오늘 한 일
오늘도 프로젝트..!
어제에 이어 오늘 오전에도 배포때문에 말썽이었다.
CloudFront에 연동이 늦는걸까, 왜 연결이 안됐는지 모르겠다.
CloudFront와 서버가 연동이 안되어서 오늘도 튜터님께 가서 여쭈어보다가 갑자기 됐다.
알다가도 모를.. 후
관리자는 모든 댓글을 삭제할 수 있다.
- 현재 로그인한 사용자가 관리자인지, 일반사용자인지 여부를 클라이언트에 보내주고 클라이언트에서는 그 여부에 따라 관리자 전용 댓글 삭제 URL / 일반 사용자 댓글 삭제 URL를 호출하도록 구현했다.
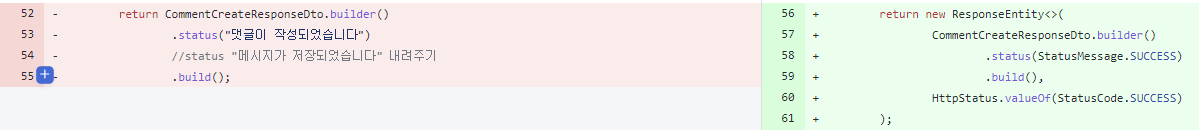
반환 타입 변경

기존에 반환할 때, Dto에 담아서 반환을 했었는데, 이번 피드백시간에 'status'가 모호하다는 지적을 받았다.
status에 응답코드를 넣은 부분도 있고, 메세지를 넣은 부분도 있어서였다.
그래서 ResponseEntity에 담아서 반환하는 것으로 변경하고, status에 응답 메세지를 담았다.
StatusMessage(응답 메세지), StatusCode(응답 코드)를 담은 클래스를 생성해 활용했다.
이렇게 바꾸니 통일?성이 생긴 느낌..!
서버에서 보내주는 status를 클라이언트에서 확인할 수 있다.
console.log(response['responseJSON']['status']);
아쉬운 것
하면 할수록 아쉬운 점이 많다고 해야 할 것 같다.
바꿔나갈 부분이 참 많아보이는데, 능력 부족으로 해결이 쉽지 않고..ㅜ
특히 AWS 부분은 정말 미지의 영역이었다..
팀원분이 S3 버킷에 이미지 올리는 걸 작업하고 계신데, 도와줄 수 없는게 아쉽다..
집단지성으로 해결해보려고 같이 보고는 있지만 으어어
시도해볼만한 것
브라우저를 닫으면 로그아웃 처리가 되도록 하고 싶다.
회원가입 시, 이메일/닉네임 '중복확인'버튼을 안누르고 회원가입해도 가입이 되버리는 문제가 생겼다
해결하자..