잘 이해가 안되고 모르겠는건 고려대 교수님처럼 30번만 써보자...
🌈 BOM
-
window.prompt(): 브라우저에 사용자의 데이터를 입력받을 수 있는 입력 창을 띄웁니다. prompt는 입력값이 숫자여도 문자열로 받습니다. -
console.log 꾸미기
<script>
console.log("%chello world", "color: red; font-size:32px;")
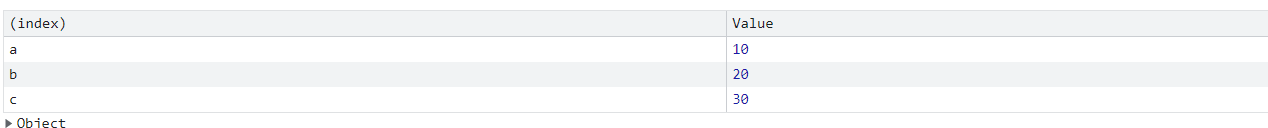
</script>console.table: 콘솔창에 데이터를 테이블 형태로 제공합니다.
<script>
let data ={
a: 10,
b: 20,
c: 30
}
console.table(data);
</script>
- 그룹화 시키고 위계를 만드는
console.group
<script>
console.group('구글)
console.group('경영지원')
console.log('대표/미국인')
console.group('비서팀')
console.log('비서팀장/강아지')
console.groupEnd()
console.log('COO/OOO')
console.log('CDO/OOO')
console.groupEnd()
console.group('개발')
console.log('개발리드/이OO')
console.log('FE/OOO')
console.log('BE/OOO')
console.log('Infra/OOO')
console.groupEnd()
console.group('디자인')
console.log('DE/OOO')
console.log('DE/OOO')
console.groupEnd()
console.groupEnd()
</script>🌈 변수
📌 포스트잇🗒처럼 가리키는 요소!

<script>
const kk = [];
kk.push(10) // error가 안나는 이유는 가리키고 있는 화살표는 그대로이기 때문에
</script><script>
let hojun = console.log
hojun('hello') //hello
</script>📌 let 과 const는 블록-레벨 선언이다
<script>
//오류가 뜹니다
// for (let i = 0; i < 11; i++) {
// ss = ss + i
// const sss = ss / 10
// }
// console.log(sss)
</script>📌 산술 연산 & 비트 연산
- 산술 연산
<script>
const x = 10;
const y = 3;
console.log(x ** y); // 승수 10 * 10 * 10
console.log(x % y); // 몫 : 3, 나머지 : 1
</script>- 비트 연산자
<script>
//비트연산자 중에서 유일하게 중요한 연산(부정연산)
//~(n) 은 -(n+1)
//~~(n)은 바닥함수
console.log(~3) //-4가나옴. 3에+1하고마이너스를 붙임.
console.log(~~3) //3이나옴. 부정의부정은 소수점을 제거할수잇다. paresInt ()
console.log(~~3.24) //3반환
</script>📌 논리 연산
- 논리 연산
<script>
const x = true; // 1
const y = false; // 0
const z = 10;
// and는 둘 중에 하나라도 false라면 false가 됩니다.
//둘다 true여야만 true입니다.
console.log(x && y); // and(곱) false
// or는 둘 중에서 하나라도 true라면 true입니다.
//둘 다 false여야만 false입니다.
console.log(x || y); // or(합) true
console.log(!x); // alse
console.log(!!z) //true
</script>- 논리 연산 실전 예제
<script>
// https://codingdojang.com/scode/350#answer-filter-area
for (let i = 0; i < 101; i++) {
// console.log(i)
if (i % 3 == 0 && i % 5 == 0){
console.log(i)
}
}
//뭐가 나올까요? =>15의 배수
for (let i = 0; i < 101; i++) {
// console.log(i)
if (i % 3 == 0 || i % 5 == 0){
console.log(i)
}
}
// 3의 배수와 5의 배수
let result = 0;
for(let i = 0; i <= 1000; i++) {
if(i % 3 == 0 || i % 5 == 0) {
result += i;
}
}
console.log(result);
// 1000 미만
</script>📌 변수의 타입
원시 타입
<script>
// 원시타입 string, number, bigint, boolean, undefined, symbol, null
let str1 = 'hello';
let str2 = str1;
console.log(str2); // 'hello'
str1 = 'world';
console.log(str2); // str2에 할당된 값은 여전히 'hello' 입니다.
</script>객체 타입
<script>
// function
console.log(typeof function(){})
// object
console.log(typeof [10, 20, 30]) // 배열
console.log(typeof {a: 10, b: 20}) // object
console.log(typeof /정규표현식/gi)
</script>형변환
<script>
// 형변환(다른 type -> number)
console.log(+'10') //숫자 10으로 반환
console.log(Number('10')) // 권하지 않습니다.
console.log(parseInt('10')) // 권합니다.
console.log(parseFloat('10.1')) // 권합니다.
console.log(parseInt(true)) // NaN
console.log(parseInt(false)) // NaN
console.log(Number(true)) // 1
console.log(Number(false)) // 0
// 형변환(다른 type -> string)
let hojun = 10;
console.log(hojun.toString()) // 권합니다.
// 10.toString() 오류뜸.
//10.까지를 소숫점으로 봅니다.
console.log('' + 10)
console.log(String(10))
// 형변환(다른 type -> boolean)
let hojun2 = 10;
console.log(Boolean(-1))
console.log(Boolean(0)) //false
console.log(Boolean(1000))
console.log(!!1000)//true
console.log(!!hojun2) //true
</script>