lazy로 필요한 js를 그때그때 가져오기 위해서는 청크를 분리해야 한다.
- 라이브러리 설치
npm install --save-dev @babel/plugin-syntax-dynamic-import- apackage.json파일의 babel의plugins 명시
"plugins": ["@babel/plugin-syntax-dynamic-import"]- import 시 chunkname 명시
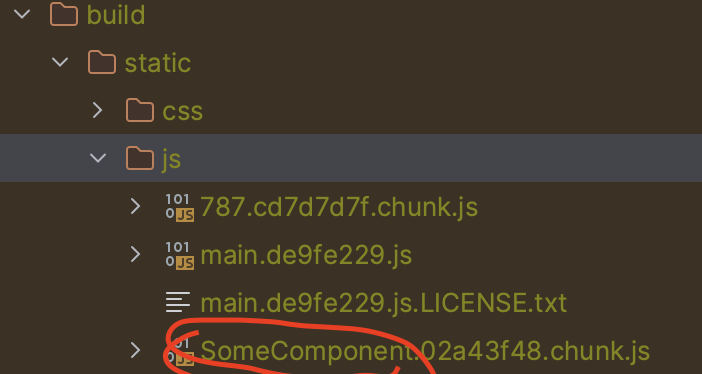
const Temp = lazyWithPreload(() => import(/* webpackChunkName: "SomeComponent" */ "./Temp"));
확인을 해보니 별도로 babel 라이브러리를 사용하지 않아도 알아서 청크가 나뉘는것으로 봐서 최신 리액트에서는 별도로 라이브러리를 설치하지 않아도 되는 것 같다.
(react-lazy-with-preload 말고 그냥 React.lazy를 써도 잘 된다.)