
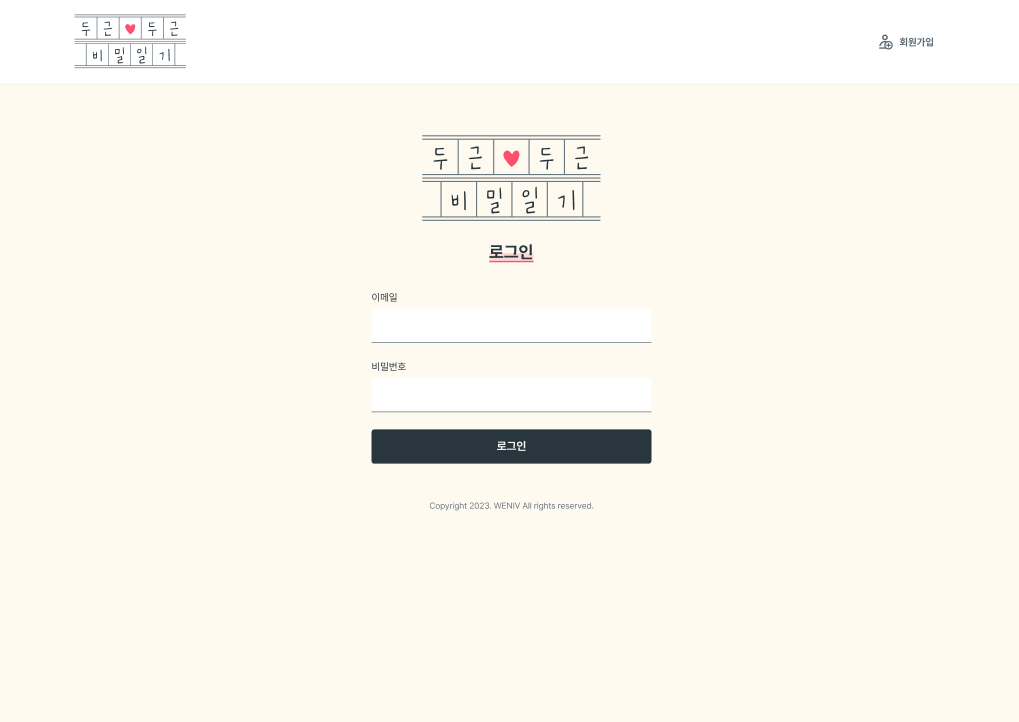
📒 두근두근 웹사이트 로그인 화면

header

HTML
<header>
<div class="header-wrap">
<a href="#" class="btn-logo"><img src="img/logo.svg" alt="#"></a>
<a href="#" class="btn-join">회원가입</a>
</div>
</header>CSS
<style>
.header-wrap {
width: 1224px;
margin: auto;
padding: 22px 0;
}
header .btn-logo {
height: 75px;
}
header .btn-join {
display: block; --> float 를 주면 블록이여서 사실안줘도된다
padding: 1em 1em 1em 2.8em;
margin: 10px;
float: right;
text-decoration: none;
color: #5a6a72;
background: url(../img/icon-join.svg) no-repeat 0.8em center/ 2em;
}
</style> -
.header-wrap
margin: auto;: .header-wrap 자체를! 가운데 배치를 하였다 -
btn-join
background: url, background-repeat, background-position / background-size
main & footer

HTML
<main>
<h1>
<img src="img/logo.svg" alt="두근두근 비밀일기">
<strong>로그인</strong>
</h1>
<!-- form -->
<form class="login">
<label for="user-email">이메일</label>
<input id="user-email" type="email" required>
<label for="user-pw">비밀번호</label>
<input id="user-pw" type="password" required>
<button type="submit">로그인</button>
</form>
<!-- //form -->
</main>
<!-- footer -->
<footer>
<p>Copyright 2023. WENIV All rights reserved.</p>
</footer>
<!-- //footer -->
CSS
<style>
/* 이미지와 로그인글자 */
main {
width: 392px;
margin: 71px auto 52px;
}
main h1 {
text-align: center;
font-size: 24px;
}
main h1 img {
display: block;
height: 120px;
margin: auto;
margin-bottom: 29px;
}
main h1 strong {
box-shadow: inset 0 -0.6em rgba(255, 79, 110, 0.2);
border-bottom: 2px solid #ff4f6e;
}
footer p {
text-align: center;
font-size: 12px;
color: #677880;
}
</style>-
<main>
margin: 71px auto 52px;: margin-left 와 right 를 auto로 적용
항상 가운데 배치 -
img
margin: auto;,display: block;을 통해 가운데 배치
Form & Input
<style>
/* form & input */
body {
background: #fffaf0;
}
/* .login {
width: 392px;
margin: auto;
} */
.login label,
.login input,
.login button {
display: block;
width: 100%;
box-sizing: border-box;
}
.login input {
/* border-width: 0 0 1px 0;
border-color: #677880; */
border: none;
box-shadow: 0 1px 0 0 #677880;
height: 48px;
margin-bottom: 24px;
transition: box-shadow 0.2s;
border-radius: 4px 4px 0 0;
padding: 0 16px;
}
.login input:hover {
/* border-color: #2e6ff2;
border-bottom-width: 2px; */
box-shadow: 0 2px 0 0 #2e6ff2;
}
.login input:focus {
outline: none;
/* border: 2px solid #2e6ff2; */
box-shadow: 0 0 0 2px #2e6ff2;
border-radius: 4px;
}
.login label {
font-size: 14px;
color: #29363d;
margin-bottom: 8px;
}
.login button {
background: #29363d;
color: white;
height: 48px;
border: 0;
font-weight: bold;
font-size: 16px;
cursor: pointer;
}
.login button:disabled {
background-color: #9fa9ae;
}
</style>📒 햄버거 메뉴 CSS
목욜여섯시까지 css캐릭터숙제있당.
글고 내일까지 마크업 섹션부분하는거 숙제가있다.
