📌 1. Thymeleaf
타임리프는 흔히 View Template(뷰 템플릿)이라고 부른다.
뷰 템플릿은 컨트롤러가 전달하는 데이터를 이용하여 동적으로 화면을 구성할 수 있게 해준다.
📌 2. JSP와 Thymeleaf 차이점
기존 MVC 패턴 방식에는 JSP를 사용하였다.
먼저 JSP 의 경우에는 서블릿 이라는 형태로 변환되어 실행이 된다.
서블릿이 자바 소스이다 보니 HTML 코드에서 JAVA 코드를 넣어 동적 웹페이지를 구성한다.
Thymeleaf는 HTML, JS, CSS 등을 처리할 수 있는 웹 및 독립형 환경에서 사용이 가능한 java 템플릿 엔진이다.
또한 서블릿으로 변환되지 않기 때문에 비즈니스 로직이 완전히 분리된다.
Thymeleaf 템플릿 엔진의 장점은 페이지를 생성하는데 필요한 정보를 태그의 속성으로 넣을 수 있어 유지보수가 간단하다.

📌 3. Spring boot에 Thymeleaf 적용하기
먼저 Thnymeleaf를 사용하기 위해서는 dependency를 추가 해야된다.
📖 Maven(pom.xml)
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>📖 Gradle(build.gradle)
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
...
}타임리프는 MVC패턴 중 View 역할을 담당하고 있기 때문에 데이터 값을 받기 위해선 Controller 가 필요하다.
📖 index.html
<a href="thleaf/ex1">연습 1</a><br/>처음 메인페이지에서 연습1 이라는 하이퍼링크를 클릭하면 서버 Cotroller에게 요청을 보낸다.
📖 Controller.java
@Controller
@RequestMapping(value="thleaf")
public class NiceController {
@GetMapping("/ex1")
public String abc1(Model model) {
ItemVo vo = new ItemVo();
vo.setId("korea1");
vo.setName("사과");
vo.setPrice(5000);
vo.setRegDate(LocalDate.now());
model.addAttribute("vo", vo);
return "show1";
}
}@Controller 선언을 통해 NiceController 클래스는 Controller 역할을 한다.
Controller는 "/thleaf"로 시작하는 모든 요청을 처리하고 "/ex1" 경로로 들어오는 GET 요청
을 처리하는 메소드인 abc1을 정의하고 있다.
이 메소드는 Model 객체를 매개변수로 받아서 모델에 데이터를 추가하고, "show1"이라는 뷰 이름을 반환하여 데이터를 보내게 된다.
📖 show1.html (Thymeleaf)
<html xmlns:th="http://www.thymeleaf.org">
<!-- 생략 -->
<table border="1">
<tr>
<td>
아이디
<span th:text="${vo.id}"></span>
</td>
</tr>
<tr>
<td>
상품명
<span th:text="${vo.name}"></span>
</td>
</tr>
<tr>
<td>
가격
<span th:text="${vo.price}"></span>
</td>
</tr>
<tr>
<td>
등록일
<span th:text="${vo.regDate}"></span>
</td>
</tr>
</table>
<!-- 생략 -->
</html>Controller 에게 데이터 값을 받은 view templats 이다.
우리가 아는 HTML이 아니라 thymeleaf 문서이다.
<html xmlns:th="http://www.thymeleaf.org">html 문서언어는 타임리프를 사용하겠다는 의미이다.
<th:text="${vo.id}"이 코드는 서버에서 받은 데이터를 화면에 표시하는 데 사용된다.
${vo.id} 이 부분은 Thymeleaf에서 변수나 객체의 속성을 표현할 때 사용하는 표현식이다.
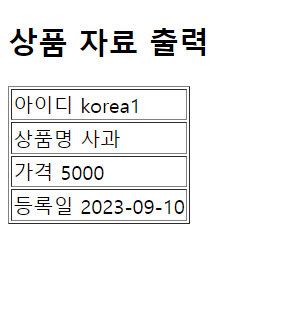
출력결과