const NEWSLIST_URL = 'https://api.hnpwa.com/v0/news/1.json';

const CONTENT_URL = 'https://api.hnpwa.com/v0/item/$id.json';

그니까 내가만들어야할 화면이 이거임


<script>
const container =document.querySelector('#root');
const NEWSLIST_URL = 'https://api.hnpwa.com/v0/news/1.json';
const CONTENT_URL = 'https://api.hnpwa.com/v0/item/$id.json';
const store = {
currentPage:1,
datasPerPage:10
}
</script>newsFeed()
뉴스제목, comment_count
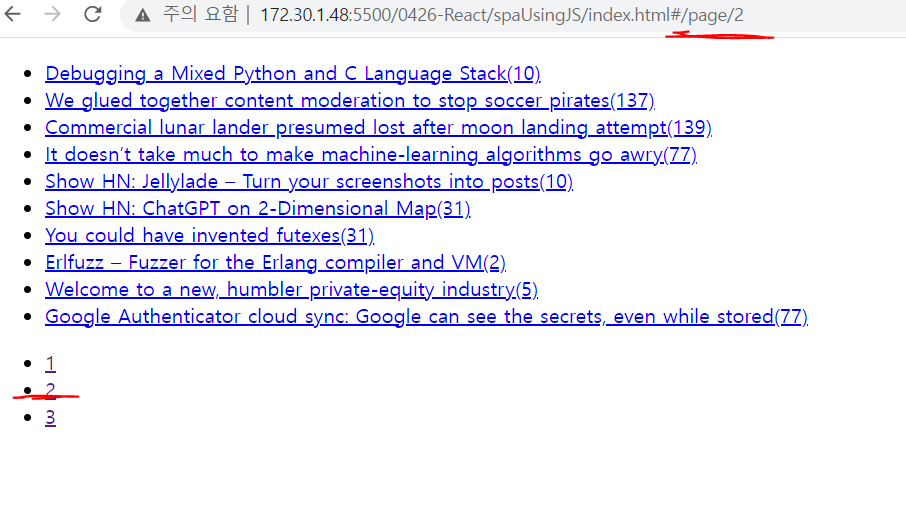
newsFeed()함수는 이런 목록 페이지를 만들어야함.
뉴스제목과 comment count, 페이지네이션 필요
ul > li > a ---> 뉴스제목 ----1번
nav > ul ---> 페이지네이션 ----2번
이 두가지를 한 배열에 넣어주고, 배열메소드join 한 후
container.innerHTML 로 넣어주면 완성

<script>
async function newsFeed(){
const newsFeed = await getData(NEWSLIST_URL);
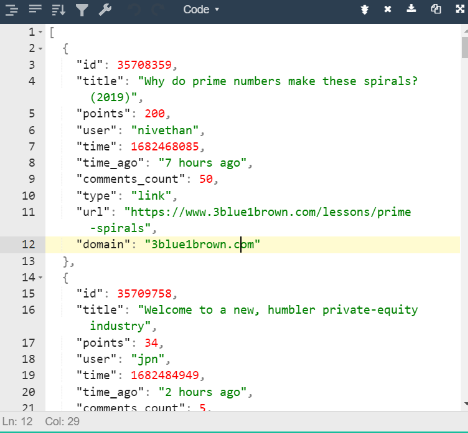
//📌1번- console.log(newsFeed) 우리가필요한건 title와 comments_count
const totalPages= Math.ceil(newsFeed.length / store.datasPerPage)
//newsFeed.length 는 배열 안 뉴스리스트 객체 개수, 즉 뉴스의 개수
const newsList = [];
newsList.push('<ul>');
//📌2번
for (let i = (store.currentPage-1) * store.datasPerPage; i< store.currentPage * store.datasPerPage ;i++) {
newsList.push(`
<li>
<a href="#/detail/${newsFeed[i].id}">${newsFeed[i].title}(${newsFeed[i].comments_count})</a>
</li>
`); // <a href="#">하면주소창에 #이 붙어요
}
newsList.push('</ul>');
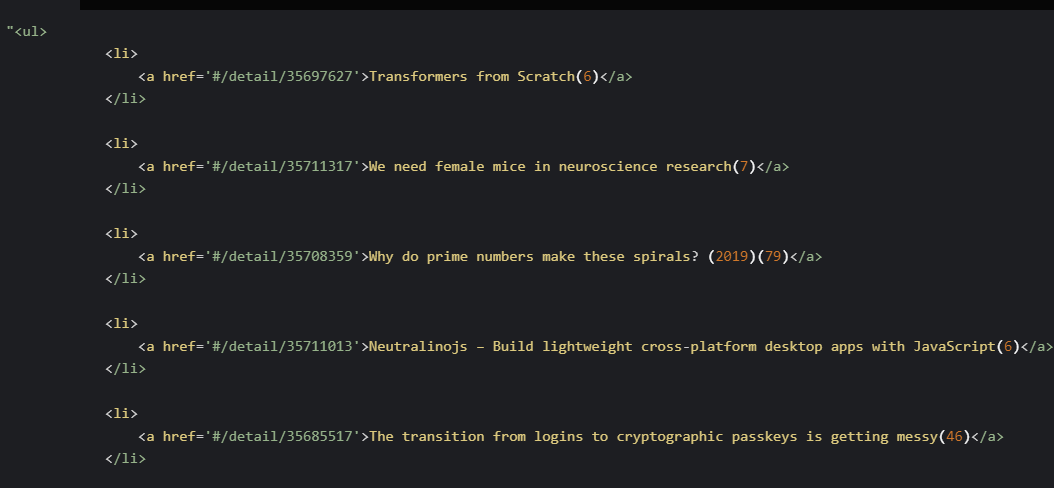
//📌3번-console.log(newsList.join(""));
}
</script>📌1번
console.log(newsFeed) 하면 아래처럼 배열안에 뉴스리스트 객체들이 있다. 각각의 뉴스들은 고유한 id와 title, comments_count가 있다.

