Frontend로써 개발을 시작한 후 2번째로 세상에 내놓은 "밀리메이트" 라는 서비스이다.
"단풍우편함"과 겹치는 시기에 개발을 진행했기에 코드의 퀄리티가 훌륭하지 않지만 당시 개발을 시작한지 2개월도 안된 상황이기도 했기에 나의 아이디어를 직접 실현시켰다는 점에서 큰 의의를 두고 있다.
밀리메이트 링크 (현재는 서버를 내려놓은 상태이다. 추후 재배포 예정.)

밀리메이트를 개발하게 된 계기와 과정을 이야기하고자 한다. React를 공부하면서 마구마구 아이디어가 샘솟았었다. 하지만 공부할 당시엔 내가 아이디어를 실현할 수 있는 능력이 부족했기에, 마음에 담아두기만 하면서 열심히 공부했었다. 하지만 공부를 끝낸 후, 무엇인가 마음속에서 끌어오르는 자신감... 이를 억누를 수 없었다..! (지금 코드를 보면 한숨만 나오긴 하지만..)

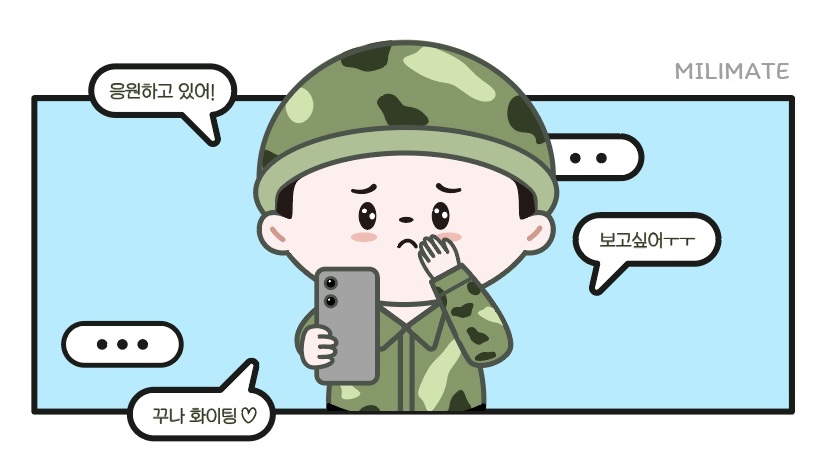
0. 서비스 소개
2023.08.14 이후로 훈련소 내 인터넷편지 출력 서비스가 중단됨에 따라 이에 발맞춰 매일 랜덤으로 주어지는 질문에 대해 훈련병의 지인들이 답변을 해주며 응원의 메세지, 훈련병을 향한 평소의 생각 등을 알 수 있게 하여 힘든 훈련소 기간 동안 힘을 낼 수 있게 도와주는 서비스이다. 자신의 질문 링크를 SNS에 공유함으로서 지인에게 답변을 받을 수 있다. 훈련병의 지인들은 편지 색상을 선택할 수 있고, 보다 낮은 진입 허들을 위해 훈련병의 지인이 답변을 남기는 데에 있어 로그인이 필요 없다. 훈련병의 표정도 다양하게 랜덤으로 연출된다. 훈련병의 질문은 매일 17:30을 기준으로 업데이트 되고, 답변 열람이 가능하게 됩니다(17:30 = 개인정비시간 시작). 훈련병에게 답변을 써주는 지인들이 주요 유저층이 될 것으로 예상해 보다 귀여운 이미지로 UI를 구성했다.

1. 개발하게 된 이유
군대에서 복무하던 시절, 말년 병장이었던 나는 아들 군번에게 훈련소 이야기를 듣는다.
"훈련소에서 저희는 간간히 휴대폰을 사용했습니다."
그 당시의 나는 단순히 "라떼"를 시전하며 군대도 빠른 변화가 일어나고 있구나를 새삼 느끼며 흘러들었다.
그 이후로도 요즘 훈련소는 어떻냐? 라는 질문에 건너건너 들려오는 얘기로는 마찬가지로 휴대폰을 배부해준다고 이야기가 들려오곤 했다.
이후, Frontend에 관심을 갖게 되어 공부를 열심히 하고 있던 시절, 나는 그 때의 기억이 스쳐 지나갔다.
