npm run dev를 하고 http://localhost:3000 에 접속한다. CSS를 수정하고 싶은 부분이 생겨서 수정하고 새로고침을 했는데 CSS가 엉망진창으로 나온다 !
원인?
Next.js는 서버사이드랜더링(SSR) 프레임워크이기에 새로고침 시 style이 적용되기 전에 랜더링되어버리는 것이다!
해결방법?
1. babel-plugin을 설치한다.
yarn add babel-plugin-styled-components
2. 루트 디렉토리에 .babelrc를 생성한다. 
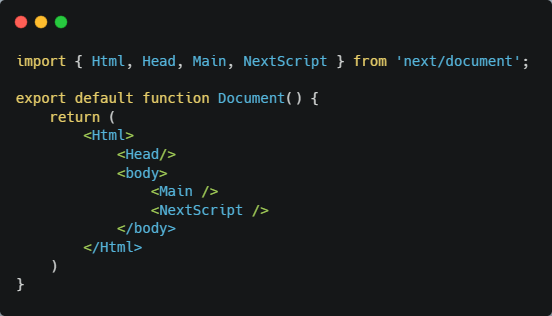
3. pages 폴더에 _documents.tsx를 생성하여 코드를 작성한다.
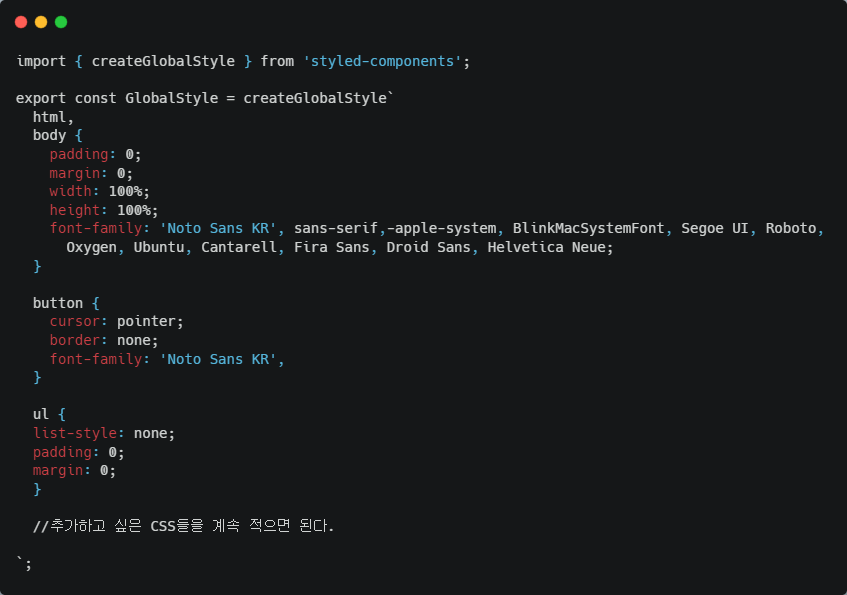
4. styles 폴더에 global.style.ts를 생성하여 코드를 작성한다.
(당연히 파일명은 본인 마음대로 지어도 된다.)
createGlobalStyle을 만드는 것이 point!
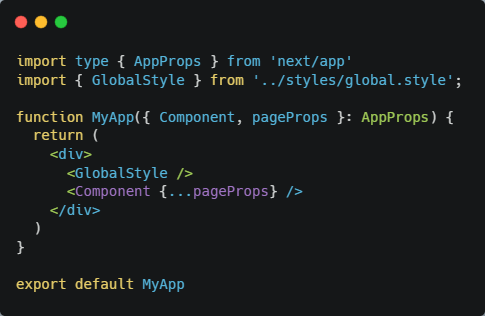
5. _app.tsx에서 GloablStyle 가져와서 적용해주면 끝!