
헷갈리고 새로 알게된 것들 위주로 적었습니다.
📒 HTML
📌 스니펫 만들기
https://snippet-generator.app/
📌 태그
<h1> ~ <h6>
- h1 태그는 한 페이지에 한 번만 사용
- h1 ~ h6 순서대로 작성
<a>
<a href="b.html">b.html 으로 이동</a>
<a href="b.html" target="_blank">b.html 새창 이동</a>
<a href="b.html" download>누르면 파일 다운로드</a>
<a href="mailto:google@gmail.com">google@gmail.com</a>
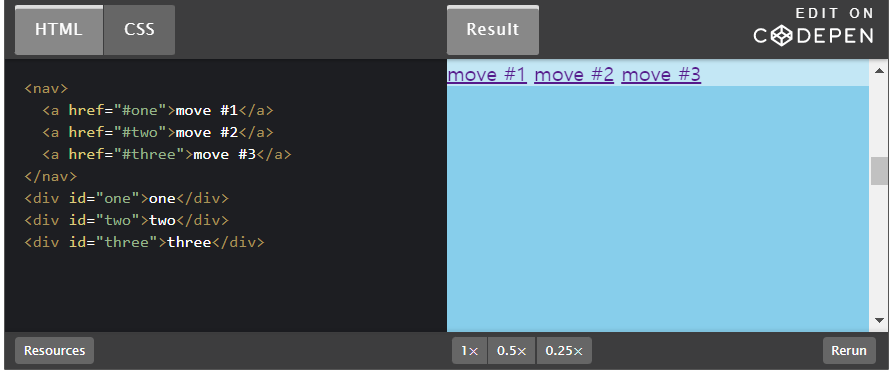
<a href="tel:010-0000-0000">010-1234-1234</a>- 👇 href와 id를 사용하여 페이지 내에서 이동하는 링크도 만들수있다.

<wbr>
- 현재 요소의 줄 바꿈 규칙을 무시하고 브라우저가 줄을 바꿀 수 있는 위치를 나타냅니다.
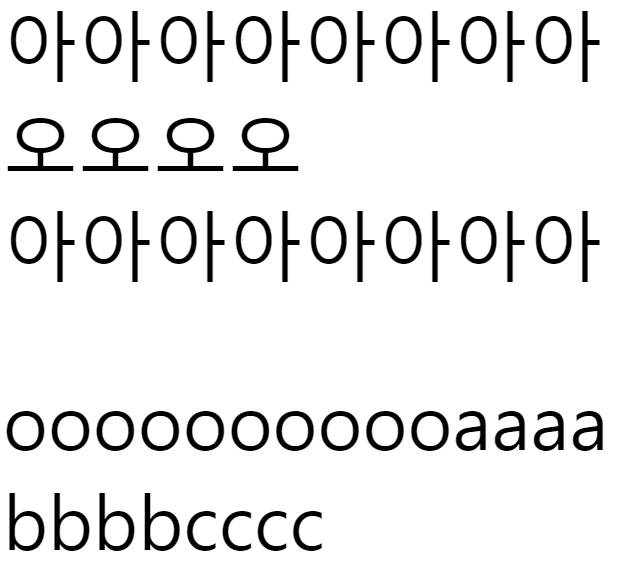
- 한국어는
word-break:keep-all속성과 함께 사용

이런식으로 브라우저 width 크기에 따라 줄바꿈하고싶은 글자에<wbr>감싸주면됩니다
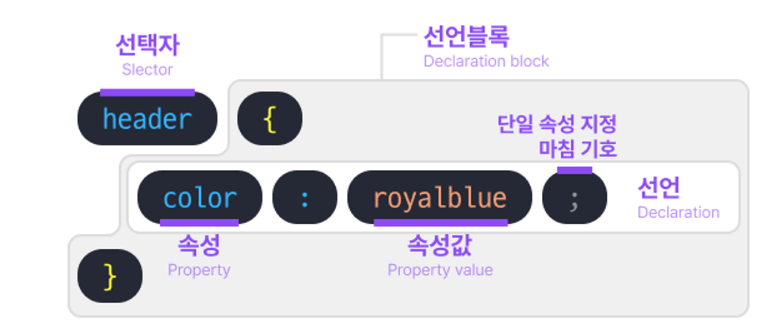
📒 CSS

