
EC2 React Vs S3 React
리액트는 S3에 바로 올라서 사용할 수 있기 때문에 사실 EC2서버 위에서 리액트 앱을 사용해야할 필요성에 대해서는 의문이 든다. 지금 회사에서는 로컬에서 작업을 하지 않고 바로 서버위에서 Tmux, Emacs를 이용하여 Terminal에서 작업을 한다. 이러한 이유 때문에 EC2 위에서 React를 실행하여 작업하고자 한다.
React앱 서버에서 만들기
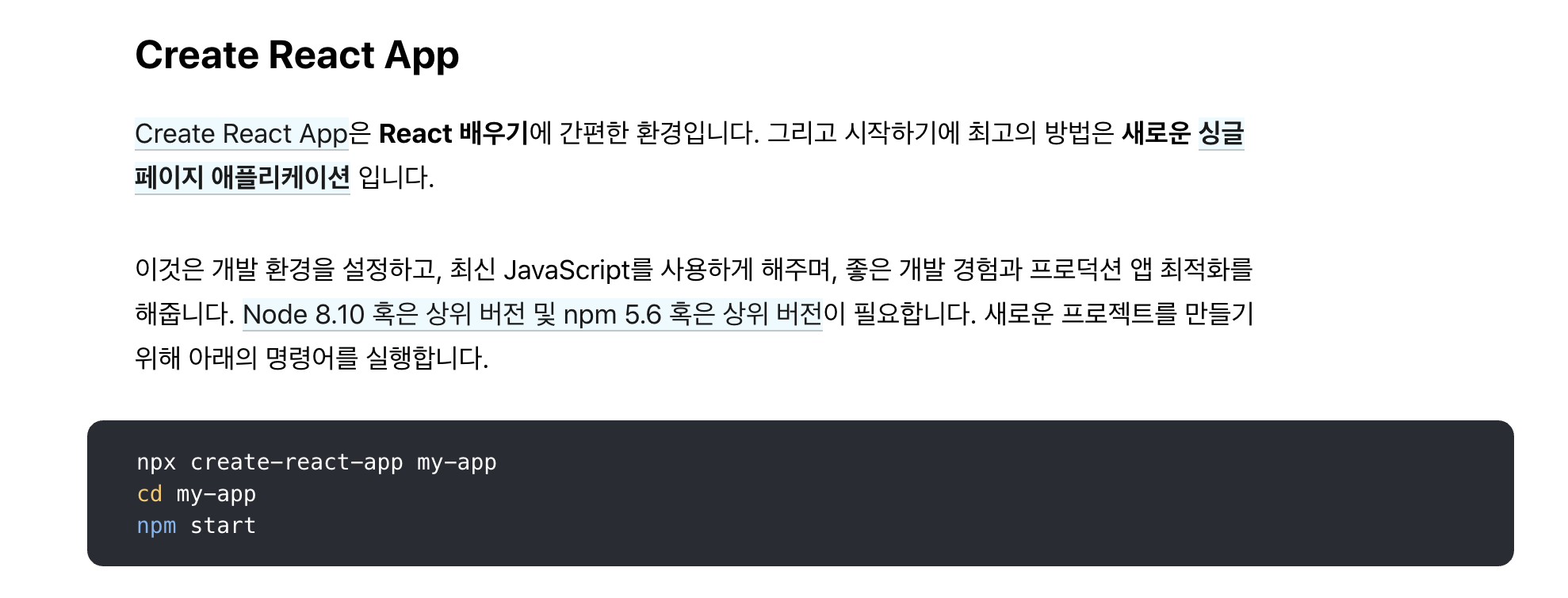
기본적으로 리액트앱을 실행하는 방법은 React공식문서에서 확인할 수 있다.

npx create-react-app 폴더명서버 커맨드 라인에서 위와 같은 명령문을 실행시키면 서버에서 리액트 페이지가 만들어진다. 내 경우에는 서버 있던 npm 문제가 있어서 error창에서 제시해준 해결방법을 적용하여 바로 해결할 수 있었다.
포트 연결하기

리액트는 프론트단에서 사용하기 때문인지 자세히는 모르지만... 기본포트가 3000번으로 되어 있다.
