문제 발생
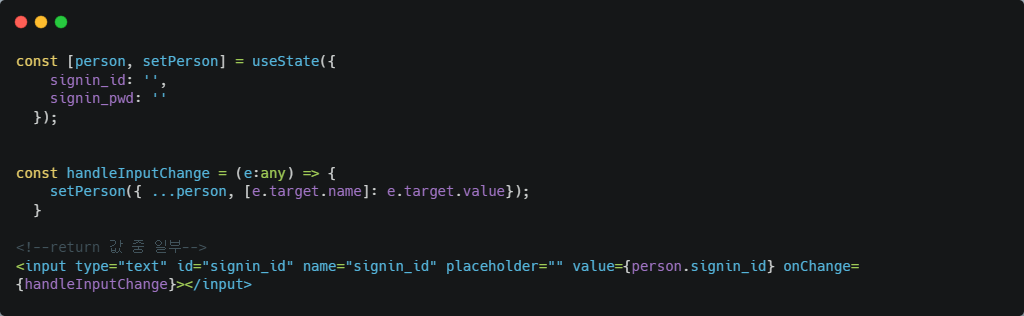
항상 input 태그를 써온 것 같이

이런 식으로 작성해줬는데
input 필드에 hover 되면 cursor만 text로 바뀌고 focus도 입력도 되지 않는 상황이 발생했다.
꼭 해결을 해야하는 상황이었기 때문에 열심히 구글링을 했다.
시도해본 방법
-
Z-index 변경. div와 input의 position을 relative로 돌리고 Z-index를 바꿔서 input을 위로 올리라는 내용이었는데 실패했다.
-
그 외에는 대부분 내가 위에 작성한 코드대로 입력해보라는 내용들뿐이었다.
해결
원인 파악을 위해 다른 페이지에서 잘 작동했던 동일한 형태의 코드를 가져와봤다. 작동이 안되길래 혹시 몰라서 ScrollContainer 위쪽으로 코드를 넣어줬더니 정상적으로 작동했다.
구글링을 통해
https://github.com/Norserium/react-indiana-drag-scroll/issues?q=is%3Aissue+is%3Aclosed
해당 문서를 발견할 수 있었고
ScrollContainer 태그에 ignoreElements="input"를 넣어주니 정상적으로 작동했다.
느낀 점
- 원래 잘 쓰고 있던 코드가 안된다면 사용한 라이브러리를 의심해보자.
- 늘 공식 문서, 개발자가 배포한 github를 애용하자.
- 오랫동안 붙잡고 있어도 해결이 안된다면 쉬었다가 돌아오자. 실제로 붙잡고 있던 2시간 동안 해결하지 못했으나 식사를 마치고 다시 보니 바로 해결되었다.