📌2번
<li>
<a href="#/detail/${newsFeed[i].id}">뉴스타이틀,코멘트개수</a>
</li>한 페이지에 이러한 li를 10개를 보여줘야해서 반복문을 사용함.
일단 첫번째 페이지를 기준으로하면
newsFeed 배열의 0번째부터 9번째를 반환해야함.
for (let i = 0; i<10 ;i++)
두번째페이지는
newsFeed 배열의 10번째부터 19번째를 반환해야함.
for (let i = 10; i<20 ;i++)
구래서
for (let i = (store.currentPage-1) * store.datasPerPage;
i< store.currentPage * store.datasPerPage ;
📌3번
newsList 빈 배열에
먼저 ul을 push하고
반복문으로 li > a 를 10번 반복해 10개를 newsList에 push하고
다시 ul닫는태그를 push한 후
newsList를 출력해보면 "ul","li"이런식으로 떠서 .join("")해줘여한다
console.log(newsList.join(""));

이렇게 코드처럼 된 문자열이 들어가있다.
container.innerHTML에 할당시켜주면 newFeeds()함수를 실행시킬때 뉴스피드 페이지가 뿅하고나타난다.
하지만 우리는 page들도 추가해줘야되기때문에
container.innerHTML = newsList.join("")
이 코드는 page 코드 추가 후 맨 마지막에 해주겠다.
pageNation

지금은 1,2,3페이지만 만들면 됩니다.
<nav>
<ul>
<li><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
</ul>
</nav>이런식으로 pageNation을 만듭니다.
let pageList = '' 에 li가 위 코드처럼 3번 들어가야합니다.
<script>
//현재 const totalPages = 3
//'ki'+'o' => 'kio' 문자열끼리더하면이렇게 합쳐집니다.
let pageList = ''
for(let i=0;i<totalPages;i++){
pageList = pageList + `<li><a href="#/page/${i+1}">${i+1}</a></li>`;
}
newList.push(
`<nav>
<ul>
${pageList}
</ul>
</nav>`
)
container.innerHTML = newsList.join('');
</script>newsDetail()

뉴스피드가 있는 1,2,3페이지에서
뉴스기사제목을 클릭하면 저런 화면이 나와야한다.
<li>
<a href="#/detail/${newsFeed[i].id}">타이틀(코멘트숫자)</a>
</li>이때 각 기사의 주소는 #/detail/${newsFeed[i].id}로
기사의 제목을누를때 저 주소로 넘어간다.
그렇다면 저 주소로 넘어갈때 해당 기사의데이터를 보여주면 된다~!
기사의 데이터는 함수 getData(url) url파라미터에 CONTENT_URL 을 넣으면 되는데, 이때
'https://api.hnpwa.com/v0/item/$id.json';
$id부분을 기사의 고유id로 바꿔주면 해당 기사의 데이터를 가져올수있따.하핳하하ㅎㅎ
