타입스크립트로 HTML 변경할때도 Narrowing 필수입니다.
strictNullCheck

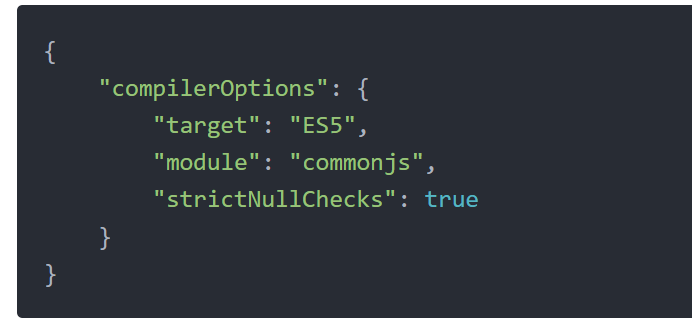
tsconfig.json 파일을 열어서 strickNullChecks 옵션을 true로 바꾸고 코드짜봅시다.
혹은 그냥 "strict" : true 이런걸 써두면 strickNullChecks 옵션도 자동으로 true로 켜집니다.
HTML 변경 시작
(index.html)
<h4 id="title">안녕하세요</h4>
<a href="naver.com">링크</a>
<button id="button">버튼</button>
예제 1
<h4>제목을 다른걸로 변경해봅시다.
let 제목 = document.querySelector('#title');
제목.innerHTML = '반갑소'이렇게 하면 에러가뜬다. (타입스크립트에서만)
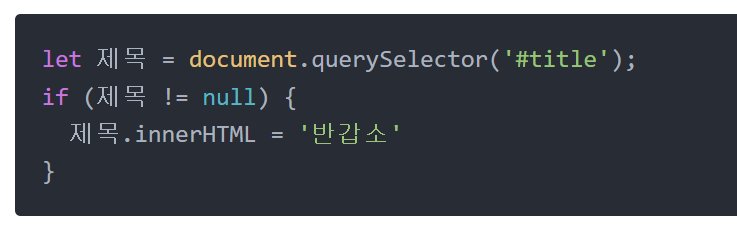
"제목이라는 변수가 null일 수 있습니다"
아까 켜놨던 strict 옵션 덕분에 이런 에러를 내주는데
이유는 셀렉터로 html을 찾으면 타입이 Element | null 이기 때문에 그렇습니다.
==> narrowing 해줘야함
해결
-
narrowing

-
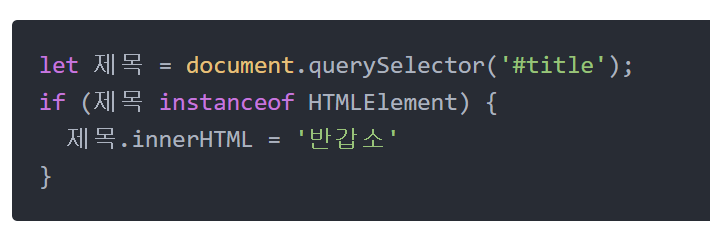
instanceof

-
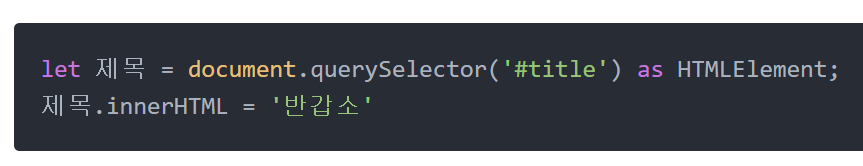
asassertion으로 사기치기

-
optional chaining?.
오브젝트에 붙이는 ?. (optional chaining)
셀렉터로 찾은 것들(ex.제목)===> object라고 바도됨

js 신문법인데 뭔 뜻이냐면
왼쪽에 있는 object 자료안에 .innerHTML이 존재하면 그거 써주시고 없으면 undefined 남기셈~
즉,
- 제목에 innerHTMl있으면 출력
- 없으면 undefined 출력해주셈
<a href="#"> 변경해보자
HTML
<a href="naver.com" class="link">링크</a>
TS
let link= document.querySelector('.link');
if(link instanceof HTMLAnchorElement){ //HTMLElement로 하면 에러난다.
link.href='daum.net'
}해설 왜 HTMLAnchorElement이지?🥺
html 태그 종류별로 정확한 타입명칭이 있습니다.
a 태그는 HTMLAnchorElement
img 태그는 HTMLImageElement
h4 태그는 HTMLHeadingElement
백만개가 있는데 이런 정확한 타입으로 narrowing 해주셔야 html 속성 수정을 제대로할 수 있습니다.
전부 외울 필요는 없고 자동완성 잘 될걸요
이벤트리스너 부착 (?.)
<button id="button">버튼</button>let 버튼 = document.getElementById('button');
버튼?.addEventListener('click', function(){
console.log('안녕')
}) 해석 -> 버튼에 addEventListener 가능하면 해주시고
아니면 undefined 뱉으셈.
예제 1
이미지 src 바꾸기
<img id="image" src="test.jpg">이미지를 new.jpg 라는 이미지로 바꾸고 싶어용
let 이미지 = document.querySelector('#image');
if (이미지 instanceof HTMLImageElement){
이미지.src = 'change.jpg';
}예제 2
3개의 링크가 있는데 이 요소들의 href 속성을 전부 https://kakao.com으로 바꾸고싶어요
<a class="naver" href="naver.com">링크</a>
<a class="naver" href="naver.com">링크</a>
<a class="naver" href="naver.com">링크</a> let links = document.querySelectorAll('.naver');
links.forEach((a) => {
if (a instanceof HTMLAnchorElement) {
a.href = 'kakao.com';
}
})
------------------------
-----------------------
해결방안2- for 반복문사용하기
let 링크 = document.querySelectorAll('.naver');
for (let i = 0; i < 3; i++){
let a = 링크[i];
if (a instanceof HTMLAnchorElement){
a.href = 'https://kakao.com'
}
} 
정말 잘 읽었습니다, 고맙습니다!