그렇게 검색해본 결과 사실 지금까지는 국방부 오피셜로 휴대폰을 배부하는 것이 아니라 육군훈련소에서 임의 배부를 하고 있었던 것이고, 2023년 8월 14일 이후부터 인터넷 편지의 출력은 폐지되고, 공식적으로 주말/공휴일 간 휴대폰을 하루에 1시간 사용가능하게 한다는 내용을 찾을 수 있었다.
"이거 괜찮은 기회일지도?"
너무나도 괜찮은 아이디어이지 않은가. 훈련병들이 이제 휴대폰을 받을 수 있고, 메신저를 통한 지인들과의 연락이 가능해짐으로 인해 인터넷 편지의 출력이 사라진다. 하지만 하루에 1시간 밖에 사용하지 못한다는 점은 많은 지인들과의 연락은 어려울 것이고, 이를 보완해주며 훈련병들이 휴대폰을 받는 주말/공휴일만을 기다리게 할 수 있는 서비스를 개발해보고 싶다!
이렇게 밀리메이트의 개발은 시작이 되었다.
2. 팀원은 어떻게?
나는 스타트업에 다니고 있었고, 팀원들과 함께 사이드 프로젝트로 진행하는 게 어떨까 해서 권유를 했었다. 팀원들은 프론트엔드 1명, 백엔드 1명이 더 있었고, 이 2명 모두 긍정적으로 아이디어를 바라봐주고 나의 프로젝트에 함께 합류하기로 했다.
하지만 디자인은? 우리 모두 디자인 관련 툴을 사용하는 데에 익숙치 않아 디자인까지 전담하기엔 무리였다. 하지만 아이디어와 기획안을 가지고 있었기에 이를 실현시켜줄 디자이너가 필요했다. 나는 급한대로 아이패드로 와이어프레임을 간단히 그렸고, 요구사항을 정리했다. 운이 좋게도 나의 여자친구가 시각디자인학과였고, 여자친구에게 맛있는 밥을 사주겠다고 약속하며 부탁했다. 그렇게 여자친구와 여자친구의 대학 동기 총 2명에서 디자인을 맡아주기로 했다. (정말 다행이었다.)
3. 개발 과정

약간의 어려움이 있었다. 타 프론트엔드 팀원은 Flutter가 주 스택이었고, React를 잘 모르는 상황이었던 것이다. 나도 잘 모르는데..😂 이를 어떻게 설명해주면서 협업을 진행해야할지 참 힘들었다. 하지만 팀원이 모르는 점에 대해 물었을 때, 내가 잘 모르더라도 좀 더 찾아보고 이해함으로써 이건 이런 상황에 사용하면 된다라고 설명해주며 함께 으쌰으쌰할 수 있었다.
어떻게든 최근 많이 사용하는 컨벤션을 이용하려고 노력했다. 진짜 개발 2개월차인 생초보였지만, 재빨리 동향을 파악해 적용시키는 것도 개발자의 덕목이라 생각했다.
JavaScript로 공부해온 나는 재빠르게 TypeScript를 적용하기 시작했고, 코드의 가독성을 위해 Styled-Components를 채택했다. 그리고 CRA 대신 Vite를 채택했고, 상태관리 도구로는 최신은 아니었지만 가장 근본인 Redux를 활용했다.
그리고 프론트 단에서의 배포를 진행해보고 싶어 Netlify를 사용했다. 추후에는 인프라 공부를 해 정석적인 배포에 대해서 배워보고 싶다는 생각이 들었다.
(단풍우편함과 밀리메이트의 개발 경험으로 인해 TypeScript+Styled-Components 조합을 좋아하게 된 것 같다..)