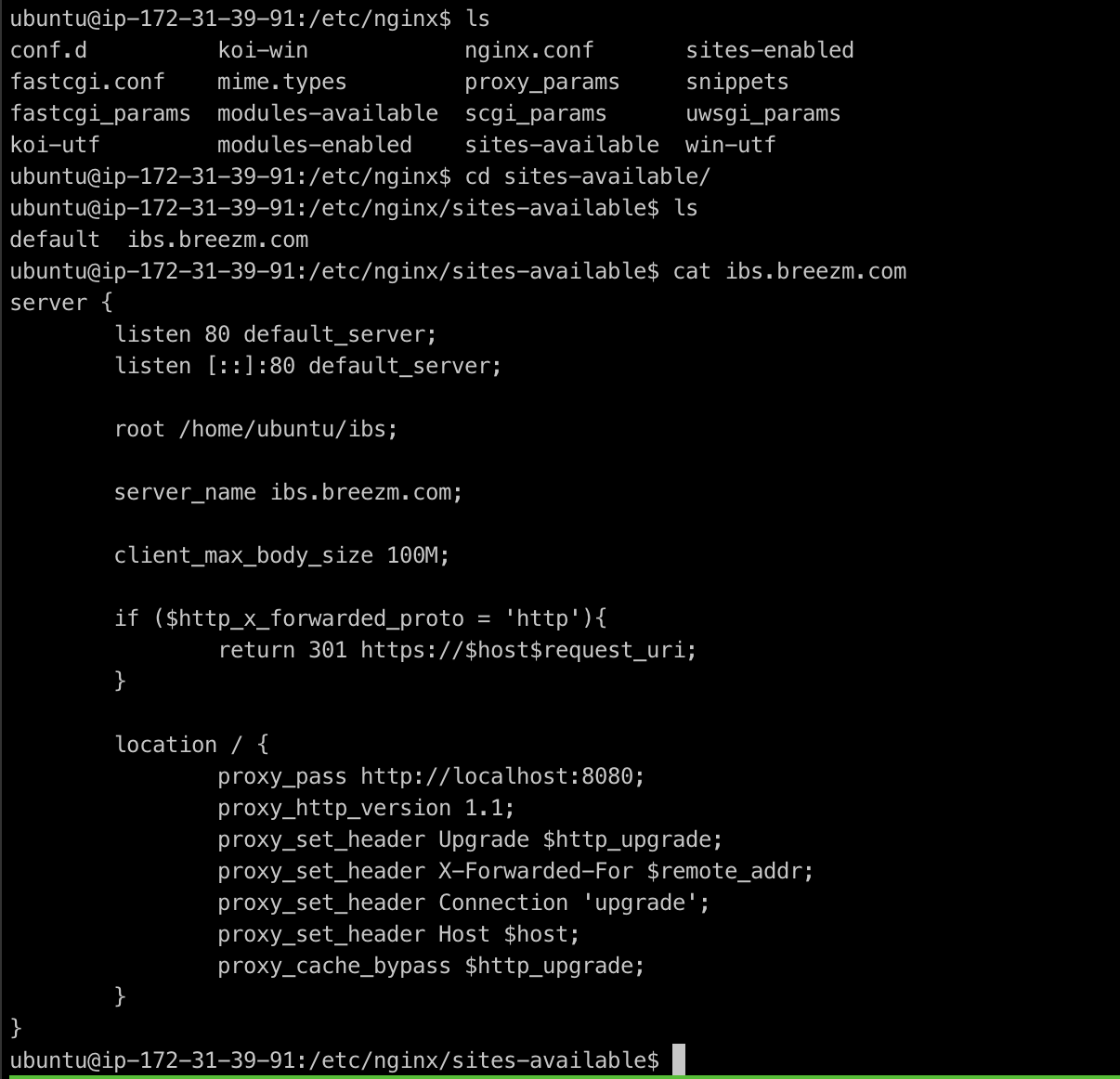
일단 우리서버가 어떤 포트를 사용하고 있는지 알아야한다. 회사 서버의 경우 Ngnix를 사용하고 있어서 그 곳에 들어가면 ngnix에 있는 sites-available 폴더에 있는 파일을 확인하면 localhost:8080을 사용한다는 것을 알 수 있다. Nginx로 들어가려면 루트쪽으로 들어가야한다.
cd /etc루트로 들어가시 위해서는 위와 같은 커맨드라인이 필요하였다. 루트 권한으로 들어갈때 앞에 / 를 붙여야 하는것 같다. 하여간 그 이후에는 위와 같이 해당 서버의 포트번호를 확인할 수 있다.

