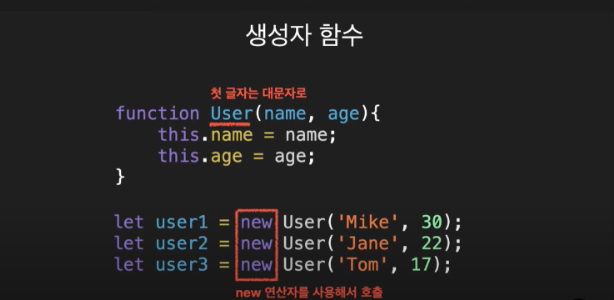
📒 생성자 함수
- 비슷한 객체를 여러개 만들어야할때! (ex.회원)
- new 연산자를 사용해 호출
- 와플 틀이라고 생각하자
- 이름 첫글자 대문자


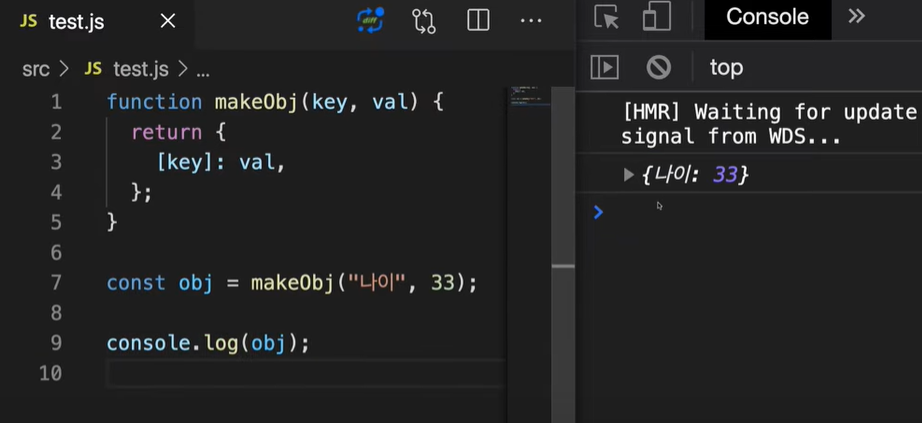
📒 Computed property


📒 객체.methods
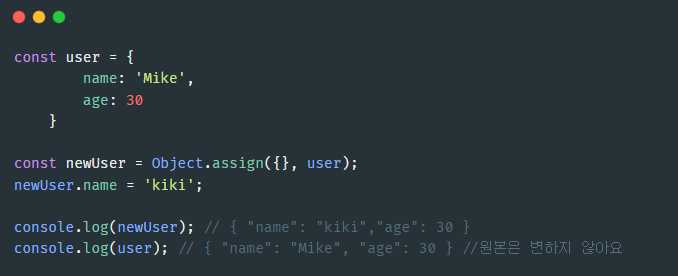
💡 Object.assign() - 객체 복사

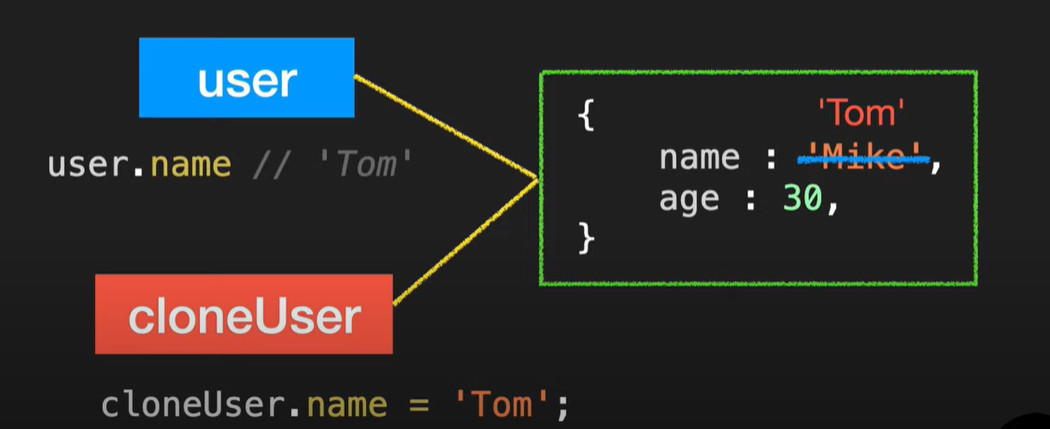
❌이렇게 복사하면 안됩니다❌
<script>
//이렇게 하면 원본user의 값도 변하기 때문에 하지 마세요.
const user = {
name: 'Mike',
age: 30
}
// user를 복사하고싶어!
// const cloneUser = user; 이렇게하면 안됩니다.
const cloneUser = user;
cloneUser.name = 'Kiki';
console.log(cloneUser.name) // 'kiki'
console.log(user.name) // 'kiki'
//밑 사진 참고
</script>
💡 Object.keys() 과 Object.values()
키 배열을 반환합니다.
<script>
const user = {
name : 'Mike',
age : 30,
gender : 'male',
}
Object.keys(user); // [ "name", "age", "gender"]
Object.values(user) // [ "Mike", 30, "male" ]
</script>💡 Object.entries() - key & value
key와 value 배열을 반환한다.
<script>
const user = {
name : 'Mike',
age : 30,
gender : 'male',
}
Object.entries(user); // [
// ["name","Mike"],
// ["age",30],
// ["gender","male"]
// ]
// length:3
//참고로 위와 같은 키와 값 배열을 다시 객체로 하려면
// Object.fromEntries()
</script>💡
<script>
</script>💡
<script>
</script>💡
<script>
</script>