
타입스크립트를 이론만 몇개월 전에 찍먹으로 처음 배웠는데, 사용을 한번도 안해서 감을 익히기 위해 작은 토이프로젝트를 만들었다.
🌞 위치별 날씨정보 가져오기
우선 날씨를 가져오는 api 함수를 알아보자.
https://openweathermap.org/current
요기에서 api 주소를 얻을수있다.
const fetchWeather = async (lat: number, lon: number) => {
const url = `https://api.openweathermap.org/data/2.5/weather?lat=${lat}&lon=${lon}&appid=${mykey}&units=metric`
const response = await axios.get(url)
return response.data
} 페이지가 로드되면, 바로 내 컴퓨터위치를 식별해서 위에 fetchWeather함수 인자로 필요한 lat과 lon을 구한다음
fetchWeather를 실행해주면된다.
navigator.geolocation.getCurrentPosition
내 위치를 알려주는 함수는
navigator.geolocation.getCurrentPosition
useEffect(() => {
navigator.geolocation.getCurrentPosition(position => {
//console.log(position)
const { latitude, longitude } = position.coords
Promise.all([fetchWeather(latitude, longitude)]).then(
([currentWeather]) => {
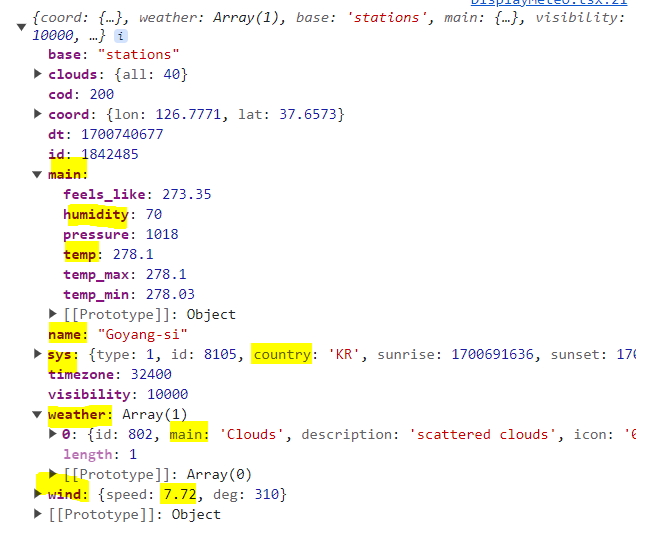
console.log(currentWeather) //밑 사진
}
)
})
}, [])
Promise.all을 사용해서 fetchWeather 함수의 결과를 기다린 후에 다음 코드를 실행! 안쓰면 에러남.
내가 필요한 정보가 이런식으로 나옴

필요한 정보만 가진 요 객체 type을 정해봅시다
📘 타입
interface
interface WeatherDataType {
name: string;
main: {
temp: number;
humidity: number;
};
sys: {
country: string;
};
weather: {
main: string;
}[];
//weather은 Array이고, [{...}] 이런식으로 데이터가들어가있다.
//그래서 {}[]
wind: {
speed: number;
};
}useState에 type
const [weatherData, setWeatherData]
= useState<WeatherDataType | null>(null);
useEffect(() => {
navigator.geolocation.getCurrentPosition(position => {
const { latitude, longitude } = position.coords
Promise.all([fetchWeather(latitude, longitude)]).then(
([currentWeather]) => {
setWeatherData(currentWeather)
}
)
})
}, [])
//weatherData.id // 없다고뜸.
//위에 WeatherDataType로 인해 내가원하는 정보만 weatherData에 저장됨