웹개발 종합반 2주차 개발일지
- JQuery 개념 및 문법 이해
- 서버-클라이언트 통신 이해하기
- Ajax 개념 및 문법 이해
- 2주차 숙제 진행
- 2주차 느낀점
1. JQuery 개념 및 문법 이해
-
JQuery는 특정된 HTML의 'id'를 적용헤서 Javascript를 이용한 것 보다 더욱 더 간단하게 구현을 해낼 수 있다.
-
JQuery는 원래는 'import'가 필수적이지만, 부트스트랩을 이용 할 시 'import'가 포함이 되어있어서, 굳이 반복되어서 쓸 필요가 없다.
-
백틱 ('')은 Temp_html을 무조건 따라다는 것인데 코딩에서 구현해 내고 싶은 텍스트를 html로 변경해준다.
2. 서버-클라이언트 통신 이해하기
- JSON을 이용해서 데이터들이 전달이 되는 것을 배웠다.
- GET은 통상적으로 데이터 조회(Read)를 요청 할 때.
ex) 영화 목록 조회 - post는 통상적으로 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때.
ex) 회원가입, 회원탈퇴, 비밀번호 수정
3. Ajax 개념 및 문법 이해
-
Ajax는 jQuery를 임포트한 페이지에서만 동작 가능합니다.
즉, http://google.com/ 과 같은 화면에서 개발자도구를 열면, jQuery가 임포트 되어있지 않기 때문에 아래와 같은 에러가 뜹니다.
Uncaught TypeError: $.ajax is not a function
→ ajax라는 게 없다는 뜻 -
$.ajax({
type: "GET", → GET 방식으로 요청한다.
url: "요청할 url",
data: {}, → 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ → 서버에서 준 결과를 response라는 변수에 담음
console.log(response) → 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
4. 2주차 숙제
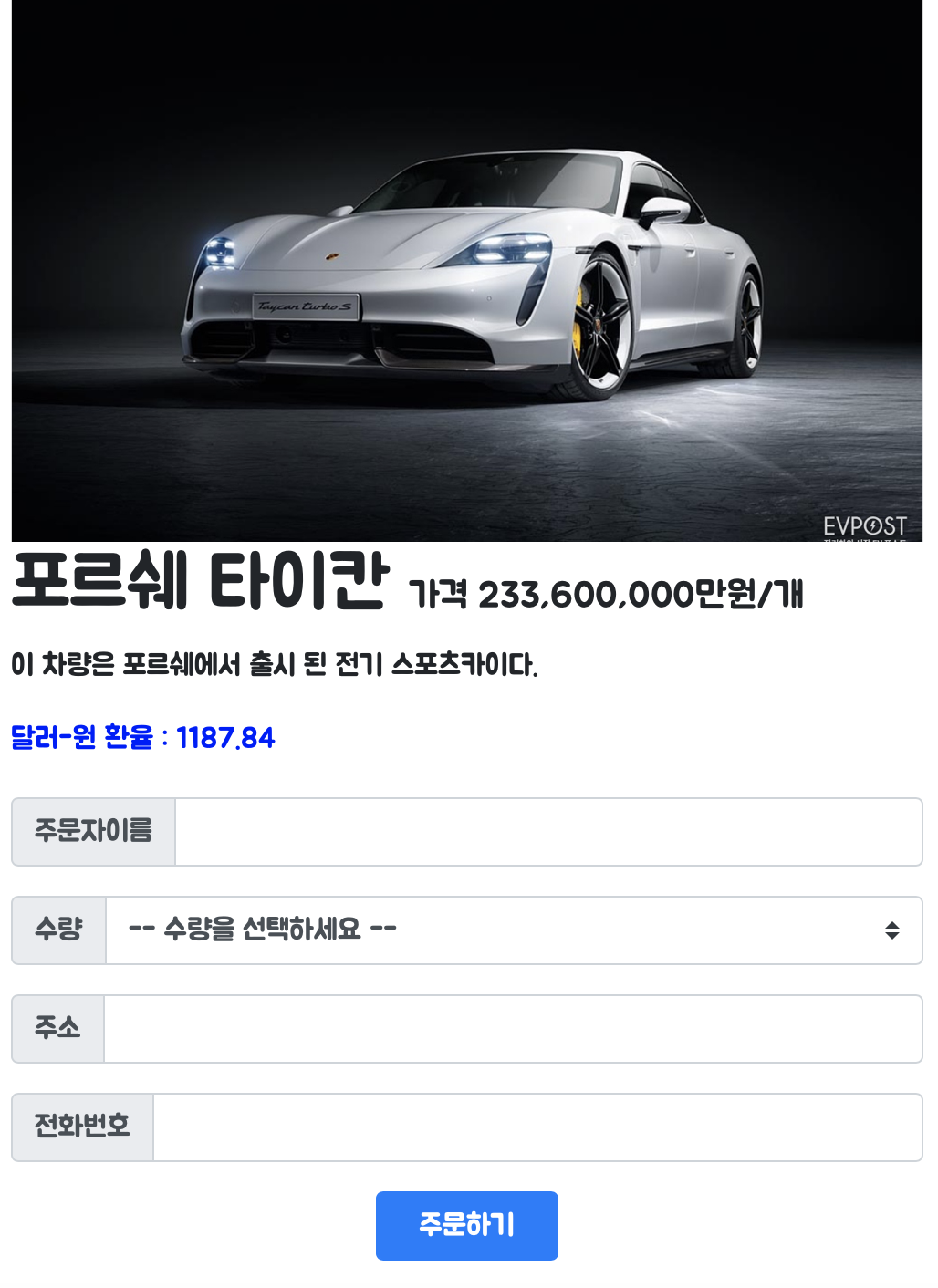
- 1주차 떄 만들어 놓은 웹페이지를 이용해서, 환율API를 활용하여 달러-원 환율을 표시했다.

5. 2주차 느낀점
- 아직 2주차 밖에 되지 않았지만, 너무 어렵다.. 특히 1주차 떄 배웠던 HTML과 CSS까지만 해도 재밌었지만 Javascript 도입부 부터 너무 뒤쳐지는 느낌이 들어서 인지 이번 2주차 떄는 버벅거리거나 혼자 하기 애매했던 것들은 반복을 했다. 아직은 혼자서 하기 힘든 것들이 많지만, 앞우로 더욱 더 반복을 해서 익숙해져 나가야겠다.