
🧡문제 설명
빨간색, 초록색, 파란색 선분이 x축 위에 있습니다. 세 선분의 x좌표 시작과 끝이 [[start, end], [start, end], [start, end]] 형태로 들어있는 2차원 배열 lines가 매개변수로 주어질 때, 두 개 이상의 선분이 겹치는 부분의 길이를return 하도록 solution 함수를 완성해보세요.
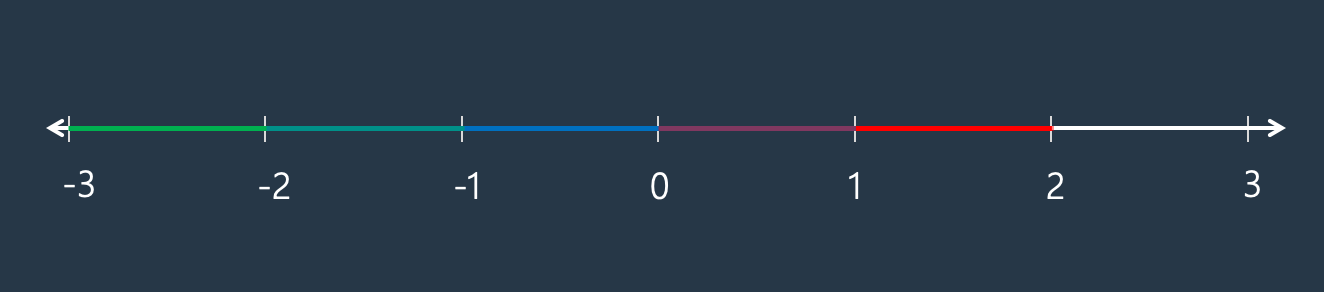
lines가 [[0, 2], [-3, -1], [-2, 1]]일 때 그림으로 나타내면 다음과 같습니다.

선분이 두 개 이상 겹친 곳은 [-2, -1], [0, 1]로 2만큼 겹쳐있습니다.
💛제한사항
- -100 <
lines의 원소 < 100 lines의 길이 = 3lines의 원소의 길이 = 2- 모든 선분은 길이가 1 이상입니다.
lines의 원소는 [a, b] 형태이며, a, b는 각각 양 끝점 중 하나입니다.- -100 < a, b < 100
💚입출력 예
| lines | result |
|---|---|
| [[0, 1], [2, 5], [3, 9]] | 2 |
| [[1, -1], [1, 3], [9, 3]] | 0 |
| [[0, 5], [3, 9], [1, 10]] | 8 |
💙입출력 예 설명
입출력 예 #1
- 초록색과 파란색 선분이 [2, 5], [3, 9]로 [3, 5]만큼 겹쳐있으므로 2를 return 합니다.
입출력 예 #2
- 겹친 선분이 없으므로 0을 return 합니다.
입출력 예 #3
- 빨간색과 초록색 선분 [3, 5]부분이 겹칩니다.
- 빨간색과 파란색 선분 [1, 5]부분이 겹칩니다.
- 초록색과 파란색 선분이 [3, 9]부분 겹칩니다.
- 따라서 8을 return 합니다.
💜나의 풀이
function solution(lines) {
let sameLines = []
// 각 라인별로 시작~끝 번호의 배열로 변경
lines = lines.map(a => {
const curLine = []
a.sort((a,b) => a-b)
const [start, end] = a
for(let i = start ; i <= end ; i ++) {
curLine.push(i)
}
return curLine
})
// 겹치지않도록 라인 조회
for(let i = 0 ; i < lines.length ; i ++) {
for(let j = i+1 ; j < lines.length ; j ++) {
for(let k = 0 ; k < lines[i].length ; k ++) {
const a = lines[i][k]
// 겹치는 경우
if(lines[j].includes(a)) {
// 겹치기 시작한 지점
const samePointA = lines[i].indexOf(a)
const samePointB = lines[j].indexOf(a)
// 다음 인덱스가 같다면
if(lines[i][samePointA+1] === lines[j][samePointB+1] && lines[i][samePointA+1] !== undefined) {
sameLines.push(...lines[j].splice(samePointB, 1))
}
}
}
}
}
// 중복 제거 후 반환
return sameLines.filter((a,i) => i === sameLines.indexOf(a)).length
}
이거 풀이 안되네요 다시 해보시는게 좋을거같아여...