
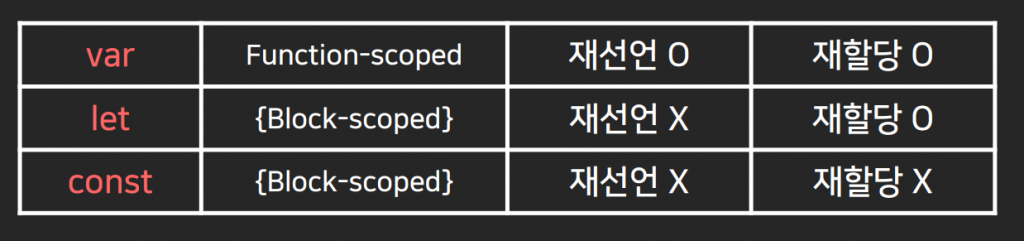
변수

Bootstrap UI 스타일 수정하기: class명 수정
<span class="badge bg-dark">Dark 🔄</span>
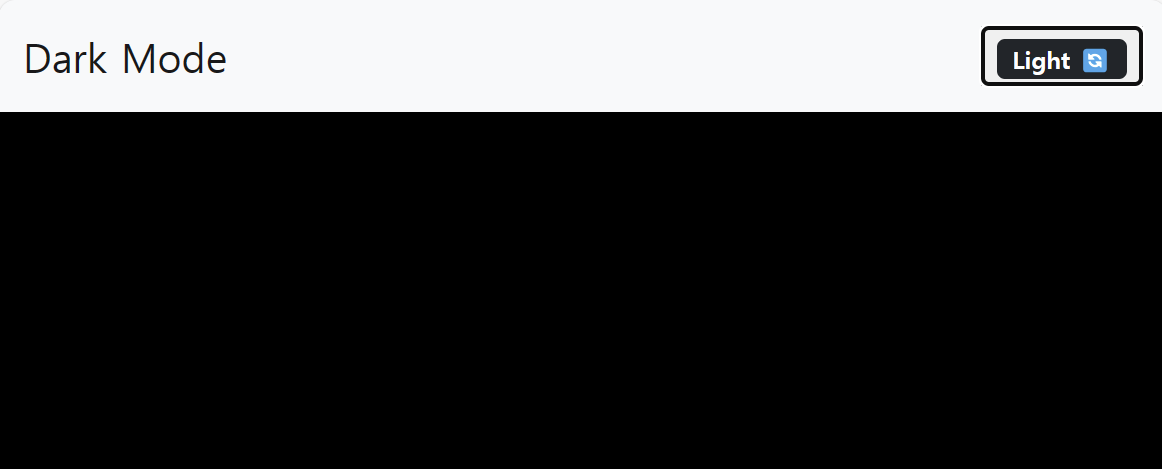
<span class="badge bg-white">White 🔄</span>다크 모드(Dark Mode) 만들기
구현 계획
버튼을 누르면 Dark/Light 모드로 변경하기
- 버튼을 누르면 화면이 까매지는 class 추가(내부 글자, 배경색)
- badge 클릭 횟수가 홀수 -> Light
- badge 클릭 횟수가 짝수 -> Dark
= 클릭 횟수 변수를 선언하고 이벤트가 발동할 때마다 ++ 해주기
let count = 0; // 클릭 횟수
document.getElementsByClassName('badge')[0].addEventListener('click', function() {
count += 1; // 클릭할 때마다 횟수 증가 (= count++;)
if (count % 2 == 1) {
...
}
});index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="main.css">
</head>
<body class="mode">
<!-- 다크모드 변경 버튼 만들기
- 버튼을 누르면 화면이 까매지는 class 추가하기 -->
<!-- Bootstrap UI 스타일 수정하기: class명을 수정 -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Dark Mode</span>
<button>
<span class="badge bg-dark">Dark 🔄</span>
</button>
</div>
</nav>
<script src="index.js"></script>
</body>
</html>index.js
// 버튼 누르면 Dark/Light 번갈아가며 바뀌게 하기
// - badge 클릭 횟수 = 홀수 -> 내부 글자와 배경색을 Light로 변경
// - badge 클릭 횟수 = 짝수 -> Dark로 변경
let count = 0; // 클릭 횟수
document.getElementsByClassName('badge')[0].addEventListener('click', function() {
count += 1; // 클릭할 때마다 횟수 증가 (= count++;)
if (count % 2 == 1) { // 홀수
document.getElementsByClassName('badge')[0].innerHTML = 'Light 🔄';
document.getElementsByClassName('mode')[0].classList.add('dark');
} else { // 짝수
document.getElementsByClassName('badge')[0].innerHTML = 'Dark 🔄';
document.getElementsByClassName('mode')[0].classList.remove('dark');
}
});main.css
.dark {
background-color: black;
color: white;
}출처
코딩애플