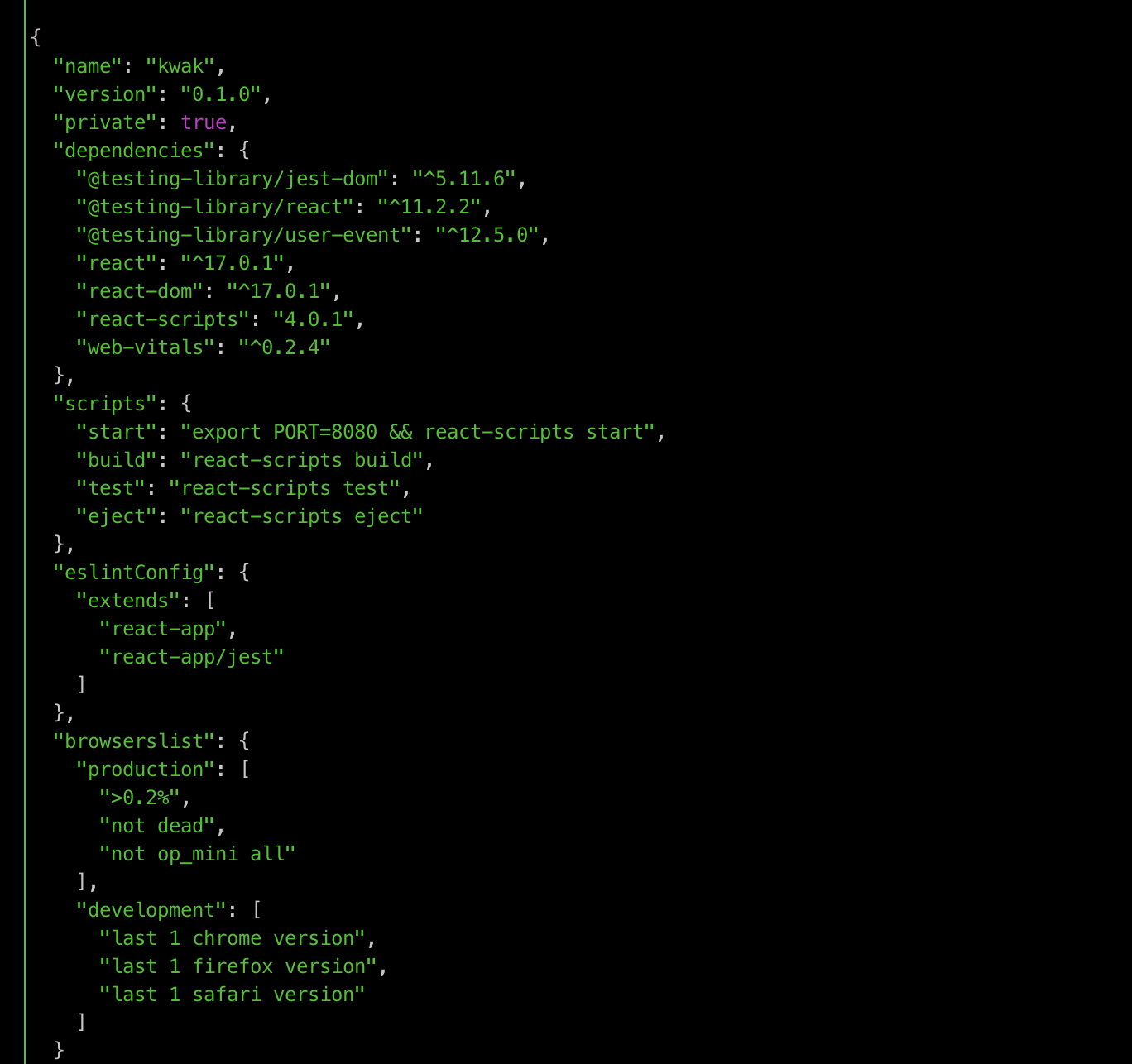
포트번호를 바꾸어 주기 위해서는 package.json 폴더로 들어가서 몇 가지 수정이 필요하다.