4. 밀리메이트 기능 톺아보기
주요 기능 📦
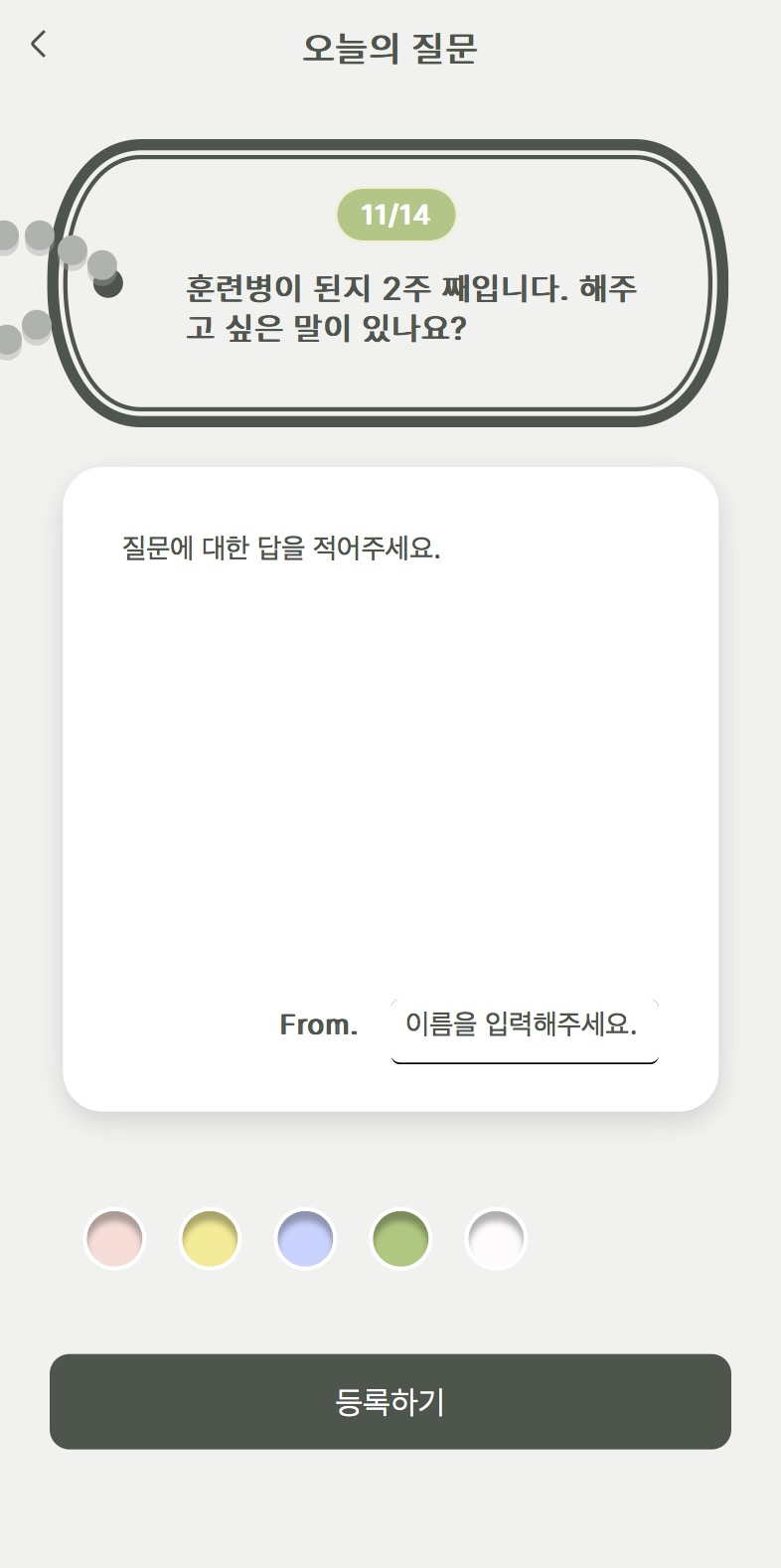
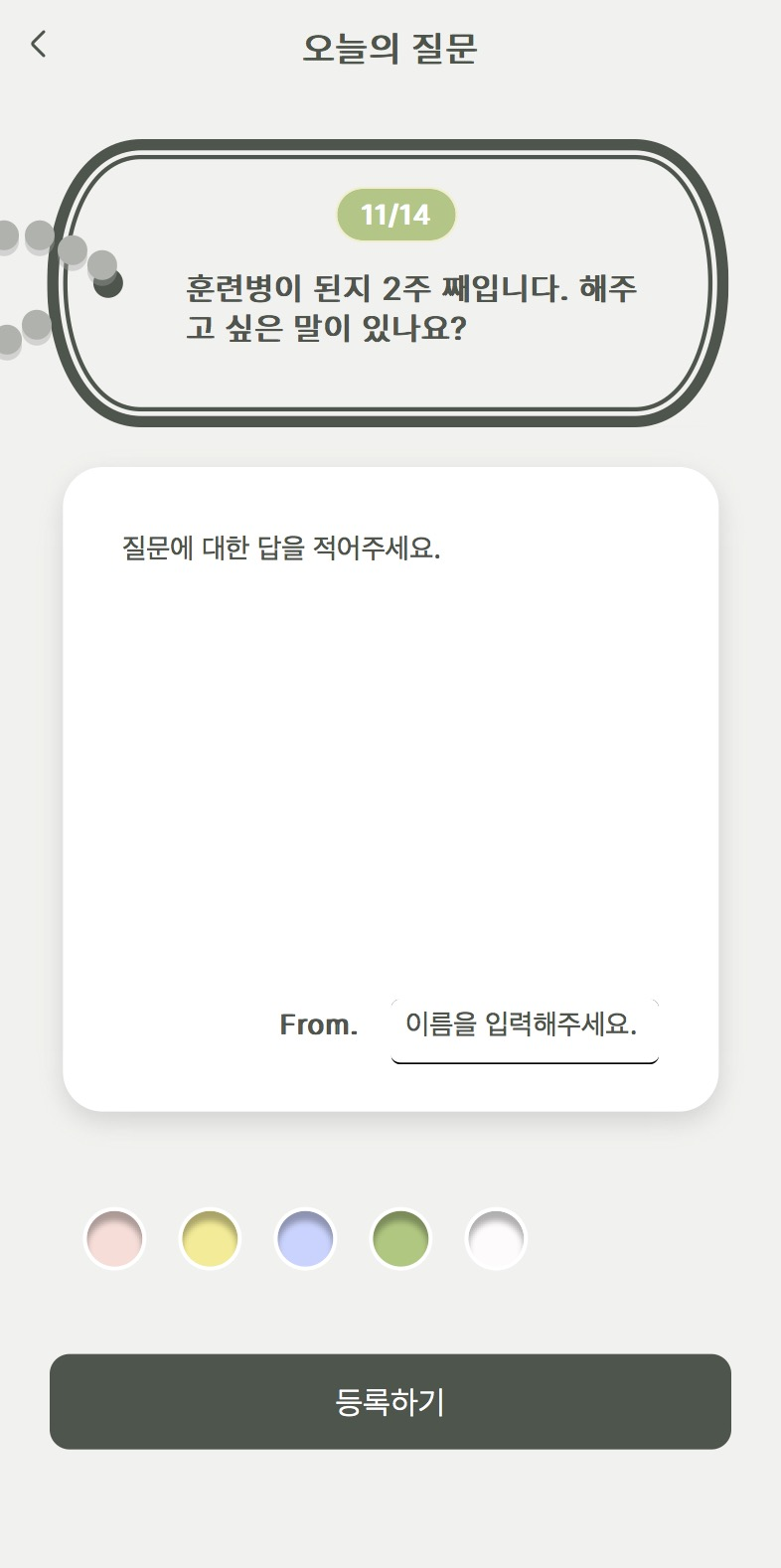
⭐️ 답변 작성 기능
