🎅 상속, 프로토타입(Prototype)

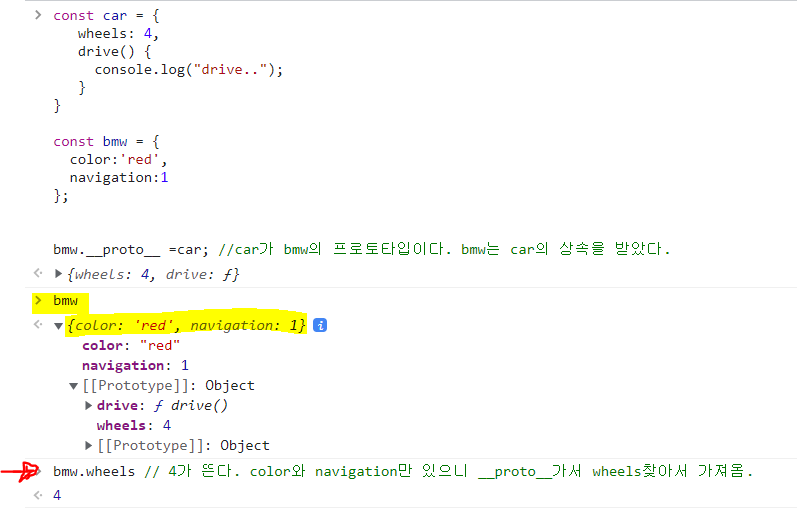
bmw.__proto__ = car;
👉 bmw의 Prototype에 car을 할당. 즉, car가 bmw의 프로토타입이다.
👉 bmw는 car의 상속을 받았다.

새로운 const x5를 추가하고 bmw의 상속을 받아볼게요!
<script>
const x5 = {
color:'white',
name:'x5'
};
x5.__proto__=bmw; //x5는 bmw의 상속을 받았다.
x5.name //'x5' //이미 값이 있으니__proto__까지 가지않아요.
x5.color //'white'
x5.navigation //1 //__proto__에서 가져옵니다.
x5.drive(); // drive.. 상속을 타고타고 올라간디
for(p in x5){ //프로퍼티를 순회해 볼게요
console.log(p) //color,name,navigation,wheels,drive
}
Object.keys(x5)// 'color','name'// 상속된 프로토타입은 안나옵니다.
for(p in x5){
if(x5.hasOwnProperty(p)){
console.log('o',p) // o color, o name
}else{
console.log('x',p) // x navigation, x wheels, x drive
}
}
// hasOwnProperty는 객체가 직접 가지고 있는 프로퍼티만 true를 반환
//즉, color와name을 반환함 원래자기꺼
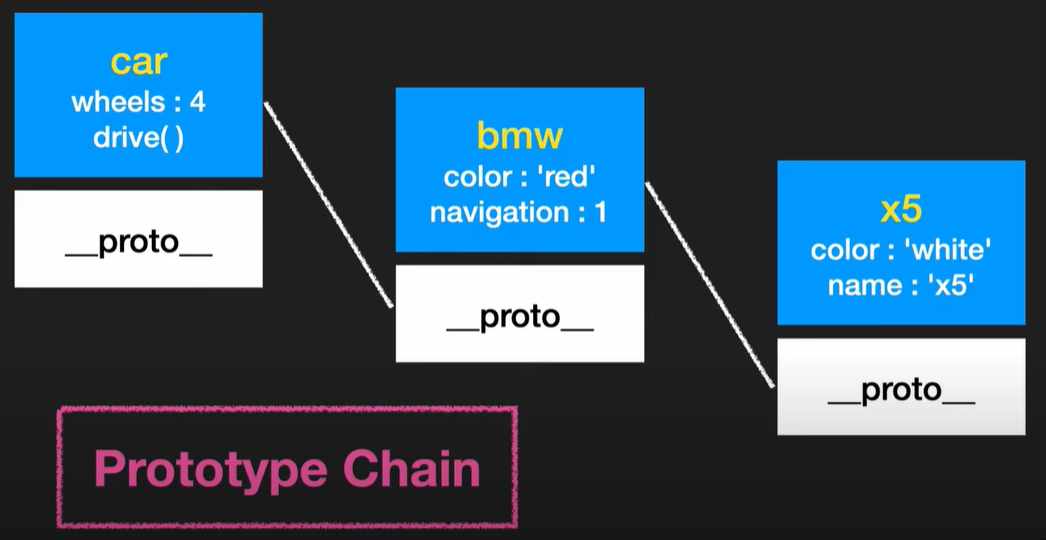
</script>x5는 bmw의 상속을 받았다. bmw는 car의 상속을 받음. x5는 car의 상속도 받은셈!
이런 현상을 Prototype Chain이라고 합니다.

<script>
////매번 상속받는자식.__proto__ = 상속해주는부모 하는게 귀찮으니
const Bmw = function(color){
this.color = color;
}
Bmw.prototype.wheels = 4;
Bmw.prototype.drive = function(){
console.log('drive...');
};
const x5 = new Bmw('red');
x5.wheels //4
x5.drive(); //drive...
x5 instanceof Bmw //true
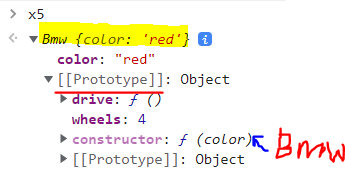
이렇게 생성자로 만들어진 인스턴스 객체인 x5에는 constructor 라는 프로퍼티가 존재합니다
x5.constructor === Bmw //true
// Bmw.prototype = {
// constructor: Bmw,
// wheels:4,
// drive(){
// console.log('drive..');
// }
// } 이렇게 할수도있다.
</script>