📌 아이디 선택자(#)
- ⭐ HTML 페이지 내에 id는 유일해야 합니다!
<p id="Hello">Bonjour</p>
<h1 id="Hello1">Hi</h1> <!-- h1태그에서 id="hello"안됨.-->📌 특성 선택자([])
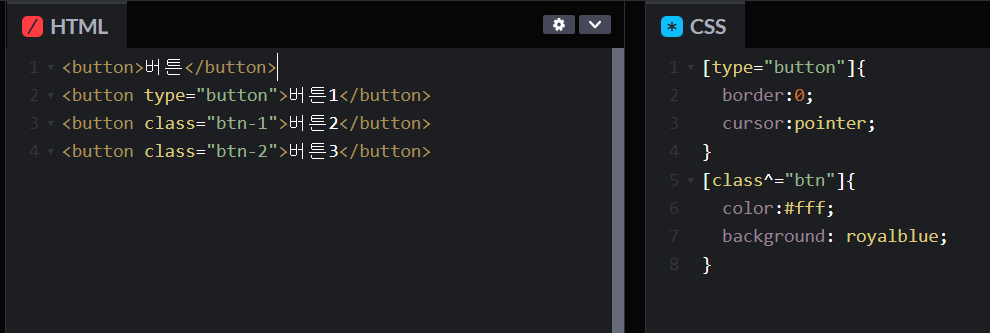
- 주어진 특성을 가진 모든 요소를 선택

👉 결과

해석 -->
- type = "button" 인 것에 border:0, cursor:pointer 줘! (2e 버튼)
- 클래스가 btn으로 시작하는 모든 태그에 color:#fff, background: royalblue 적용해! (3e, 4e 버튼)📌 그룹 선택자 ( , )
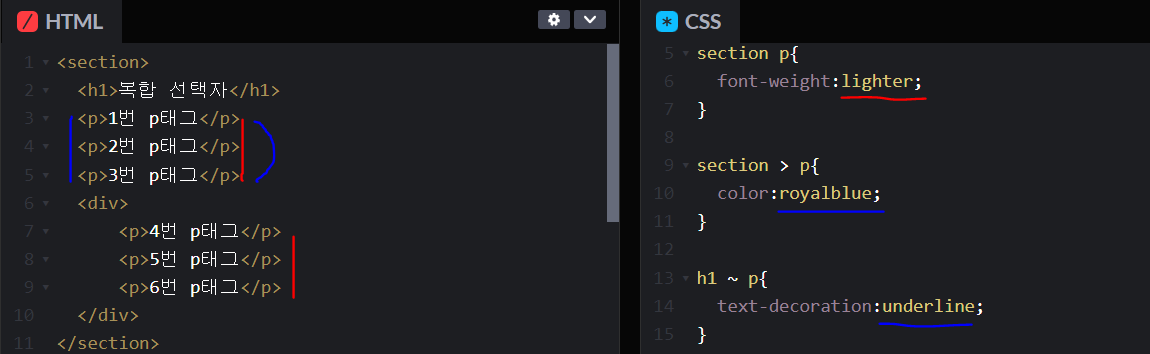
h1, h2, h3, h4, h5, h6{ font-weight:bold;}📌 자손 선택자 ( ) - 자식 자손 둘 다!
- 공백, 띄어쓰기를 통해 구분
section p{
font-weight:bold;
}📌 자식 선택자( > )
section > p {
color:royalblue;
}📌 일반 형제 선택자 ( ~ )
h1 ~ p {
color: blue;
}- h1 뒤에잇는 모든 p에 다 적용 , 하지만 h1 앞에잇는 p는 안됨.
📌 인접 형제 선택자 ( + )
h1 + p {
background: yellow;
}- h1바로 밑 p 하나만 적용됨.
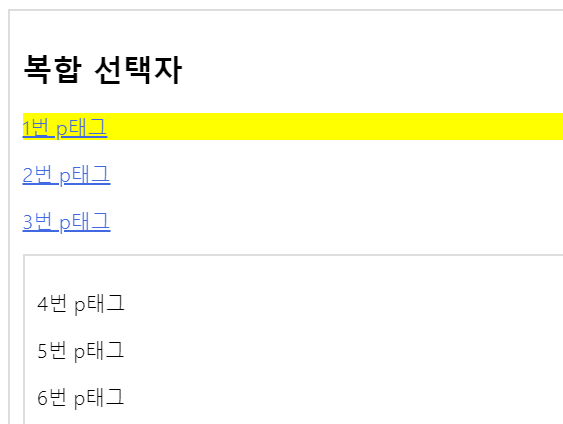
👉 예시 :


