📌 이력서
2023.2.27

📌 카드 UI
2023.3.6

📌 로그인 UI

📌 Hello 박스
📌 카드 UI - Grid 와 Flex
2023.3.9
그리드와 플렉스로 반응형 레이아웃 구성하기

<style>
.container {
display: grid;
/* grid-template-columns: repeat(4, 288px); */
grid-template-columns: repeat(auto-fill, minmax(288px, 1fr));
gap: 32px 24px;
width: min(1224px, 100% - 60px);
margin: auto;
}
</style>📌 프로필 화면
2023.3.10

📌 동물 Card - 반응형 grid

📌 햄버거 menu
2023.3.14
📌 두근두근 비밀 일기
2023.3.15

📌 미디어 쿼리
2023.3.16

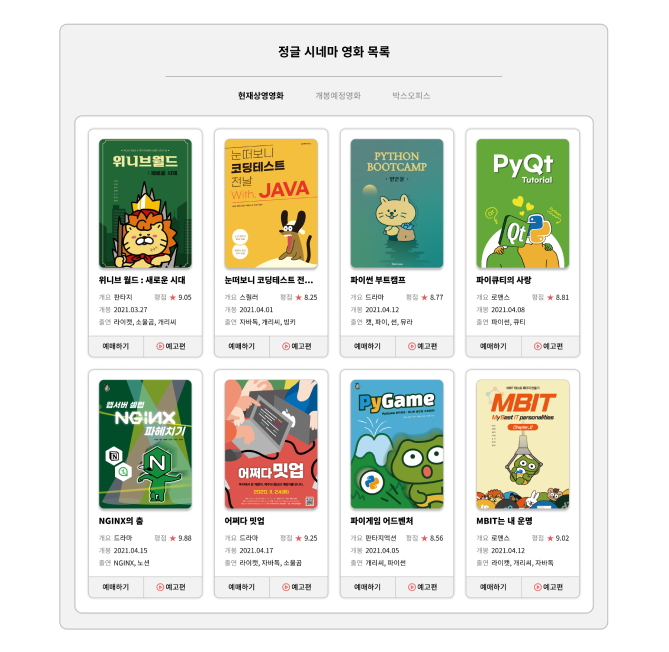
📌 영화 목록 레이아웃
2023.3.20

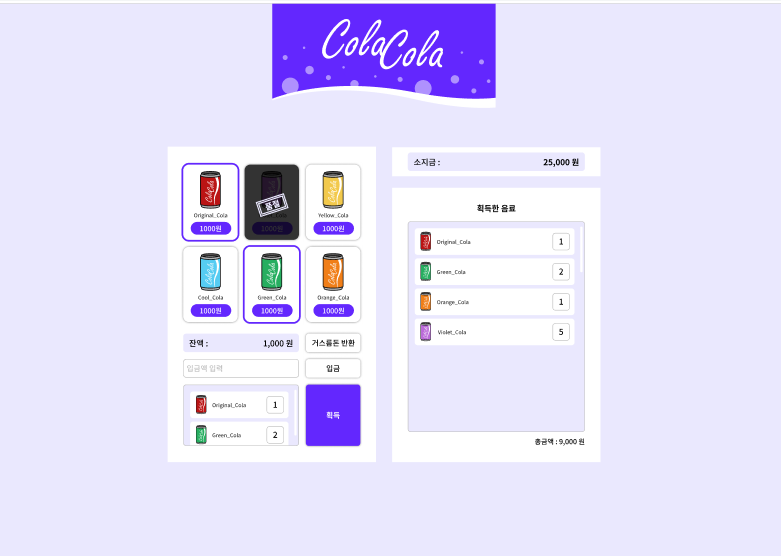
📌 Vending machine
2023.3.21

📌 공지사항

📌 input custom

