
만약 class밖에서 수정하려면?
class User {
public name :string;
private familyName :string ='kim';
constructor(a){
this.name = a + this.familyName
}
이름변경함수(){
this.familyName = 'park'
}
}
let 유저1 = new User('민수')
유저1.이름변경함수()
유저1.familyName ==> 'park'
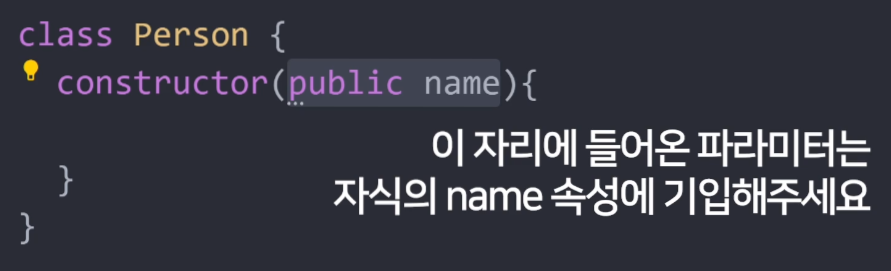
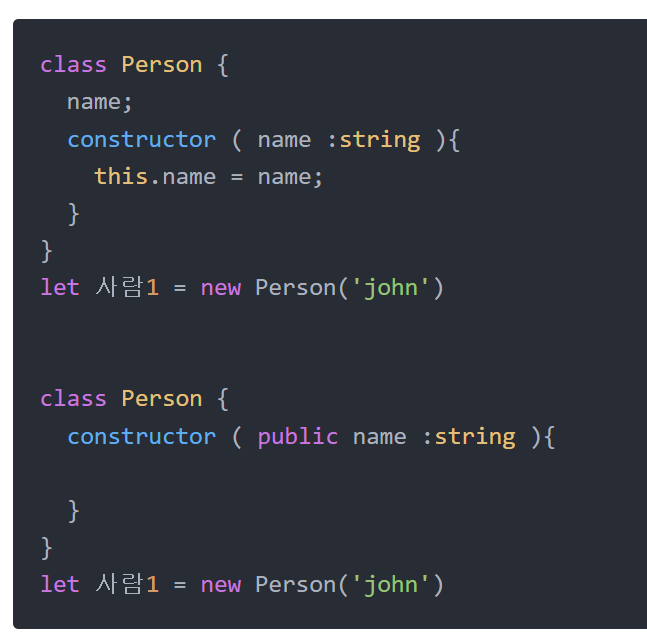
this 생략 가능한 public

위 두개의 코드는 같은 역할을 하는 코드입니다.
constructor 파라미터에 public 붙이면 this.name = name 이거 생략가능하다
사람1 ==> Person {name : 'john'}
이제 Person으로부터 새로 생산되는 object들은 name 속성을 가질 수 있습니다.