위와 같이 scripts 부분의 start에 리눅스의 경우 export PORT=8080 && 로컬이나 다른 환경에서는 set PORT=8080 && 를 삽입해서 포트번호를 바꿔줘야 한다.
기타(아마존 기본)

아마존 EC2서버를 운영하게 되면 위와 같이 퍼블릭 IPv4주소와 프라이빗 IPv4주소를 받을 수 있다.
퍼블릭의 경우에는 외부에서 접근할 수 있는 IP주소이고 프라이빗은 내부에서 접근하는 IP주소라고 한다. 사실 npm start를 하고 난 이후에 제대로 실행이 되는지 보려고 여러가지 확인을 해봤는데 브라우저에서 실행하기 위해서는 퍼블릭 주소로 접근을 해야했었다.

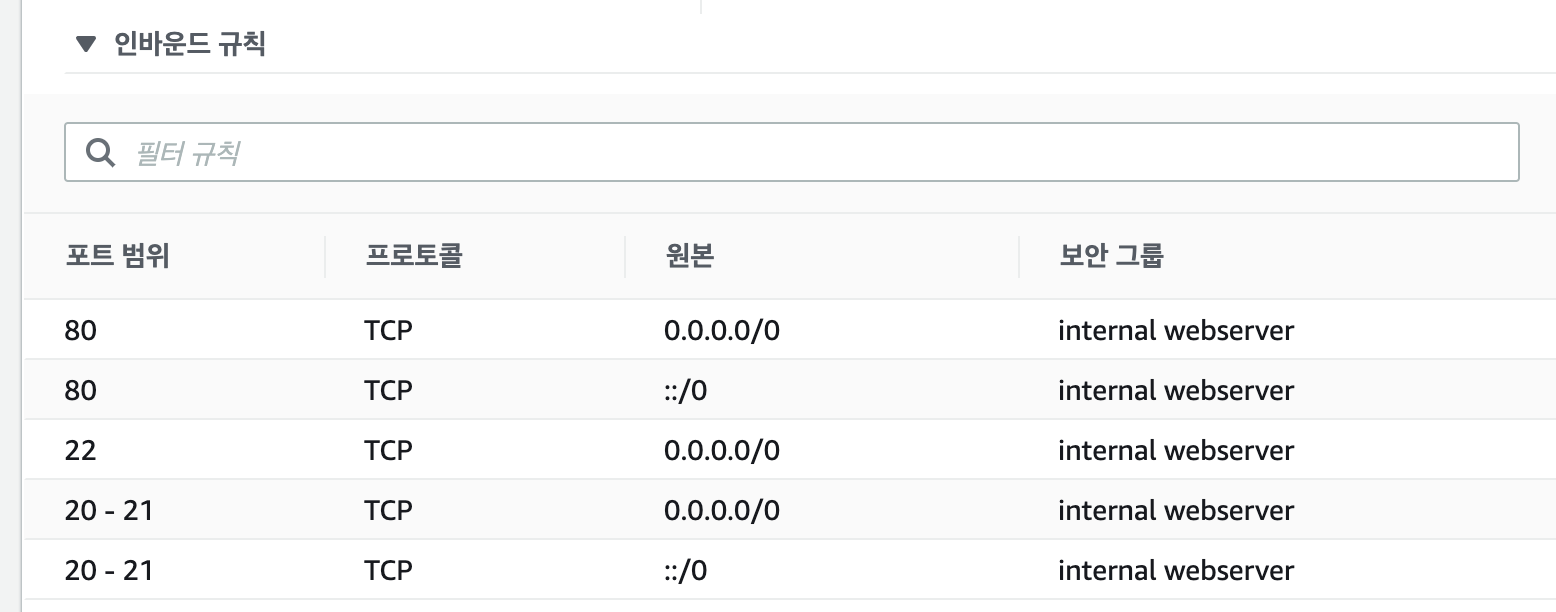
또한 위 사진처럼 인바운드 규칙도 중요하다. 포트범위 80은 웹에서 접근이 가능한 포트라고 한다.
뭔가 기본적이기도 한것 같은데 아직 모르는게 너무 많다... 주니어개발자의 첫걸음을 하고 있는데 앞으로 시니어까지 주말에는 꼭 주중에 배운 것들을 정리할 수 있는 시간을 가져야겠다.
하여간 리액트앱이 잘 돌아가는걸 볼 수 있다 :)

완료!
