웹스톰으로 리액트 프로젝트를 생성해 예제를 만들어 실행 해보면 찍히면 안되는 콘솔 로그까지 마구잡히로 찍히고, 두번씩 찍히는 것을 경험한적이 있을것이다.
이유는 React.StrictMode 때문이다.
해당 모드가 존재하는 이유는 다음과 같다.
- 안전하지 않은 생명주기를 사용하는 컴포넌트 발견
- 레거시 문자열 ref 사용에 대한 경고
- 권장되지 않는 findDOMNode 사용에 대한 경고
- 예상치 못한 부작용 검사
- 레거시 context API 검사
StrictMode는 개발 환경에서만 실행이 된다. 그렇다면 운영환경으로 실행하는 방법이란 뭘까?
webstorm의 터미널에서
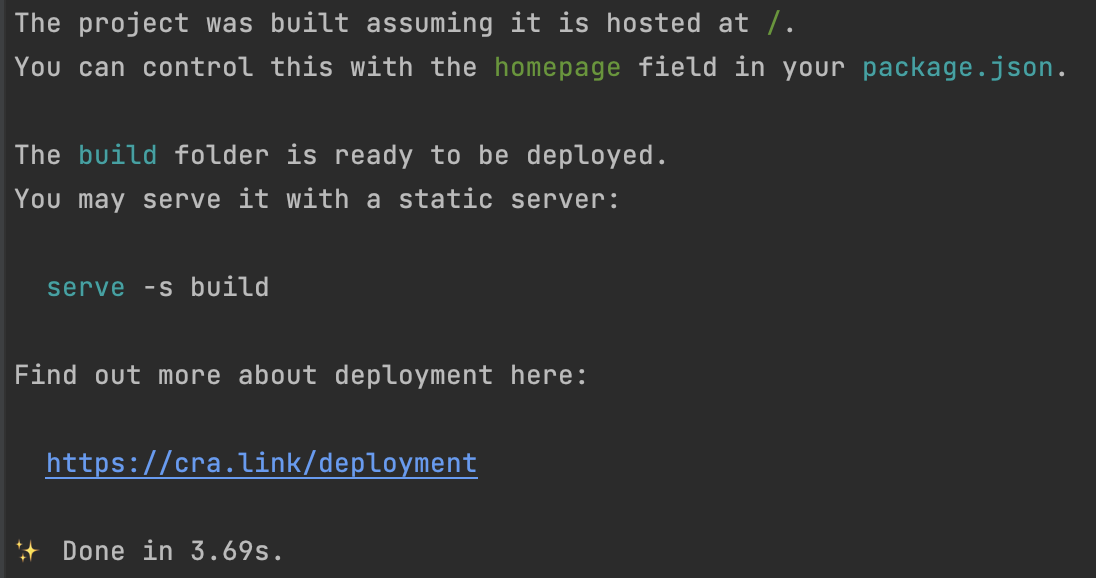
$ yarn build명령어를 실행 해보자.

위와같이 빌드가 완료되었다는 문구를 볼 수 있다.
이후 터미널에서
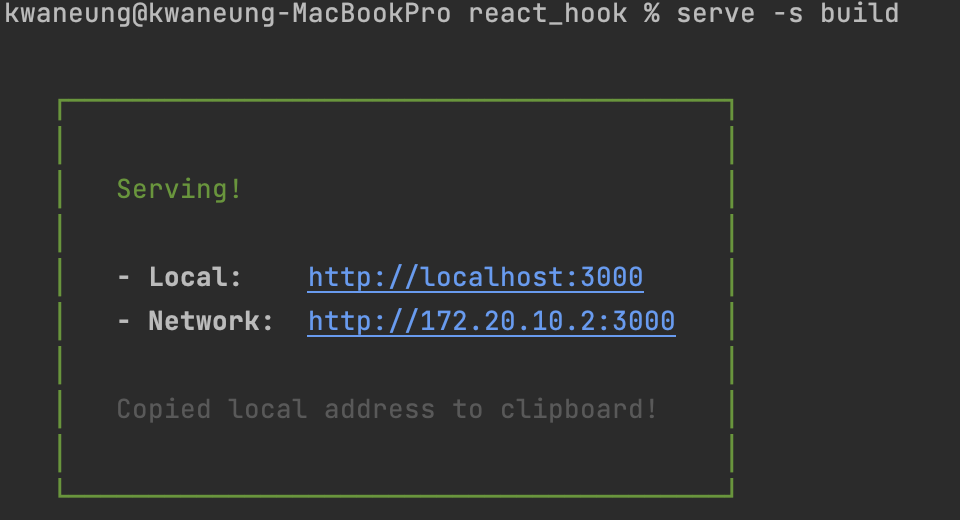
$ serve -s build명령어를 입력 해보자.

그럼 위와같이 실제 서버에서 실행한 것 처럼 실행이 되게 된다.
IDE를 통해 실행을 하게되면 strict 모드가 활성화가 되고, build되어있는 파일을 통해 실행하면 비활성화가 된다.