- 공유 받은 링크로 접속한 후, 비로그인 상태일 때도 작성 가능.
- 답변 작성을 위한 컨테이너의 색상 5종 선택 가능.
- 랜덤으로 훈련병 캐릭터의 표정이 변화.

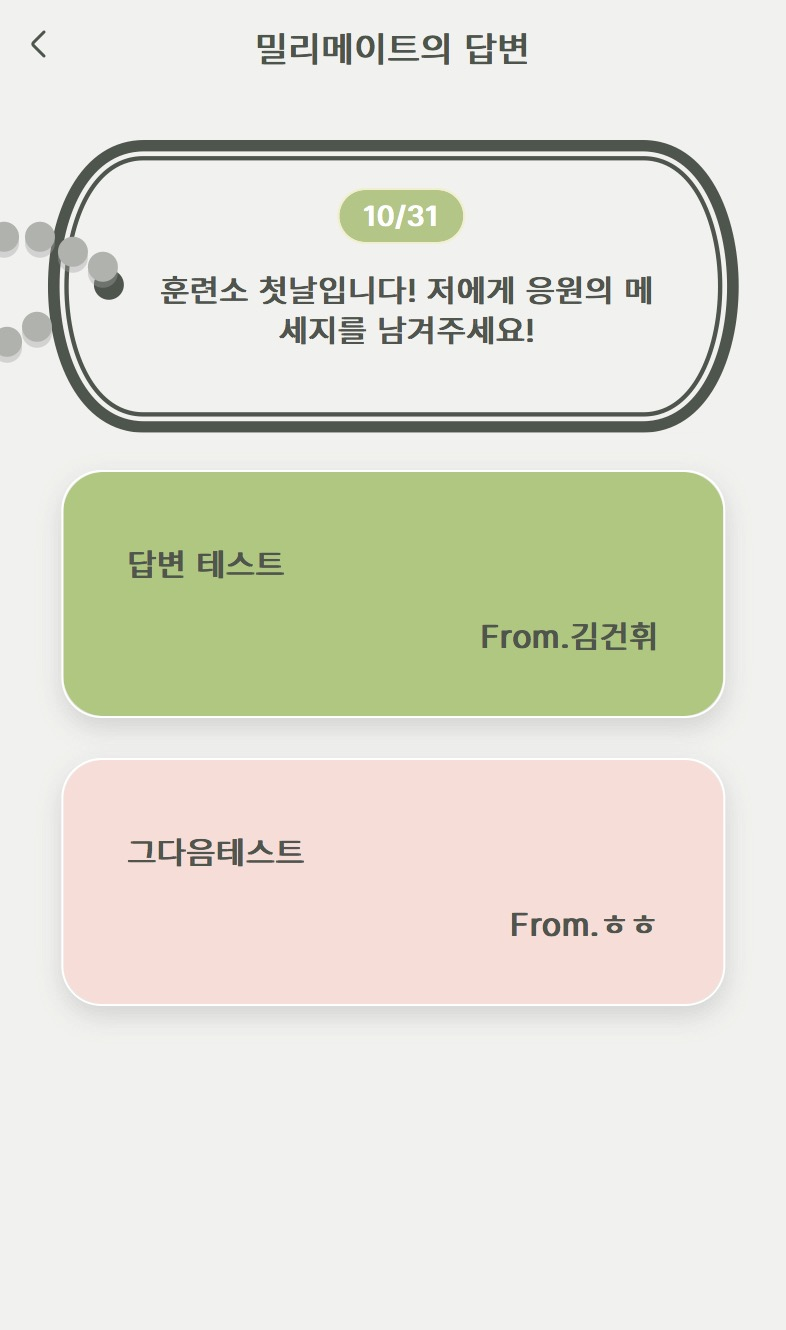
⭐️ 답변 열람 기능
- 일별 질문 리스트 및 해당 질문에 대한 답변 리스트 열람 기능.

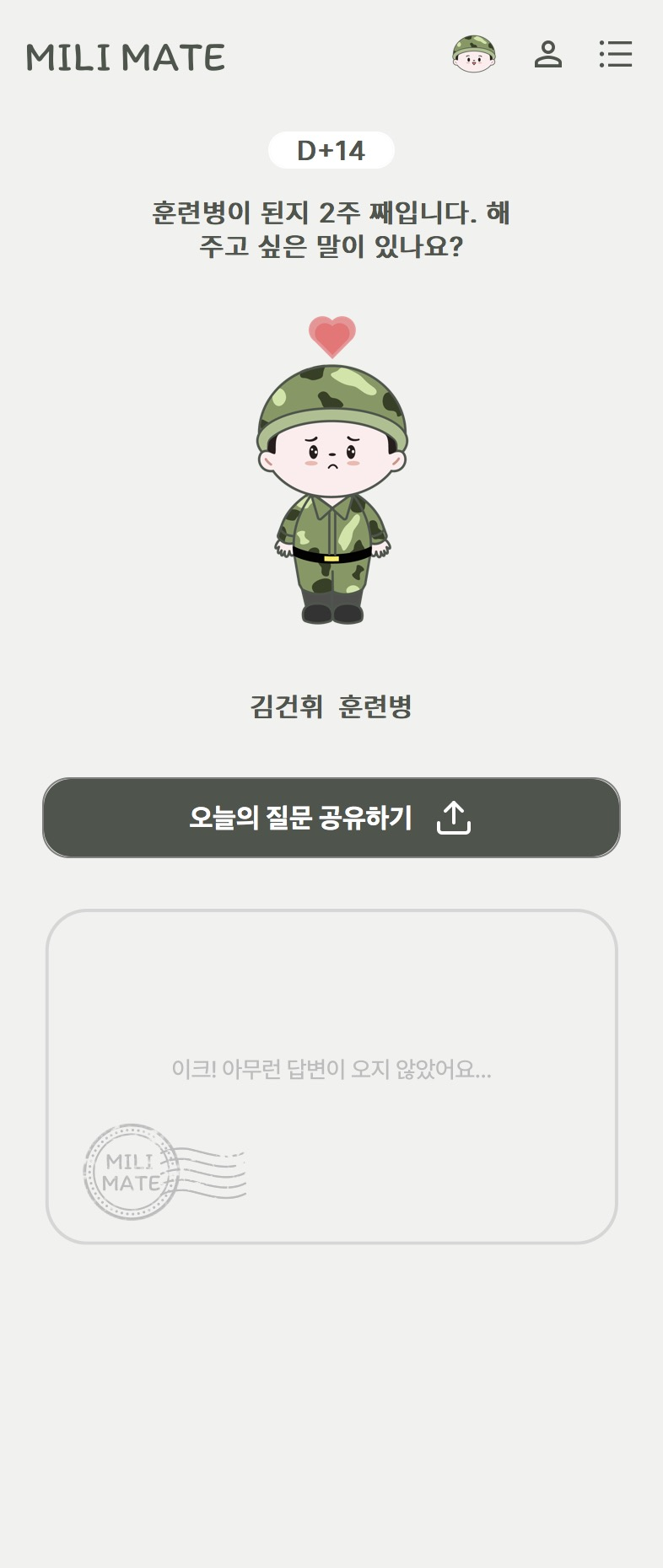
