[NAVER CLOUD PLATFORM ] CLOVA Studio - springboot 연동 후기

어쩌다보니 큐시즘 밋업 쿨피스팀 테크 블로그 두번째 글..
네이버 클라우드 크레딧 추가 신청을 위해 블로그를 작성해야 했는데, 덕분에 CLOVAStudio 연동 후기도 정리할 겸 얼레벌레 작성해본다.
아자아자 화이팅이다!
1. CLOVA Studio 상품 이용 신청
-
NCP 로그인>콘솔>service>CLOVA Studio>My Product>상품 이용 신청 클릭
-
신청 정보 확인>약관 동의>신청 완료
-
CLOVA Studio 바로가기
2. 챗봇 커스텀
도메인 지식, 언어 모델, 텍스트 벡터화, 데이터 확장, 긴 글 요약 등 여러 기능에 최적화된 HyperCLOVA X가 제공된다. 그때 그때 필요한 기능에 맞게 잘 사용하면 엄청난 기능을 만들 수 있을 것 같다. 네이버 최고
이번 프로젝트에서는 시스템 프롬프트를 통해 챗 모드를 구현할 수 있는 플레이그라운드를 사용해 진행하였다.
- CLOVA Studio 페이지>플레이 그라운드>커스텀 진행
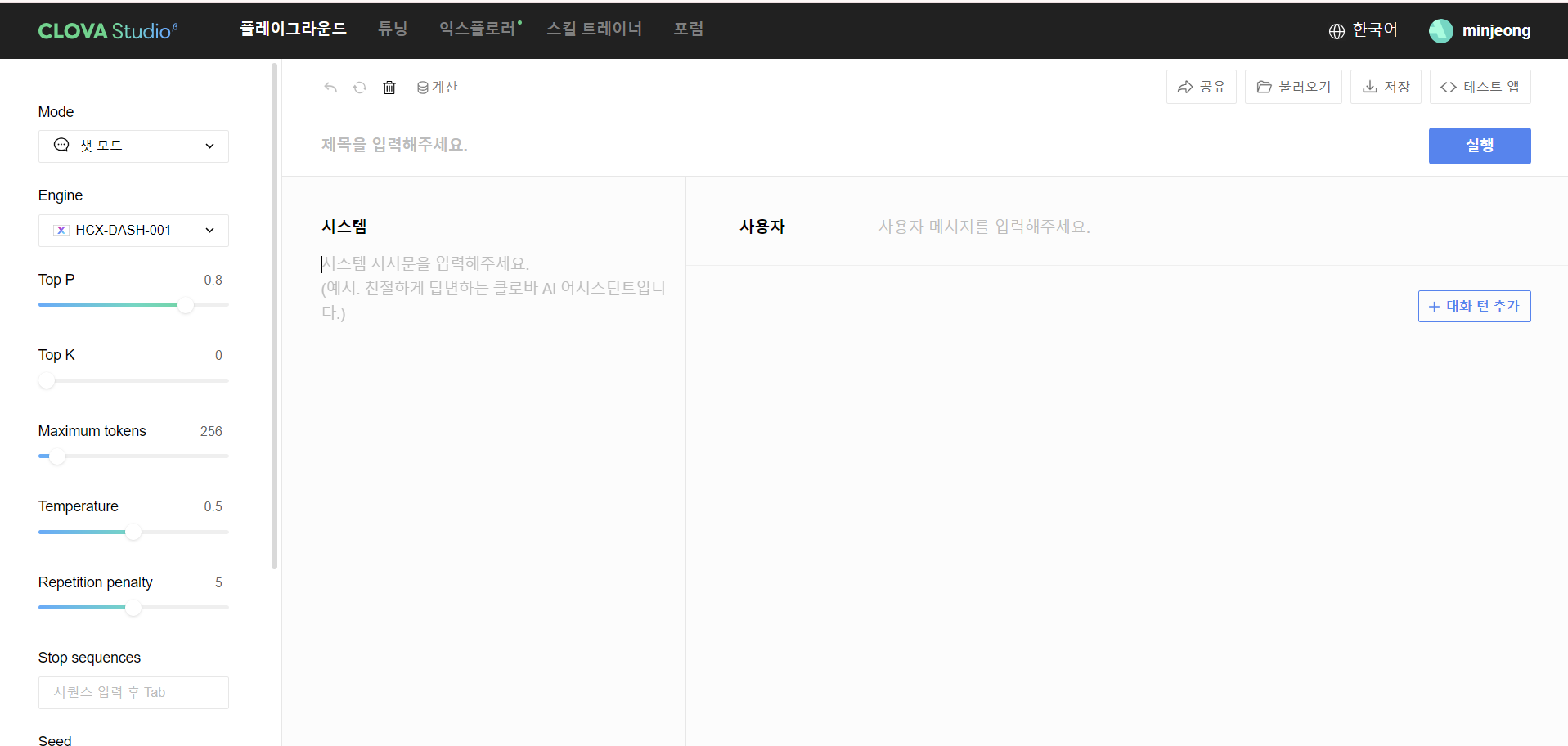
플레이 그라운드에 들어가면 하단 사진과 같은 화면이 나온다.

