
<h1>크롱이의 todo list</h1>
<p>1. 오늘 저녁에는 산책을 하겠다.<button type="button">삭제</button></p>
<p>2. 후식으로 냠냠이를 먹겠다.<button type="button">삭제</button></p>
<p>3. 나는 짱이될것이다.<button type="button">삭제</button></p>할 것
- P 태그를 클릭하면 p 태그의 컨텐츠를 출력하는 alert 창을 띄워
<script>
const p = document.querySelectorAll('p');
p.forEach((item)=>{
item.addEventListener('click',()=>{
alert(item.textContent.slice(0,-2));
});
});
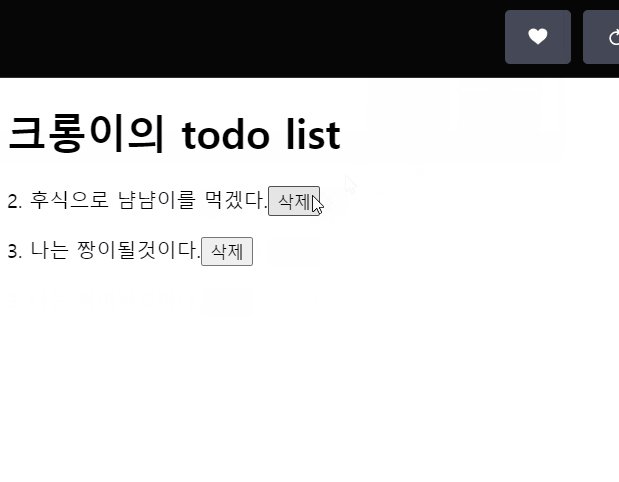
</script>- 삭제 버튼을 클릭하면 삭제할 것인지를 물어보는 confirm 창을 띄워주고, 확인을 누르면 P태그를 삭제합니다.
<script>
const btnsDelete = document.querySelectorAll('button');
btnsDelete.forEach((item)=>{
item.addEventListener('click',(e)=>{
let can = confirm('삭제할거니?');
if(can){
item.closest('p').remove();
}
e.stopPropagation()
})
})
</script>-
p를 가져오는 부분을 처음에 구현하지 못했다.
parentElement.remove()으로 구현할 수도 있다 -
e.stopPropagation()을 통해 이벤트 전파를 막았다.
만약e.stopPropagation()을 if문 안에 넣었다면 confirm에 확인을 누르는 경우에는 문제가 없는데 취소를 눌르게 될 경우 p의 이벤트가 실행이되어 밖으로 빼주었다.
알게된 점
.textContent.slice(0,-2)를 이용해 내가 원하는 텍스트부분만 가져왔다- p를 삭제하려면
parentElement.remove()
closest('p').remove()하면된다.