- section p { } :
<div>의 자식인 p태그(자손)까지 적용됨 - section > p { } : 자식 p태그만 적용
- h1 ~ p : h1 밑 p태그에만 적용
- h1 + p { background: yellow; } : h1 밑 p태그 하나만 적용
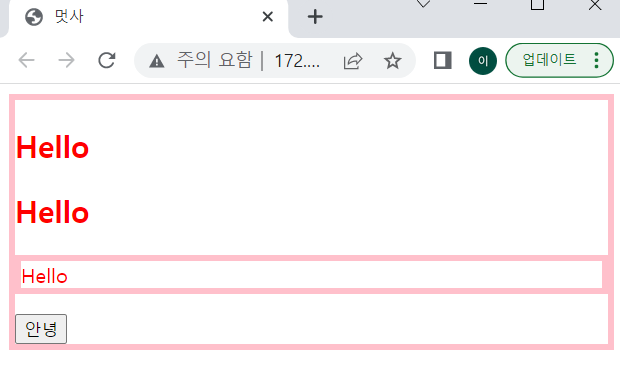
📌 css 상속: inherit
- section의
color속성은 자식인 h1, h2, p에게 상속 - button , input 처럼 form 관련 태그들은 상속받지않기도함
width,height,margin,padding,border와 같은 것은 상속되지 않습니다- section p 의 border: inherit; 을 통해 p태그에만 border를 생성해줍니다
<section>
<h1>Hello</h1>
<h2>Hello</h2>
<p>Hello</p>
<button>안녕</button>
</section>
</body>section {
color: red;
border: 5px solid pink;
}
section p {
border: inherit;
}
📌 css 단위
em
- 부모요소로부터 상속받은 요소의 글자 크기를 기준으로 하는 배수 단위
부모의 배수. 브라우저는 16px이 기본임
rem
<html>의 글자 크기를 기준으로 하는 배수 단위<html>의 기본 폰트 사이즈: 16px , 즉 1.6rem = 16px
ex. html 에{ font-size: 10px} 하고 rem 으로 많이 사용함. 1.6rem = 16px
유지보수에도 유용! html 의 font-size 만 고치면되니까.
📌 텍스트 꾸미기
😮 currentColor
- 부모에 color 값이 있다면 상속으로 처리됩니다.

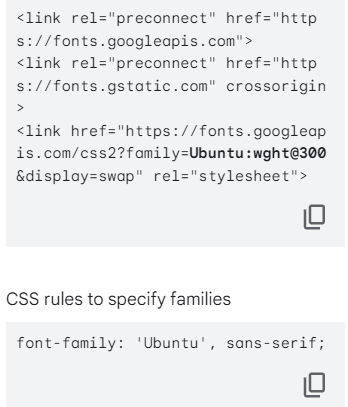
🌈 폰트 적용 방법
- link로 삽입 :
link태그와 css를 복붙하면 된다

- @font-face
브라우저 사용자의 컴퓨터에 특정 폰트가 설치되어 있지 않아도 폰트 사용 가능
@font-face {
font-family: 'Dovemayo_gothic';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2302@1.1/Dovemayo_gothic.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
* {
font-family: 'Dovemayo_gothic';
}유용한 정보
<P>lorem</P> 탭 누르면 lorem 긴 글 뜸.💥 마크업 검사하는 사이트
https://validator.w3.org/
💥 폰트 사이트
눈누 https://noonnu.cc/
구글폰트
