View를 반환하는 경우
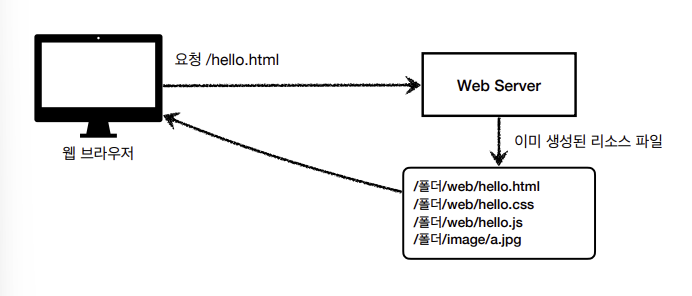
정적 리소스
정적 리소스를 제공할 때는 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공한다.

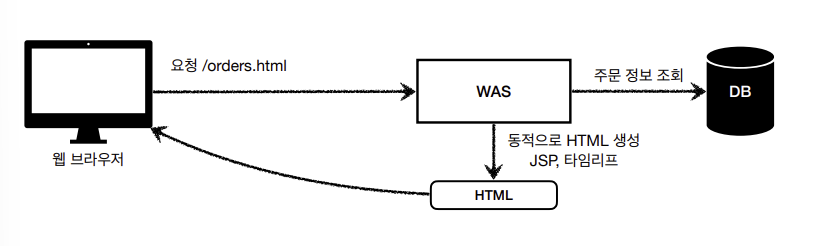
동적 리소스
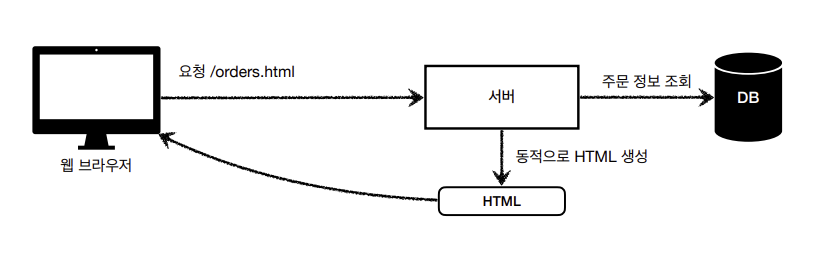
동적 HTML 페이지

데이터를 반환하는 경우
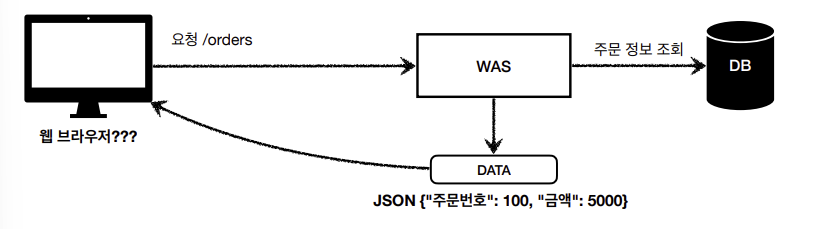
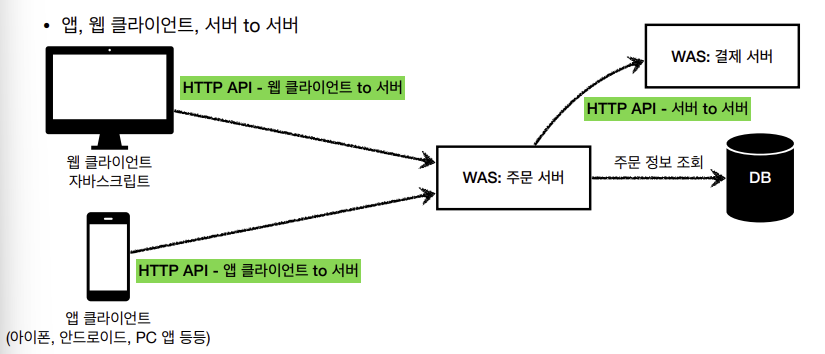
HTTP API
HTML이 아니라 데이터를 전달하는 방식
주로 JSON 형식을 사용한다.

다양한 시스템에서 호출한다.

- 화면 렌더링할 때 사용하는 것이 아님!
- 데이터만 주고 받고, 만약 UI 화면이 필요하면 클라이언트가 별도로 처리한다
백엔드 개발자가 서비스를 제공할 때 고민해야 하는 3가지!
1. 정적 리소스를 어떻게 제공할건지?
2. 동적으로 구성되는 HTML 페이지 어떻게 제공할건지?
3. HTTP API 어떻게 제공할건지?
SSR - 서버 사이드 렌더링

- 서버에서 최종 HTML을 생성해서 클라이언트에 전달
- 클라이언트는 서버에서 받은 HTML을 보여주는 역할만 수행한다
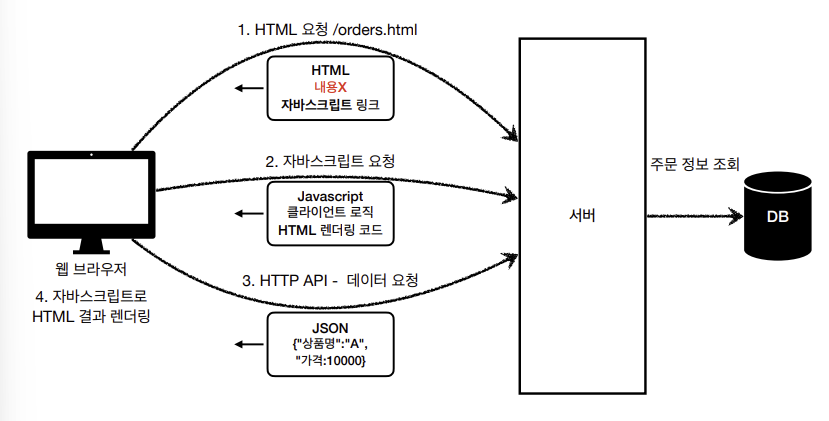
CSR - 클라이언트 사이드 렌더링

- 자바스크립트를 사용해 클라이언트에서 HTML을 동적으로 조작해서 적용
- 주로 동적인 화면에 사용하고, 필요한 부분부분만 변경할 수 있다