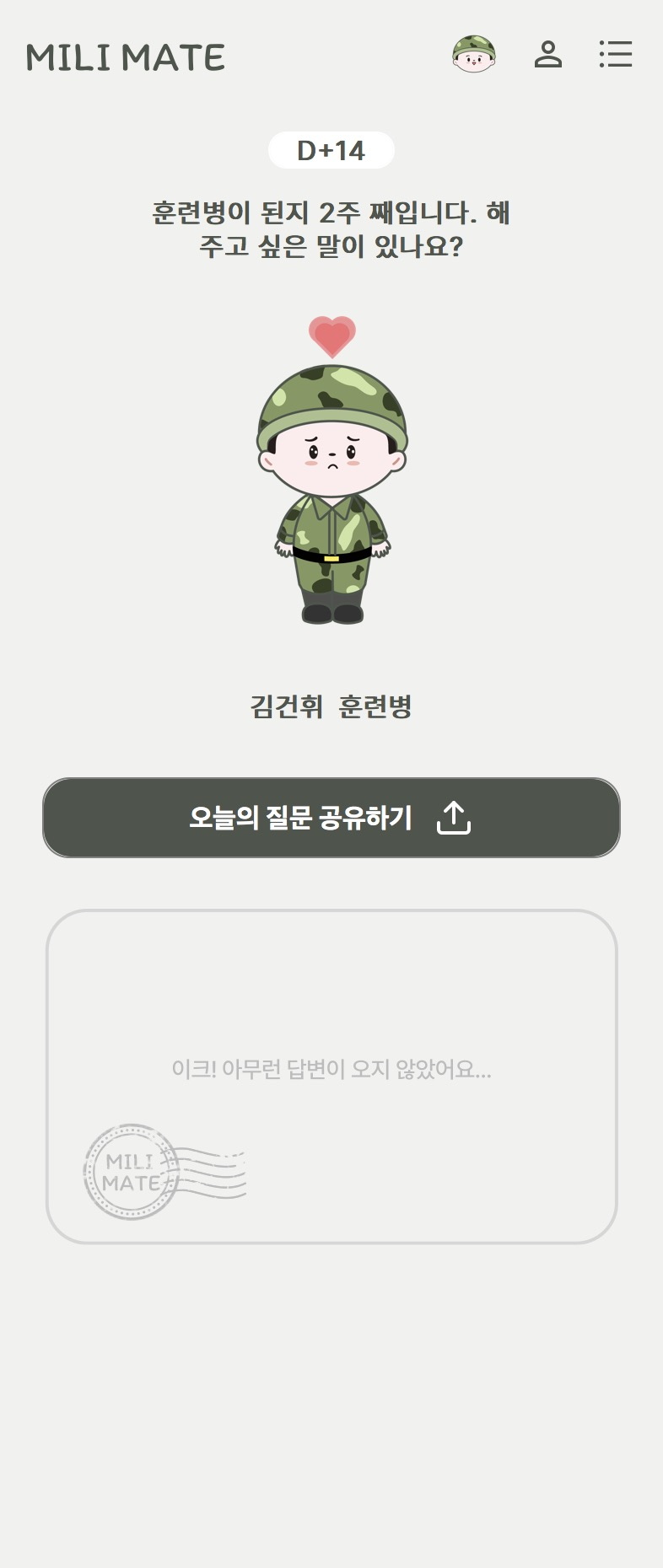
⭐️ 메인 페이지 내 기능
- 훈련소 수료일 까지 D-day 확인 가능
- 오늘의 질문이 무엇인지 훈련병도 확인 가능.