왼쪽에 커스텀 할 수 있는 파라미터들은 공식 가이드라인에 자세히 명시되어 있다. 링크를 참고해 각 환경에 맞게 커스텀을 진행하면 된다.
가장 중요한 시스템 부분에는 우리가 CLOVA Studio에게 부여하고 싶은 역할을 작성해 주면 된다.
//생성하고자 하는 텍스트의 맥락을 알 수 있도록 지시문을 입력해 주십시오.
이것은 문장 감정 분석기입니다.
//문장의 샘플과 샘플 문장의 감정을 입력해 주십시오.
문장: "기분 진짜 좋다"
감정: 긍정
###
문장: "아오 진짜 짜증나게 하네"
감정: 부정
###
//감정을 분석할 문장을 입력해 주십시오.
문장: "이걸로 보내드릴게요"
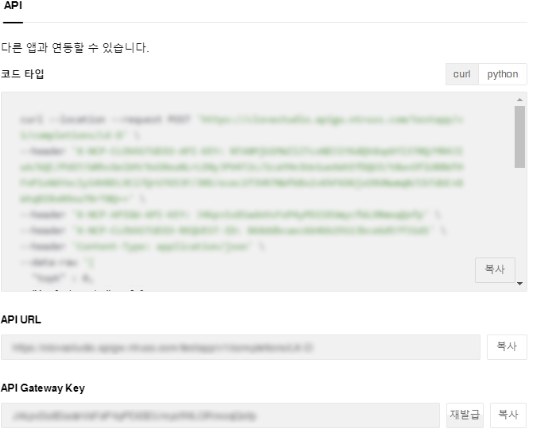
커스텀이 끝난 후, 테스트앱을 생성하면 테스트 앱 팝업 창이 나온다.

