이번 포스팅에는 자바스크립트의 대화 상자 호출용 내장 함수를 알아보자.
1.📖 alert
JavaScript에서 사용자에게 간단한 메시지나 알림을 표시하는 데 사용되는 내장 함수이다.
<script>
let name = '유광진';
let tel = '010-1234-5678';
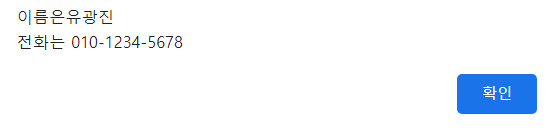
alert('이름은' + name + "\n전화는 " + tel);
document.write('이름은' + name + "\n전화는 " + tel);
</script>위에 코드는 name, tel 변수명을 통해 값을 선언하였고 alert() 함수를 통해 알림창을 뜨게한다.

2.📖 confirm
JavaScript에서 사용자에게 확인 또는 취소의 선택지를 제공하는 내장 함수이다. 이 함수를 호출하면 웹 브라우저의 확인 창이 나타난다.
<script>
let result = confirm('계속할까요?');
document.write('<br>선택한 값은 ' + result);
if (result === false) window.close();
</script>confirm() 함수를 호출하여 "계속할까요?"라는 메시지를 사용자에게 보여준다.
사용자는 "확인" 또는 "취소" 버튼을 클릭할 수 있고, result 변수에는 사용자의 선택에 따라 true 또는 false가 할당이된다.
<script>
if (result === false) window.close();
</script>위 코드는 만약 사용자가 "취소" 버튼을 클릭하여 result 값이 false라면, 현재 창을 닫도록 window.close()를 호출한다.
사용자가 "취소"를 선택한 경우 창이 닫히게 됩니다.
3.📖 prompt
JavaScript에서 사용자로부터 입력을 받는 함수이다.
<script>
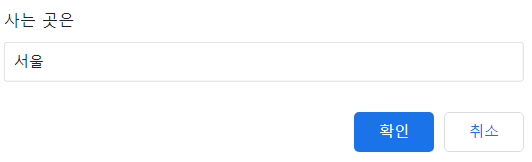
let addr = prompt("사는 곳은", "서울");
document.write('<br>주소는 ' + addr);
</script>웹 브라우저에 입력 필드가 있는 대화 상자가 나타나며, 사용자는 원하는 값을 입력할 수 있다.

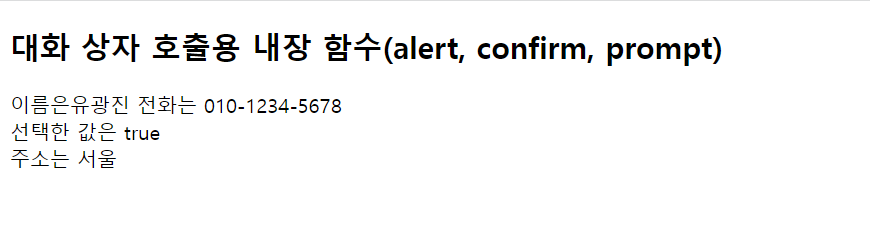
위에서 동작한 코드들을
document.write()로 출력하기 때문에 최종 출력문은 아래 사진과 같다.



매일매일 꾸준히 하시네요 파이팅 입니다