- 전날 받은 답변 중 최신 5개까지 Slide로 확인 가능. 클릭 시 답변 리스트 페이지로 이동.
- 랜덤으로 훈련병 캐릭터의 표정이 변화.

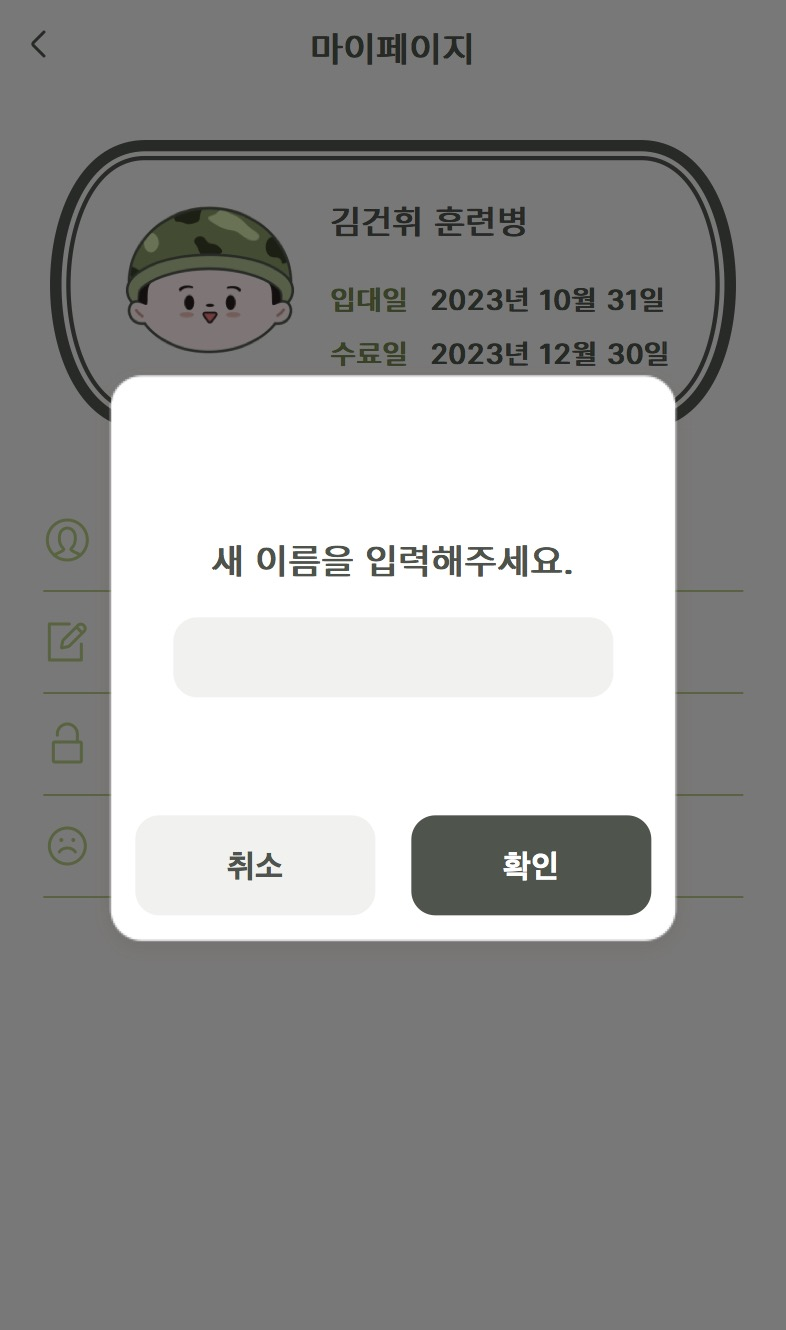
⭐️ 마이페이지 내 기능
- 이름 변경, 수료일 수정, 로그아웃, 탈퇴 기능 포함.