CLOVA Studio API를 연동하는데 필요한 API URL과 API Gateway Key값과 우리가 커스텀한 값들이 curl과 python 형태로 제공된다.
api 연동에 필요한 정보들이기 때문에 메모장에 적어두는걸 추천한다.
다시 들어오려면 귀찮으니까ㅎㅎ
3. 스프링 부트 세팅
외부 api와 연동은 처음이라 이것저것 찾아보다가 WebClient 또는 RestTemplate를 사용해 연동해야 한다는 것을 알게 되었다. 둘 중 고민하다가, Spring5이후부터 WebClient를 사용하는 것이 권장된다는 글을 보고 WebClient로 변경하게 되었다.
WebClientdhk RestTemplate와 관련된 글은 추후에 자세히 다룰 예정
간단하게만 WebClinet에 대해 설명하자면 WebClient는 스프링 5.0에서 추가된 Blocking과 Non-Blocking 방식을 지원하는 HTTP 클라이언트이다.
<스프링 부트 세팅 방법>
- build.gradle에 WebClient 의존성 추가
implementation 'org.springframework.boot:spring-boot-starter-webflux'- WebClinet config 파일 생성
@Configuration
public class WebClientConfig {
@Bean
public WebClient webClient(WebClient.Builder builder) {
return builder.build();
}
}
- 외부 api(현재 프로젝트의 경우 CLOVA Studio api)와 통신할 수 있도록 메소드 생성
public String requestWebClient(ClovaDto.ChatBotRequestDto request) {
ClovaDto.ChatBotResponse message = webClient.post()
.uri(apiUrl)
.header("X-NCP-CLOVASTUDIO-API-KEY", apiKey)
.header("X-NCP-APIGW-API-KEY", apiGatewayKey)
.header("Content-Type", "application/json")
.body(Mono.just(request), request.getClass())
.retrieve()
.bodyToMono(ClovaDto.ChatBotResponse.class)
.block();
return message.getResult().getMessage().getContent();
}url과 header,body에는 각 api의 스팩에 맞게 넣어주면 된다.
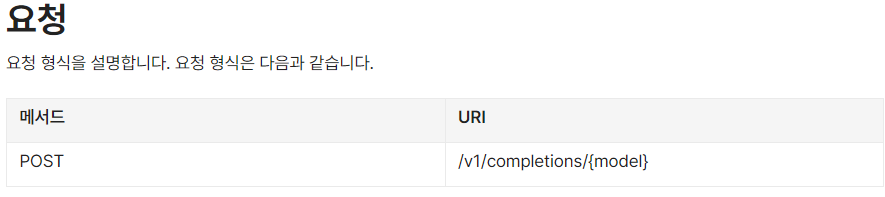
CLOVA Studio의 경우 공식 가이드라인에 맞는 형식으로 입력해 주었다.

CLOVA Studio의 경우 헤더에는 3가지가 필수적으로 들어가야 한다.
- API KEY
- API Gateway KEY
- Content-Type
응답 바디에는 응답을 받아올 값들을 넣어주면 되는데 ClovaDto.ChatBotRequestDto를 만들어서 넣어주었다.
4. postman을 이용한 테스트
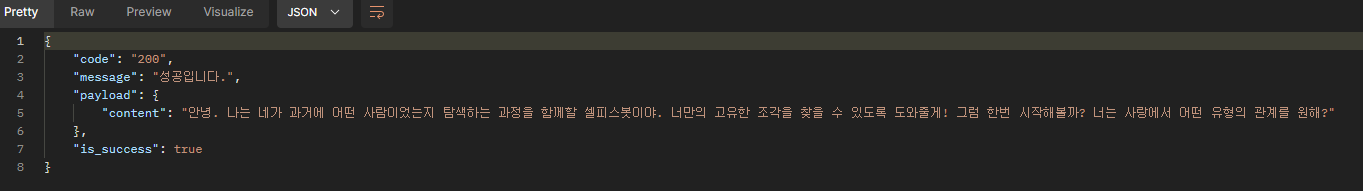
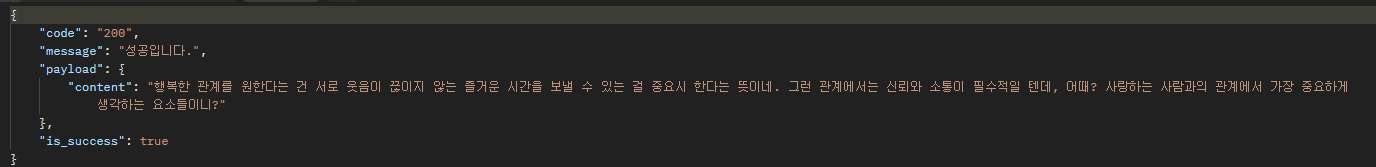
이렇게 세팅을 하고, controller까지 만든 후 postman을 이용해 테스트해보면


응답을 잘 받아오는걸 볼 수 있다.
5. 후기
외부 api 연동도 처음이고 WebClient도 처음 사용해봐서 어려웠다. 정리해보니 간단한 것 같아 보이는데 처음 접하는 개념들도 많아서 시간이 오래걸렸었다. 그래도 다른 프로젝트들에서도 잘 사용할 수 있을 것 같아 뿌듯하다. 이제 밋업 개발 마감까지 이틀 남았는데 아자아자 홧팅이다~

