개요
Express TypeScript에서 Request에 값을 전달을 해야한다. 예를 들자면 로그아웃을 할 때 Token을 지워야하는데, 이 상황에서 user의 정보로 userId의 값을 받아와야 하는데 req.user 하면 에러가 나타난다..
어떤게 문제였나?
JavaScript에서는 별 문제 없이 지나갔지만 TypeScript에서는 문제가 생긴다. 이유는 TypeScript는 Request에 해당 속성이 없기 때문에 (Type이 없음.) Error가 나는 거였드아…
어떻게 해결 했을까?
-
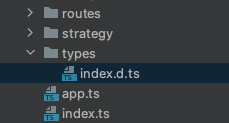
src 폴더 안에 Custom Type 관련 폴더를 만들어 줄것.

위 이미지와 같이 types라는 폴더를 만들고 그 안에 index.d.ts 파일을 만들어준다.
-
tsconfig.json 수정하기.

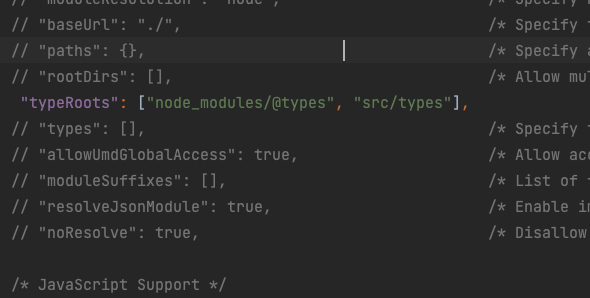
tsconfig.json을 열고
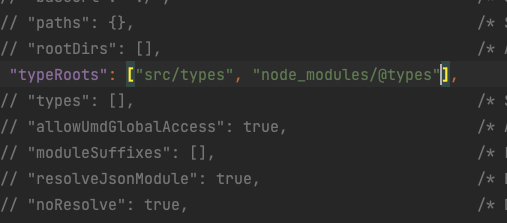
“typeRoots”를 추가 해준다. 중요한 것은 순서였다. 나는 위와 같이 배열 안에 순서를 저런 식으로 했지만
위와 같은 순서로 놓았을 때 실행이 됐다. 어쩐지,, 해도 불러오려하면 Request<Params…>이런 Error가 났다.
-
index.d.ts 파일에 Type 명시를 해줄 것.
import { Beach } from '../domains/beach/entity/beach.entity'; import { Users } from '../domains/user/entity/user.entity'; declare global { namespace Express { interface Request { user?: Users beach?: Beach } } }위 코드처럼 사용하고 싶은 Property를 명시해주고 Type을 정해준다. 참고로 저는 우선 User(회원), Beach(해변)의 정보들이 필요하여 위와 같이 작성했다.
위와 같은 작업을 마친 후 Handler에 돌아가 req.user or req.beach를 하면 각 Property들이 잘 불러져온다. 그 후 값을 넣는 건 Middleware를 통해서 넣어주면 된댜.
하지만 해도 같은 문제가 생겼다,, 3일동안 붙잡고 있는데 아무리 블로그에 설명되어 있는 것들과 똑같이 해주고 했지만, 같은 에러가 났다. req.user는 했을 때 문제 없었는데 req.userId는 문제가 있었다.