⭐️ 질문 링크 공유 기능
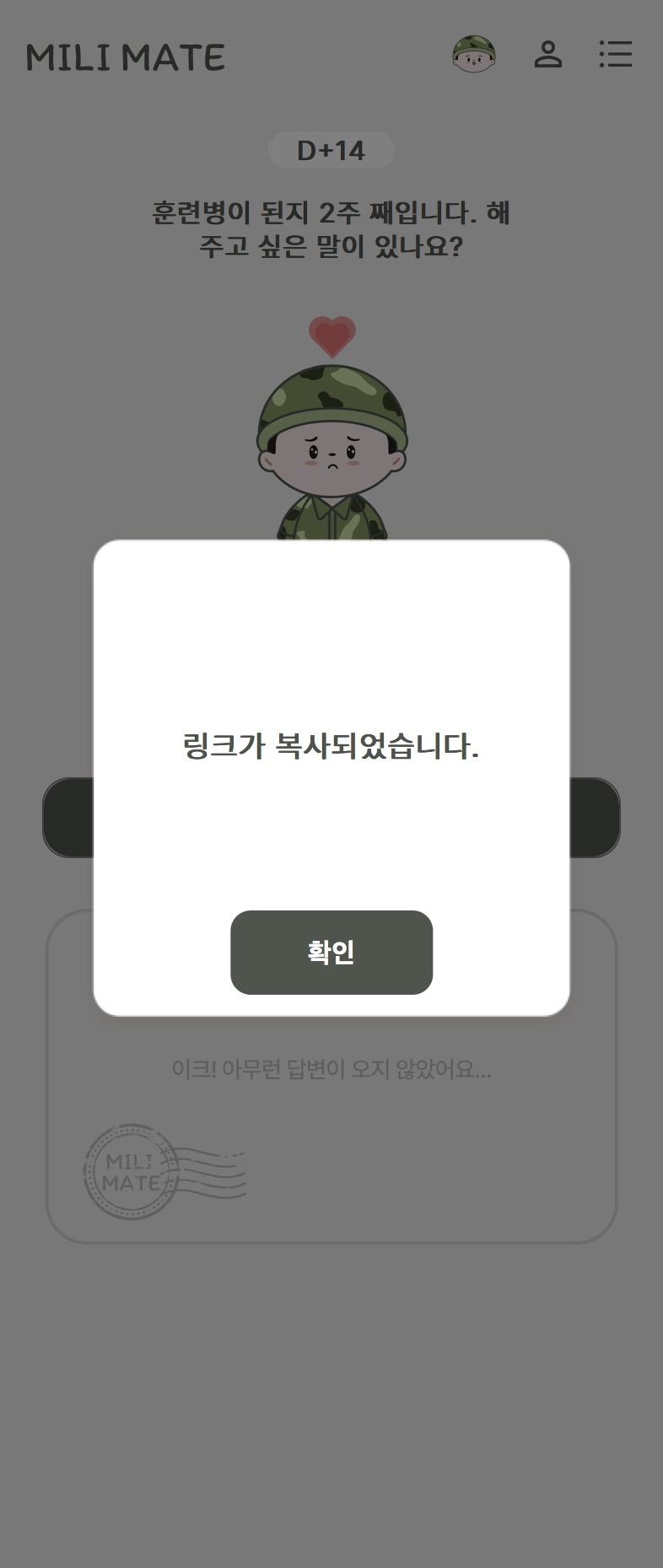
- 오늘의 질문 공유하기 버튼을 클릭하면 클립보드에 답변을 남길 수 있는 링크가 복사됨.

5. 마무리하며.

단풍우편함을 개발하고 배포해본 경험과 마음이 잘 맞는 팀원들과 함께 해서 좀 더 빠르게 개발을 진행할 수 있었던 것 같다. 학생들끼리 모여서 진행한 프로젝트라 서버비를 감당하기가 많이 힘들었다. 예상 외로 부진한 성과 + 금전적인 이슈로 인해 잠시 서버를 내려두었고, 홍보 및 마케팅 전략을 확실히 수립한 후에 재출시를 할 예정이다. 이 글을 읽게 될 미필 분들은 조금 관심을 갖고 지켜봐주길 바란다..! (많관부🥹)
아직 부족한 실력과 경험을 가진 나에게는 정말 값진 경험이었다. 무엇보다도 나의 아이디어를 이제는 실현할 수 있는 단계이구나에 나 자신에게 있어 프라이드를 느끼기도 했다.
나는 항상 열심히 달려갈 것이다. 보다 좋은 코드를 위해. 그리고, 나의 아이디어를 항상 실현할 것이라는 다짐과 함께.