📌 CSS란
HTML 같은 문서의 스타일를 꾸밀 때 사용하는 스타일 시트 언어이다.
CSS를 적용하면 배경색, 너비와 높이, 글꼴 그리고 웹 브라우저 크기에 따라서 화면을 다르게 표시될 수 있다.
예를 들어 css를 통해 글꼴 색깔을 바꿔보자.
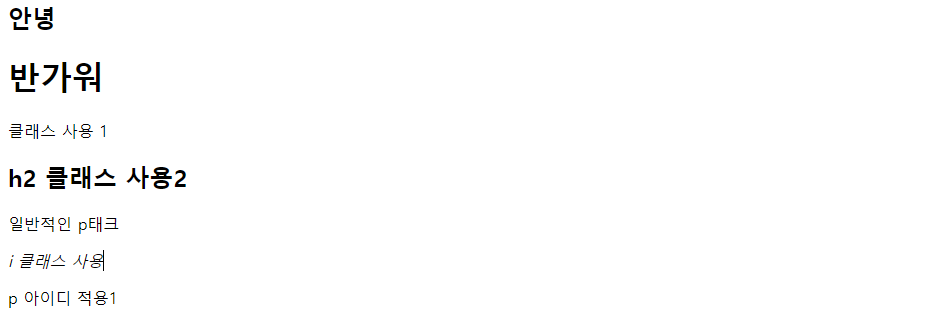
<h2>안녕</h2>
<h1>반가워</h1>
<p class="c1">클래스 사용 1</p>
<h2 class="c1">h2 클래스 사용2</h2>
<p>일반적인 p태크</p>
<i class="c1">i 클래스 사용</i>
<br>
<p id="kbs">p 아이디 적용1</p>css를 적용하지 않고 html를 작성한 웹 모습이다.

css를 Internal 방식으로 적용해보자
기본적으로 css적용하는 방식은 3가지 정도가 있는데 다음 포스팅에 자세히 알아보자.
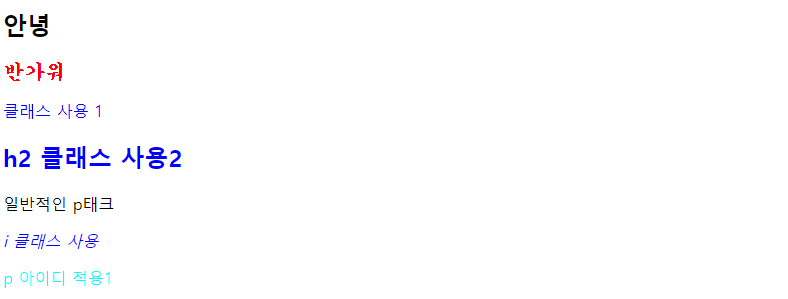
<style type ="text/css">
h1{
font-size: 20px;
font-family: 궁서;
color: rgb(255, 0, 0);
}
.c1{
color: rgb(0%, 0%, 100%);
}
#kbs{
color: aqua;
font-family: 돋음;
}
</style>스타일을 적용을 하고 다시 웹 서버를 불러오면

이런식으로 글자 색상이 변경이 되는걸 확인할 수 있다.
